rails6 form_withを使ってpostする

rails6でform_withを使ってpostするまでの手順を記述してます。Railsのバージョンは6.1.1を使用してます。
環境
- OS CentOS Linux release 7.9.2009 (Core)
- Ruby 2.7.2
- Rails 6.1.1
- rbenv 1.1.2-40-g62d7798
controller作成
まずは、「disp」という名前でcontrollerを作成します。
rails g controller disp「app/controllers」配下に「disp_controller.rb」が作成されます。

view作成
「app/views/disp」配下に「index.html.erb」を作成します。

form_withでpost
「index.html.erb」を、form_withでpostするため以下のように編集します。
<%= @str %>
<%= form_with(url: disp_path) do |form| %>
<%= form.text_field :str %>
<%= form.submit %>
<% end %>「disp_controller.rb」でパラーメーターを受け取るため、以下のように編集します。初期値を「”hello world”」にするため、三項演算子を使用してます。
class DispController < ApplicationController
def index
# params[:str]でパラメーターを受け取る
@str = params[:str] ? params[:str] : "hello world"
end
end「config」配下にある「routes.rb」にも以下を追加しておきます。
post "disp", to: "disp#index"これでrailsを起動すると
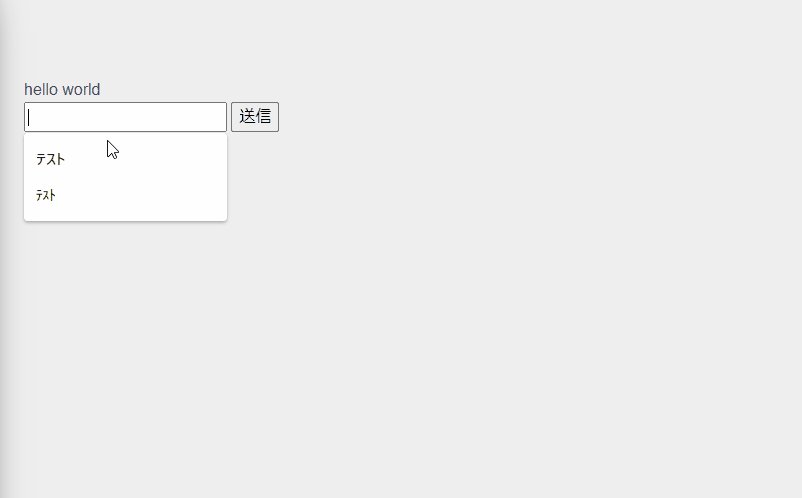
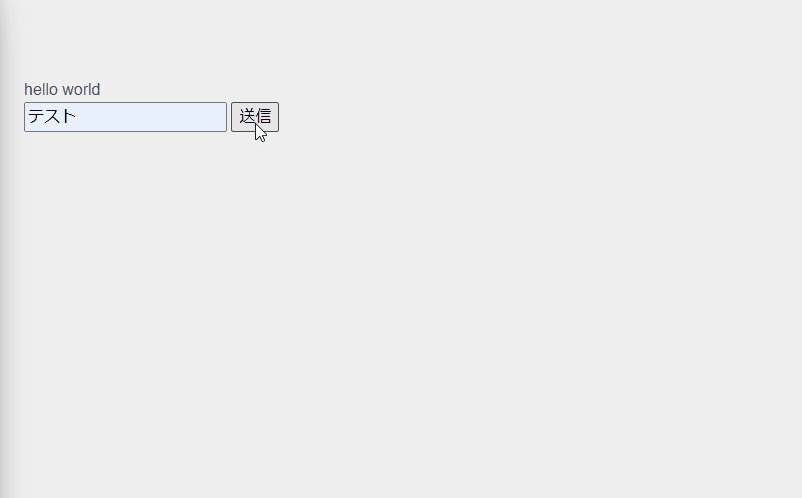
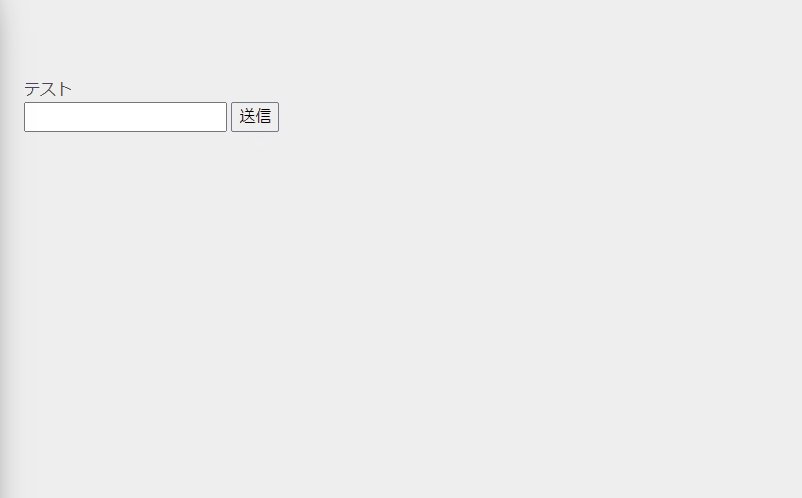
rails sブラウザから http://localhost:3000/disp にアクセスすると、初めは「hello world」が表示され、form_withで作成したformから入力した値が表示されていると思います。

form_with書き方
form_withは、カッコを省略して記述することもできます。
<%= @str %>
<%= form_with url: disp_path do |form| %>
<%= form.text_field :str %>
<%= form.submit %>
<% end %>また、コントローラー名とアクション名を直接記述することもできます。
<%= @str %>
<%= form_with url: { controller: "disp", action: "index" } do |form| %>
<%= form.text_field :str %>
<%= form.submit %>
<% end %>formにclassやsizeを指定することも可能です。
<%= @str %>
<%= form_with url: { controller: "disp", action: "index" } do |form| %>
<%= form.text_field :str, class: "form-control", size: 10 %>
<%= form.submit %>
<% end %>modelとしても使用できます。
<%= form_with model: @disp do |f| %>
<%= f.text_field :str %>
<%= f.submit "送信" %>
<% end %>submitの表示文字も以下のように指定することが可能です。
<%= form.submit "送信" %>-
前の記事

Rocky Linux 「drawio」をインストールする 2021.11.24
-
次の記事

javascript lodashを使って整数に変換する 2021.11.25







コメントを書く