Nuxt.js vue-twentytwentyを使用して画像を分割して表示する
- 作成日 2020.03.26
- 更新日 2020.07.22
- nuxt.js
- nuxt.js, vue-twentytwenty, 使い方

ライブラリ「vue-twentytwenty」をインストールすると、画像を2つに分割して表示することができます。ここでは、nuxt.jsで vue-twentytwentyを利用するための手順と簡単な使い方を記述してます。
環境
- OS ubuntu19.10
- node v12.13.0
- npm 6.13.7
- Nuxt.js v2.11.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtapp下記の設定で構築してます。
✨ Generating Nuxt.js project in nuxtapp
? Project name nuxtapp
? Project description My laudable Nuxt.js project
? Author name taro
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.19.1外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクト配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-twentytwentyインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-twentytwentyvue-twentytwenty使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import TwentyTwenty from 'vue-twentytwenty'
Vue.component('TwentyTwenty', TwentyTwenty)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<logo />
<TwentyTwenty
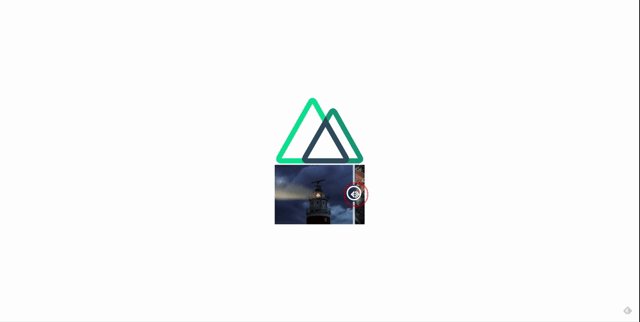
before="https://cdn.pixabay.com/photo/2020/02/13/21/21/lighthouse-4846854_960_720.jpg"
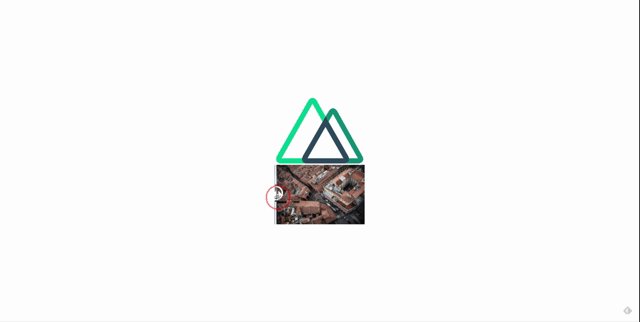
after="https://cdn.pixabay.com/photo/2020/02/14/04/20/old-city-4847469_960_720.jpg" />
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
name: 'Nuxttest',
components: {
Logo
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
</style>
起動します
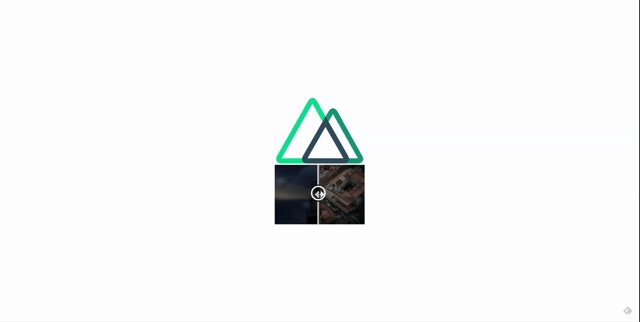
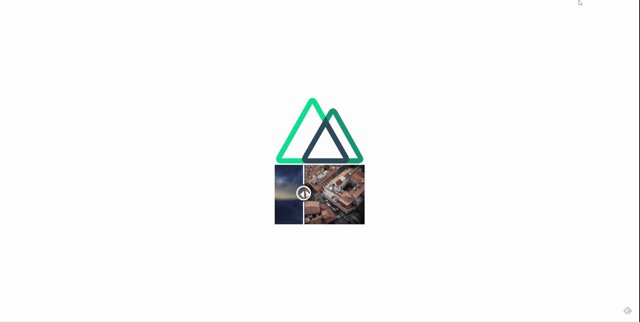
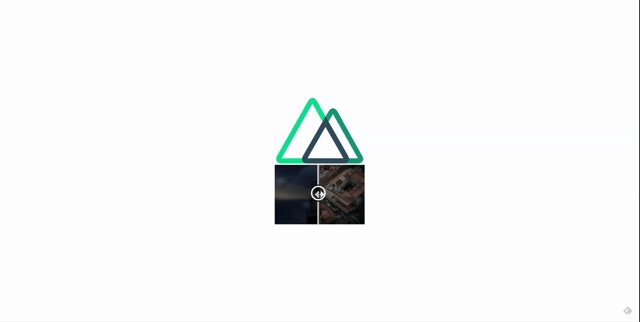
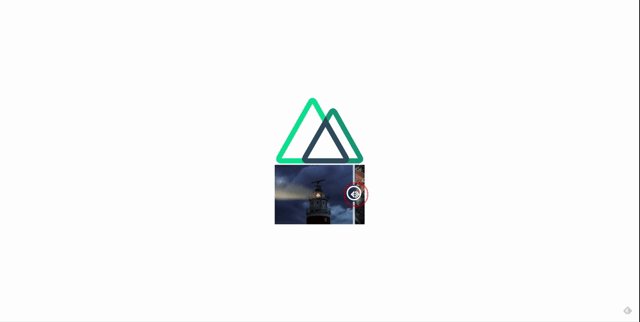
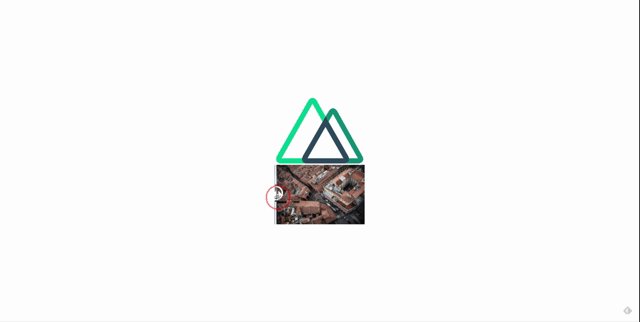
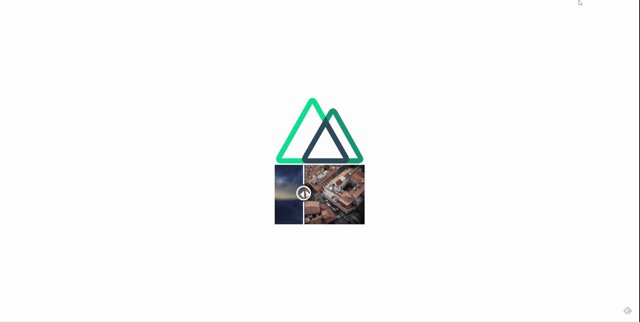
yarn devブラウザから http://プライベートIP:3000にアクセスすると、 画像が2つに分割されて表示されていることが確認できます。

-
前の記事

ubuntu20.04 Oracle Java14をインストールする 2020.03.26
-
次の記事

docker exec 実行時に「OCI runtime exec failed: exec failed: container_linux.go:349: starting container process caused exec: bash: executable file not found in $PATH: unknown」が発生した場合の対応方法 2020.03.26











コメントを書く