Nuxt.js ライブラリ「vuejs-spreadsheet」をインストールしてEXCEL風のテーブルを実装する

ライブラリ「vuejs-spreadsheet」をインストールすると、EXCEL風のテーブルの実装が簡単に可能です。ここでは、nuxt.jsでvuejs-spreadsheetを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.2.2004 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vuejs-spreadsheetインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vuejs-spreadsheetvuejs-spreadsheet使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import VueTable from 'vuejs-spreadsheet'
Vue.component('vue-table',VueTable);
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<vue-table
:tbody-data="products"
:headers="headers"
:custom-options="customOptions"
:style-wrap-vue-table="styleWrapVueTable"
:disable-cells="disableCells"
:disable-sort-thead="disableSortThead"
:loading="loading"
:parent-scroll-element="parentScrollElement"
:select-position="selectPosition"
:submenu-tbody="submenuTbody"
:submenu-thead="submenuThead"
v-on:tbody-change-data="changeData"
v-on:tbody-submenu-click-change-color="changeColorTbody"
v-on:tbody-submenu-click-change-value="changeValueTbody"
v-on:thead-submenu-click-change-color="changeColorThead"
v-on:thead-submenu-click-change-value="changeValueThead"
v-on:thead-td-sort="sortProduct">
<div slot="header">
Header
</div>
<div slot="loader">
Loader
</div>
</vue-table>
</div>
</template>
<script>
export default {
components: {
},
data() {
return {
customOptions: {
tbodyIndex: true,
sortHeader: true,
trad: {
lang: 'fr',
en: {
select: {
placeholder: 'Search by typing',
},
},
fr: {
select: {
placeholder: 'Taper pour chercher',
},
},
},
newData: {
type: 'input',
value: '',
active: false,
style: {
color: '#000',
},
},
fuseOptions: {
shouldSort: true,
threshold: 0.2,
location: 0,
distance: 30,
maxPatternLength: 64,
minMatchCharLength: 1,
findAllMatches: false,
tokenize: false,
keys: [
'value',
],
},
},
submenuTbody: [
{
type: 'button',
value: 'change color',
function: 'change-color',
disabled: ['img'],
},
{
type: 'button',
value: 'change value',
function: 'change-value',
