Nuxt.js ライブラリ「vue-chat-emoji」をインストールして絵文字を表示する

ライブラリ「vue-chat-emoji」をインストールすると、絵文字を表示することが可能です。ここでは、nuxt.jsでvue-chat-emojiを利用するための手順と簡単な使い方を記述してます。
環境
- OS ubuntu20.04
- node v12.16.1
- npm 6.14.2
- Nuxt.js v2.12.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-chat-emojiインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-chat-emojivue-chat-emoji使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import { VueChatEmoji } from 'vue-chat-emoji'
require('vue-chat-emoji/dist/vue-chat-emoji.css')
Vue.component('Emoji', VueChatEmoji)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<Emoji @click="selectedEmoji" />
</div>
<div style="font-size: 50px;">{{ moji.emoji }}</div>
</div>
</template>
<script>
export default {
name: 'Nuxttest',
components: {
},
data () {
return {
moji: []
}
},
methods: {
selectedEmoji (args) {
console.log(args)
this.moji = args
return this.moji
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
</style>
起動します
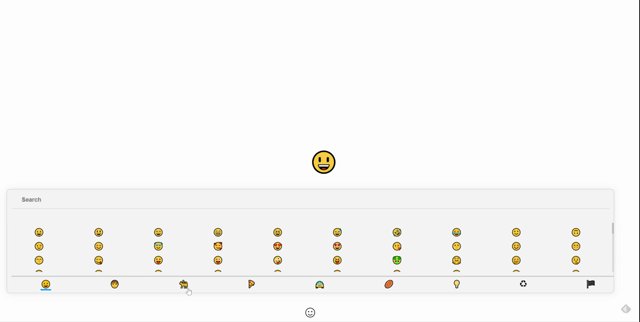
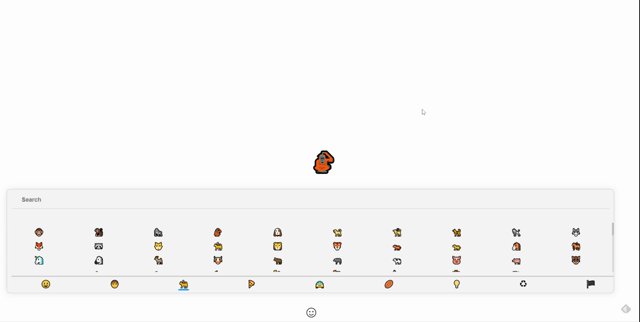
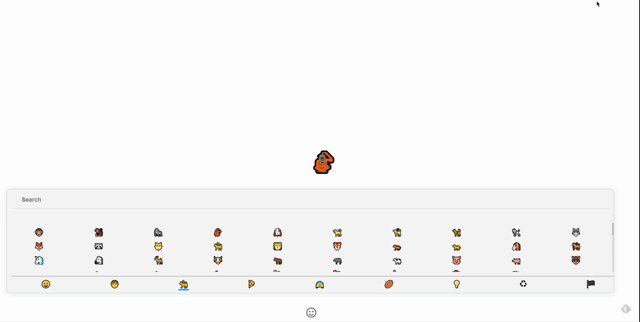
yarn devブラウザから http://プライベートIP:3000にアクセスすると、絵文字が表示されていることが確認できます。

-
前の記事

Laravel7 ランダムな文字列を生成する手順 2020.05.19
-
次の記事

CentOs8 jenkinsをインストールする方法 2020.05.19







コメントを書く