javascript 正規表現を利用して指定した文字の数をカウントする手順
- 作成日 2020.08.08
- 更新日 2022.06.01
- javascript
- javascript

javascript で、正規表現を利用して文字列から指定した文字数をカウントするサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
文字の数カウント
文字の数をカウントするには「正規表現」で「/対象文字/g」として「match」関数を使用して配列化して長さを取得することで個数をカウントします。
let arr = 文字列.match(正規表現)
arr.length // 個数を取得使用例
let str = 'hello world'
let ex = /l/g;
let arr = str.match(ex);
// 指定した文字のカウント(ここでは l をカウント)
console.log( arr.length ) // 3
// o をカウント
ex = /o/g;
arr = str.match(ex)
console.log( arr.length ) // 2
// ll をカウント
ex = /ll/g;
arr = str.match(ex)
console.log( arr.length ) // 1サンプルコード
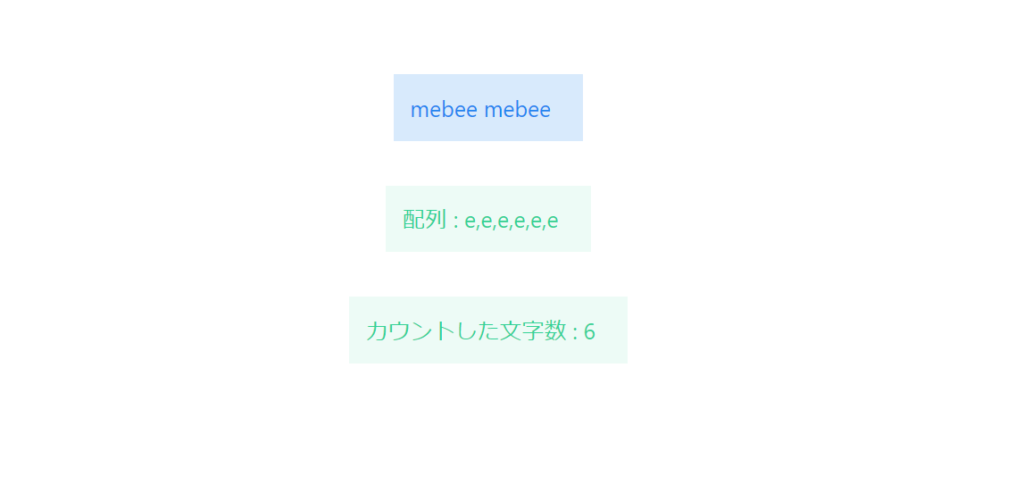
正規表現を使用して、文字列「 mebee mebee 」から文字「e」の数をカウントするプログラムです。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
window.onload = function(){
//文字列を取得
let msg = document.getElementById('txt1').textContent;
//countを初期化
let count = 0;
// 正規表現を利用
let ex = /e/g;
let arr = msg.match(ex);
//指定した文字のカウント
count = arr.length;
//フロントに結果を表示
document.getElementById('txt2').textContent = "配列 : " + arr;
document.getElementById('txt3').textContent = "カウントした文字数 : " + count;
}
</script>
<body>
<div class="main">
<div class="uk-alert-primary" uk-alert>
<p id="txt1">mebee mebee</p>
</div>
<div class="uk-alert-success" uk-alert>
<p id="txt2"></p>
</div>
<div class="uk-alert-success" uk-alert>
<p id="txt3"></p>
</div>
</div>
</body>
</html>実行結果を確認すると、使用されている「e」の数が正しくカウントされていることがわかります。

また、javascript部はwindowオブジェクトやdocument.getElementByIdを省略して記述することも可能です。関数もアロー関数を使用できます。
onload = () =>{
txt2.textContent = `配列 : ${txt1.textContent.match(/e/g)}`;
txt3.textContent = `カウントした文字数 : ${txt1.textContent.match(/e/g).length}`;
}-
前の記事

php ライブラリ「filp/whoops」を使ってエラー画面を見やすくに表示する 2020.08.08
-
次の記事

Nuxt.js ライブラリ「vue-slider-component」をインストールしてスライダーを実装する 2020.08.08







コメントを書く