Rails6 cssフレームワーク「Cardinal」を使用する手順
- 作成日 2020.08.04
- Cardinal rails
- cssフレームワーク, Rails

Rails6でカスタマイズ性の高くモバイル向けCSSのフレームワーク「Cardinal」を使用するまでの手順を記述してます。yarnを利用します。
環境
- OS windows10 pro 64bit
- ruby 2.6.6
- rails 6.0.3.2
※windows10にrubyをインストールして実行する手順はこちら
※windows10にRuby on Railsをインストールして利用する手順はこちら
Cardinalインストール
yarnを利用してインストールします。
※windows10にscoopを使ってnode.jsをインストールする手順はこちら
nodeがインストールされていればyarnは、下記を実行すればインストールされます。
npm install -g yarnrailsプロジェクトを作成します。
rails new rails-test対象のrailsのプロジェクト直下で下記のコマンドを実行します。
cd rails-test
yarn add cardinalcss自分の場合は作成したプロジェクト名が「rails-test」 なのでrail-testファルダ配下で実行してます。
プロジェクト配下にあるpackage.jsonにCardinalが追加されていることが確認できます。
{
"name": "rails_test",
"private": true,
"dependencies": {
"@rails/actioncable": "^6.0.0",
"@rails/activestorage": "^6.0.0",
"@rails/ujs": "^6.0.0",
"@rails/webpacker": "4.2.2",
"cardinalcss": "^3.7.0",
"turbolinks": "^5.2.0"
},
"version": "0.1.0",
"devDependencies": {
"webpack-dev-server": "^3.11.0"
}
}
Cardinal設定
「app\javascript」ファルダ内にある「css」という名前でフォルダを作成します。

作成した「css」フォルダ内に「application.css」を作成して、以下の通りに編集します。
@import 'cardinalcss/cardinal.css';次に、「app\javascript\packs」にあるwebpackのデフォルトのエントリーポイント「application.js」に下記を追加します。
import '../css/application.css'Cardinal使い方
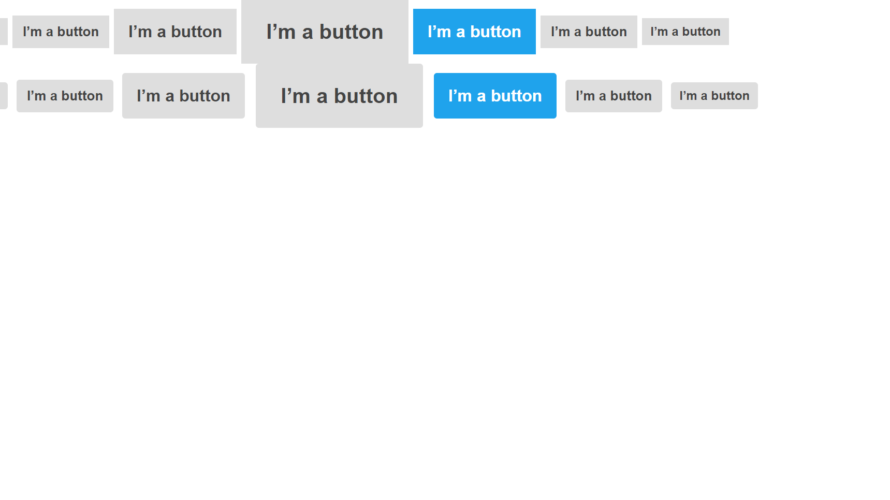
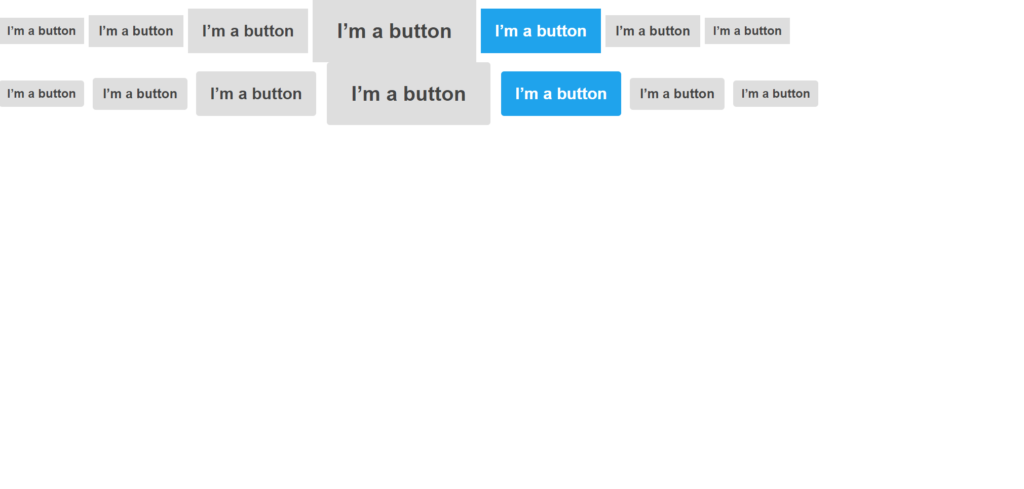
Cardinalを適当なテンプレートに、適応してみます。
<p class="btn-group">
<a href="#!" class="btn btn-xs">I’m a button</a>
<a href="#!" class="btn btn-sm">I’m a button</a>
<a href="#!" class="btn">I’m a button</a>
<a href="#!" class="btn btn-lg">I’m a button</a>
<a href="#!" class="btn btn-primary">I’m a button</a>
<a href="#!" class="btn btn-sm">I’m a button</a>
<a href="#!" class="btn btn-xs">I’m a button</a>
</p>
<p class="btn-group">
<a href="#!" class="btn btn-round btn-xs">I’m a button</a>
<a href="#!" class="btn btn-round btn-sm">I’m a button</a>
<a href="#!" class="btn btn-round">I’m a button</a>
<a href="#!" class="btn btn-round btn-lg">I’m a button</a>
<a href="#!" class="btn btn-round btn-primary">I’m a button</a>
<a href="#!" class="btn btn-round btn-sm">I’m a button</a>
<a href="#!" class="btn btn-round btn-xs">I’m a button</a>
</P>Cardinalが使用できていることが確認できます。

-
前の記事

Nuxt.js ライブラリ「vuejs-spreadsheet」をインストールしてEXCEL風のテーブルを実装する 2020.08.03
-
次の記事

jquery focusメソッドを使ってフォーカスを指定した要素に移動させる 2020.08.04







コメントを書く