Rails6 cssフレームワーク「Base」を使用する手順

Rails6でカスタマイズ性の高いCSSのフレームワーク「Base」を使用するまでの手順を記述してます。yarnを利用します。
環境
- OS windows10 pro 64bit
- ruby 2.6.6
- rails 6.0.3.2
※windows10にrubyをインストールして実行する手順はこちら
※windows10にRuby on Railsをインストールして利用する手順はこちら
Baseインストール
yarnを利用してインストールします。
※windows10にscoopを使ってnode.jsをインストールする手順はこちら
nodeがインストールされていればyarnは、下記を実行すればインストールされます。
npm install -g yarnrailsプロジェクトを作成します。
rails new rails-test対象のrailsのプロジェクト直下で下記のコマンドを実行します。
cd rails-test
yarn add @getbase/base自分の場合は作成したプロジェクト名が「rails-test」 なのでrail-testファルダ配下で実行してます。
プロジェクト配下にあるpackage.jsonにBaseが追加されていることが確認できます。
{
"name": "rails_test",
"private": true,
"dependencies": {
"@getbase/base": "^5.2.0",
"@rails/actioncable": "^6.0.0",
"@rails/activestorage": "^6.0.0",
"@rails/ujs": "^6.0.0",
"@rails/webpacker": "4.2.2",
"turbolinks": "^5.2.0"
},
"version": "0.1.0",
"devDependencies": {
"webpack-dev-server": "^3.11.0"
}
}
Base設定
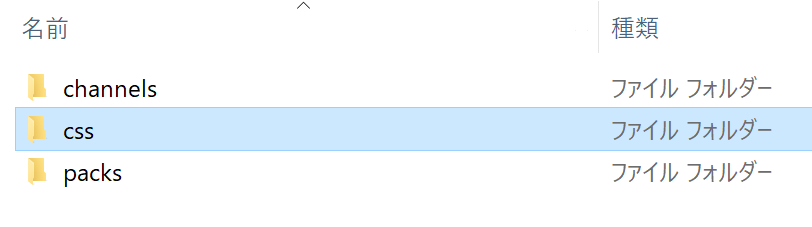
「app\javascript」ファルダ内にある「css」という名前でフォルダを作成します。

作成した「css」フォルダ内に「application.css」を作成して、以下の通りに編集します。
@import '@getbase/base/core.css';
@import '@getbase/base/code.css';
@import '@getbase/base/forms.css';
@import '@getbase/base/tables.css';
@import '@getbase/base/typography.css';
@import '@getbase/base/headings.css';
@import '@getbase/base/containers.css';
@import '@getbase/base/grid.css';
@import '@getbase/base/horizontal-spacers.css';
@import '@getbase/base/vertical-spacers.css';
@import '@getbase/base/spacers.css';
@import '@getbase/base/display-helpers.css';
@import '@getbase/base/flex-helpers.css';
@import '@getbase/base/position-helpers.css';
@import '@getbase/base/typography-helpers.css';次に、「app\javascript\packs」にあるwebpackのデフォルトのエントリーポイント「application.js」に下記を追加します。
import '../css/application.css'Base使い方
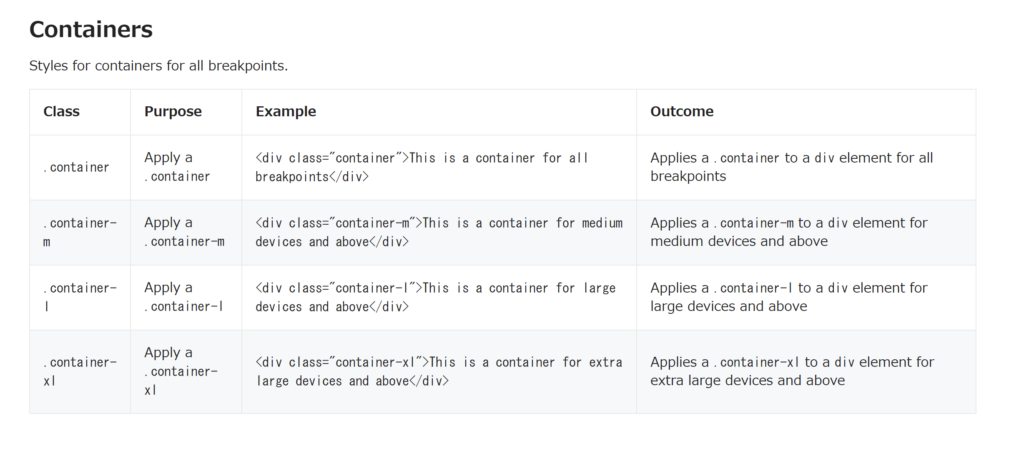
Baseを適当なテンプレートに、適応してみます。
<div id="containers" class="padding-top-2rem">
<div class="container">
<h2>Containers</h2>
<p>
Styles for containers for all breakpoints.
</p>
<div class="table-responsive">
<table>
<thead>
<tr>
<th>Class</th>
<th>Purpose</th>
<th>Example</th>
<th>Outcome</th>
</tr>
</thead>
<tbody>
<tr>
<td><code>.container</code></td>
<td>Apply a <code>.container</code></td>
<td><code><div class="container">This is a container for all breakpoints</div></code></td>
<td>Applies a <code>.container</code> to a <code>div</code> element for all breakpoints</td>
</tr>
<tr>
<td><code>.container-m</code></td>
<td>Apply a <code>.container-m</code></td>
<td><code><div class="container-m">This is a container for medium devices and above</div></code></td>
<td>Applies a <code>.container-m</code> to a <code>div</code> element for medium devices and above</td>
</tr>
<tr>
<td><code>.container-l</code></td>
<td>Apply a <code>.container-l</code></td>
<td><code><div class="container-l">This is a container for large devices and above</div></code></td>
<td>Applies a <code>.container-l</code> to a <code>div</code> element for large devices and above</td>
</tr>
<tr>
<td><code>.container-xl</code></td>
<td>Apply a <code>.container-xl</code></td>
<td><code><div class="container-xl">This is a container for extra large devices and above</div></code></td>
<td>Applies a <code>.container-xl</code> to a <code>div</code> element for extra large devices and above</td>
</tr>
</tbody>
</table>
</div>
</div>Baseが使用できていることが確認できます。

-
前の記事

SQLite エラー「Error: unable to open database xxx:unable to open database file」が発生した場合の対処法 2020.08.06
-
次の記事

javascript F5とctrl+rでのリロードを禁止する 2020.08.06







コメントを書く