disabled: ['img', 'name'],
},
],
submenuThead: [
{
type: 'button',
value: 'change color',
function: 'change-color',
disabled: ['a'],
},
{
type: 'select',
disabled: ['a'],
subtitle: 'Select state:',
selectOptions: [
{
value: 'new-york',
label: 'new-york',
},
{
value: 'france',
label: 'france',
},
],
value: 'new-york',
buttonOption: {
value: 'change city',
function: 'change-city',
style: {
display: 'block',
},
},
},
{
type: 'button',
value: 'change value',
function: 'change-value',
disabled: ['a', 'b'],
},
],
disableCells: ['a'],
loading: false,
parentScrollElement: {
attribute: 'html',
positionTop: 0,
},
selectPosition: {
top: 0,
left: 0,
},
disableSortThead: ['a'],
styleWrapVueTable: {
color: '15px',
},
headers: [
{
headerName: 'A',
headerKey: 'a',
style: {
width: '200px',
minWidth: '200px',
color: '#000',
},
},
{
headerName: 'B',
headerKey: 'b',
style: {
width: '200px',
minWidth: '200px',
color: '#000',
},
},
{
headerName: 'C',
headerKey: 'c',
style: {
width: '200px',
minWidth: '200px',
color: '#000',
},
},
{
headerName: 'D',
headerKey: 'd',
style: {
width: '200px',
minWidth: '200px',
color: '#000',
},
},
{
headerName: 'E',
headerKey: 'e',
style: {
width: '200px',
minWidth: '200px',
color: '#000',
},
},
{
headerName: 'F',
headerKey: 'f',
style: {
width: '200px',
minWidth: '200px',
color: '#000',
},
},
{
headerName: 'G',
headerKey: 'g',
style: {
width: '200px',
minWidth: '200px',
color: '#000',
},
},
],
products: [
{
a: {
type: 'img',
value: 'https://via.placeholder.com/350x150',
active: false,
},
c: {
type: 'input',
value: 'Paris',
active: false,
style: {
color: '#000',
},
},
d: {
type: 'input',
value: 'France',
active: false,
style: {
color: '#000',
},
},
e: {
type: 'input',
value: 'Boe',
active: false,
style: {
color: '#000',
},
},
f: {
type: 'select',
handleSearch: true,
selectOptions: [
{
value: 'Harry Potter',
label: 'harry potter',
},
{
value: 'Hermione Granger',
label: 'hermione granger',
},
{
value: 'Ron Whisley',
label: 'ron whisley',
},
