ubuntu20.04.1 cms「wagtail」を構築する手順
- 作成日 2020.08.24
- ubuntu wagtail
- ubuntu20.04.1, wagtail

ubuntu20.04.1にpython製のcmsである「wagtail」をインストールして構築する手順を記述してます。
環境
- OS ubuntu20.04.1
- python 3.8.2
- pip 20.2.2
- wagtail 2.10
事前準備
アップデートをしておきます。
sudo apt update && apt upgradepythonとpipをインストールします。
sudo apt install python3 python3-pip python3-venvpythonの仮想環境をインストールします。
sudo pip3 install virtualenv任意の名前で仮想環境を作成します。
sudo virtualenv wagtailvenv実行ユーザーを所有者にしておきます。
※ここでは、ユーザーは「mebee」となってます。
sudo chown -R mebee /home/mebee/wagtailvenvWagtailインストール
wagtailをインストールします。仮想環境にログインします。
source ~/wagtailvenv/bin/activatewagtailをインストールします。
pip install wagtailプロジェクト作成
任意の場所にプロジェクトを作成します。
wagtail start testprojectプロジェクトに移動します。
cd testprojectmigrateを実行します。
python manage.py migrateユーザーを作成します。
python manage.py createsuperuser
<出力結果>
Username (leave blank to use 'mebee'):
Email address:
Password:
Password (again):起動します。
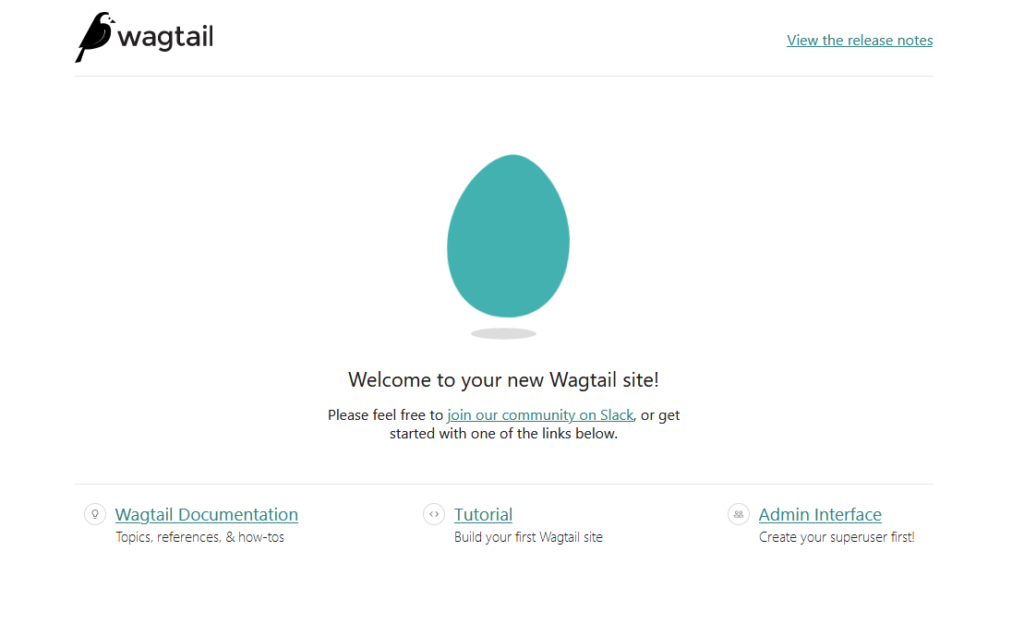
python manage.py runserver 0.0.0.0:8000ブラウザから http://プライベートIP or サーバーアドレス:8000 にアクセスします。

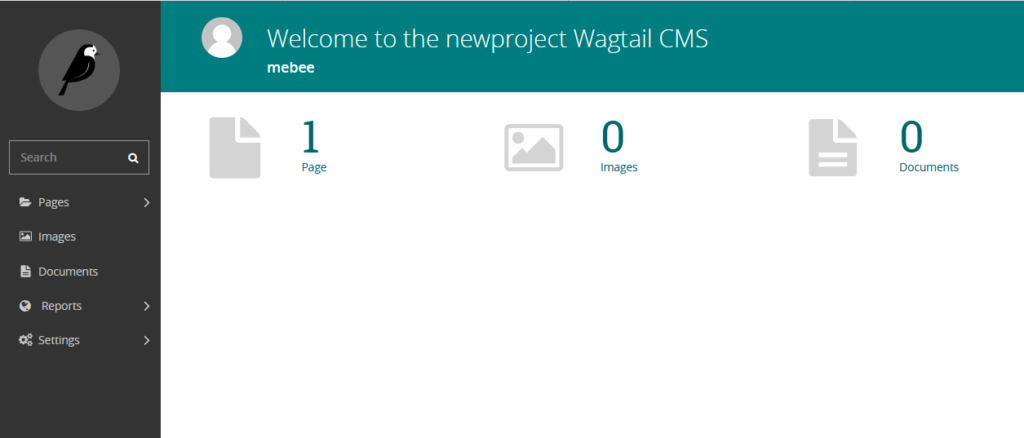
管理画面は、http://プライベートIP or サーバーアドレス:8000/adminにアクセスします。

さきほど作成したユーザーでログインします。

以上で構築は完了となります。
-
前の記事

php PHP_CodeSnifferを使用して構文チェックを行う 2020.08.24
-
次の記事

javascript 要素を指定した親要素内に追加する 2020.08.24







コメントを書く