Nuxt.js ライブラリ「vue-persian-datetime-picker」をインストールしてペルシャ日付の日付ピッカーを実装する
- 作成日 2020.07.15
- 更新日 2020.07.17
- nuxt.js
- nuxt.js, vue-persian-datetime-picker, インストール, ライブラリ

ライブラリ「vue-persian-datetime-picker」をインストールすると、ペルシャ日付の日付ピッカーの実装が簡単に可能です。ここでは、nuxt.jsでvue-persian-datetime-pickerを利用するための手順と簡単な使い方を記述してます。
目次
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-persian-datetime-pickerインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-persian-datetime-pickervue-persian-datetime-picker使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import VuePersianDatetimePicker from 'vue-persian-datetime-picker'
Vue.component('date-picker',VuePersianDatetimePicker)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<date-picker v-model="date"></date-picker>
</div>
</template>
<script>
export default {
components: {
},
data() {
return {
commands: {
date: ''
}
}
}
}
</script>
<style>
.container {
margin-top: 300px;
min-height: 100vh;
align-items: center;
font-size: 15px;
}
</style>起動します
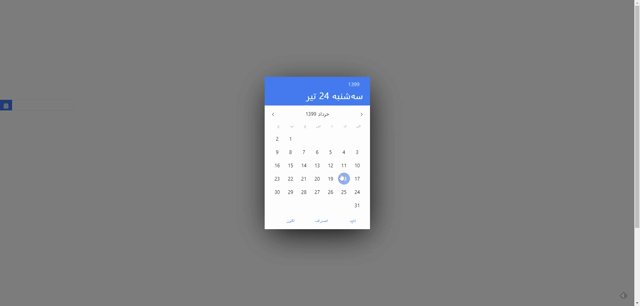
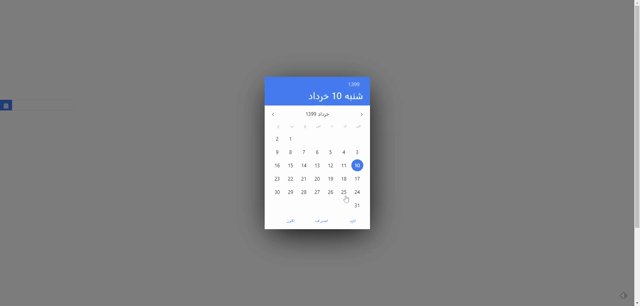
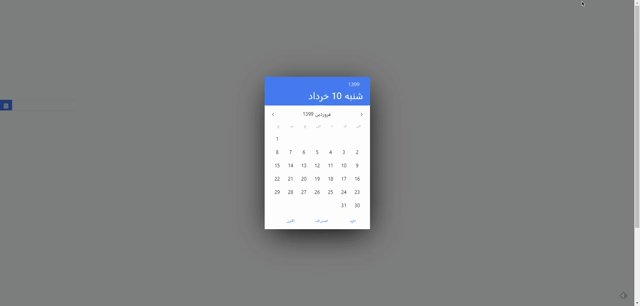
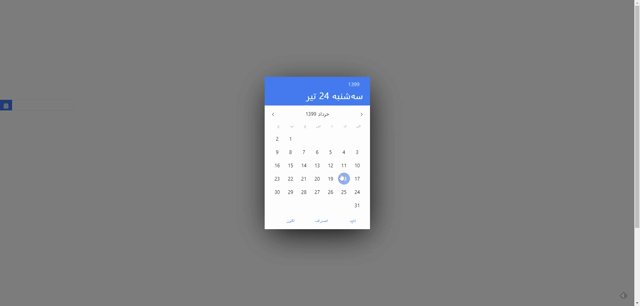
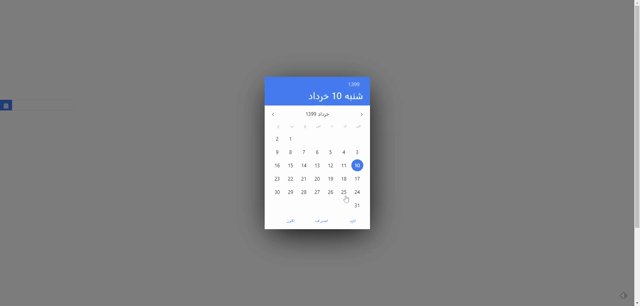
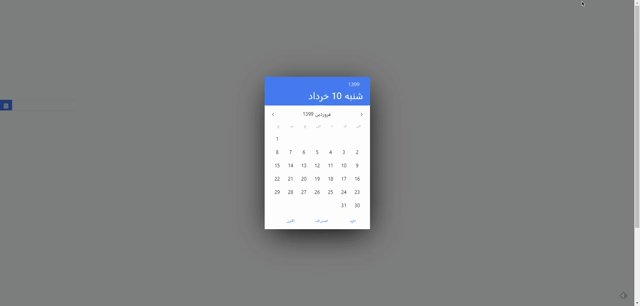
yarn devブラウザから http://プライベートIP:3000にアクセスすると、ペルシャ日付の日付ピッカーが実装されていることが確認できます。

-
前の記事

CentOs8 ICMPタイプのポートをfirewallで設定する 2020.07.14
-
次の記事

CentOs7 niktoをインストールしてWEBサーバーの脆弱性を確認する 2020.07.15







コメントを書く