{
value: 'Dobby',
label: 'dobby',
},
{
value: 'Hagrid',
label: 'hagrid',
},
{
value: 'Professeur Rogue',
label: 'professeur rogue',
},
{
value: 'Professeur Mcgonagal',
label: 'professeur mcgonagal',
},
{
value: 'Professeur Dumbledor',
label: 'professeur dumbledor',
},
],
value: 'professeur dumbledor',
active: false,
},
g: {
type: 'select',
handleSearch: true,
selectOptions: [
{
value: 1980,
label: 1980,
},
{
value: 1981,
label: 1981,
},
{
value: 1982,
label: 1982,
},
{
value: 1983,
label: 1983,
active: true,
},
{
value: 1984,
label: 1984,
},
],
value: 1983,
active: false,
},
},
],
};
},
mounted() {
this.loading = true;
setTimeout(() => {
this.loading = false;
}, 300);
},
methods: {
changeData(row, header) {
console.log(row, header);
},
sortProduct(event, header, colIndex) {
console.log('sort product');
},
// callback
changeColorThead(event, header, colIndex) {
this.headers[colIndex].style.color = '#e40000';
},
changeColorTbody(event, header, rowIndex, colIndex) {
this.products[rowIndex][header].style = {};
this.products[rowIndex][header].style.color = '#e40000';
},
changeValueTbody(event, header, rowIndex, colIndex) {
this.products[rowIndex][header].value = 'T-shirt';
},
changeValueThead(event, entry, colIndex) {
this.headers[colIndex].headerName = 'T-shirt';
},
}
}
</script>
<style>
.container {
margin-top: 300px;
min-height: 100vh;
justify-content: center;
align-items: center;
text-align: center;
font-size: 15px;
}
</style>起動します
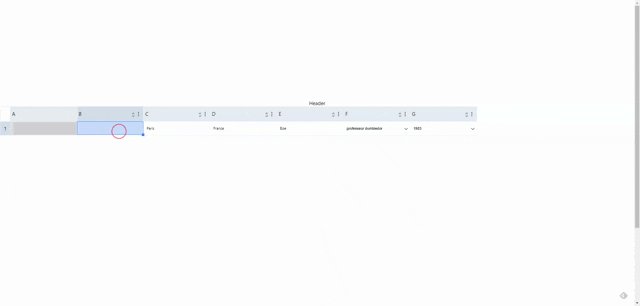
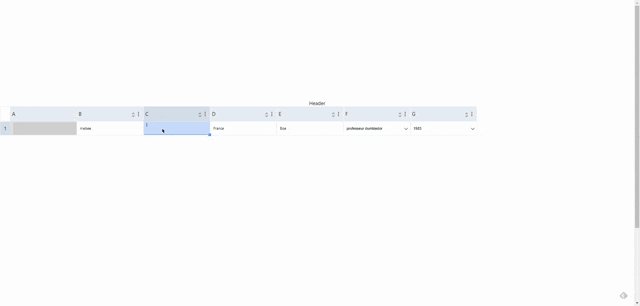
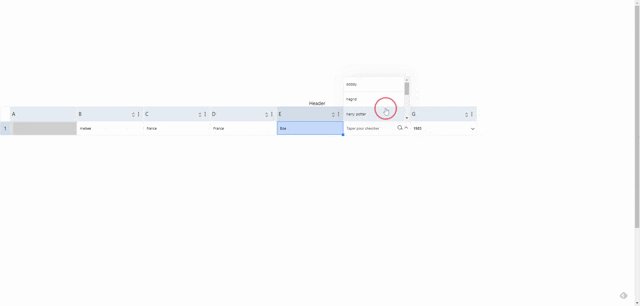
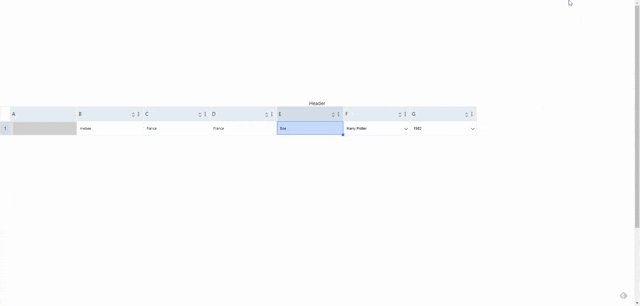
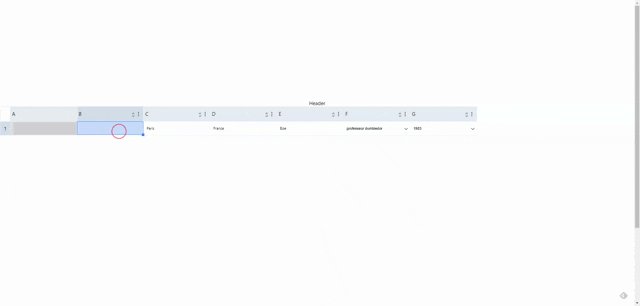
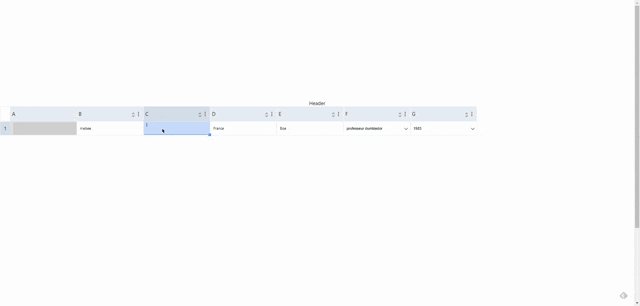
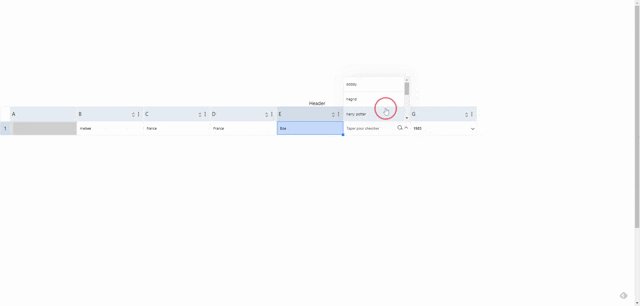
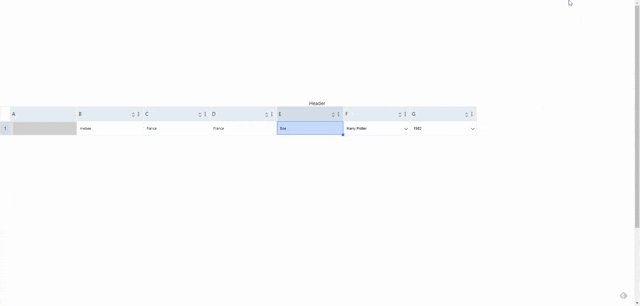
yarn devブラウザから http://プライベートIP:3000にアクセスすると、EXCEL風のテーブルが実装されていることが確認できます。

-
前の記事

window10 nvm-windowsを使用してNode.jsのバージョン管理を行う 2020.08.03
-
次の記事

Rails6 cssフレームワーク「Cardinal」を使用する手順 2020.08.04







コメントを書く