javascript アルファベットの大文字・小文字を判定する
- 作成日 2023.01.31
- javascript
- javascript

javascriptで、アルファベットの大文字・小文字を判定するサンプルコードを記述してます。一度、対象の文字を大文字に変換してから元の値を比較することで可能です。ここでは文字列の場合の判定方法も記述してます。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 109.0.5414.120
大文字・小文字を判定
大文字・小文字を判定には
1. 「toUpperCase」で文字を大文字に変換
2. 変換した文字を元の文字と比較する
で可能です。
function isupper(str){
if (str === str.toUpperCase()) {
return '大文字です';
}else {
return '小文字です';
}
}
let str = 'A';
console.log( isupper(str) ) // 大文字です
str = 'a';
console.log( isupper(str) ) // 小文字ですまた、アルファベットであるか空文字でないかも判定するには以下のようにロジックを追加します。
function isupper(str){
// アルファベット判定
let reg = new RegExp(/^[a-zA-Z]*$/);
if(!reg.test(str)) return 'アルファベットではありません';
// 空文字判定
if(str.length === 0) return '空文字です';
if (str === str.toUpperCase()) {
return '大文字です';
}else {
return '小文字です';
}
}
let str = '';
console.log( isupper(str) ) // 空文字です
str = 'あ';
console.log( isupper(str) ) // アルファベットではありません全て大文字であるか判定
全て大文字であるかを判定するには、文字列を配列化して、全てチェックすることで判定することができます。
function isupper(str){
// アルファベット判定
let reg = new RegExp(/^[a-zA-Z]*$/);
if(!reg.test(str)) return 'アルファベットではありません';
// 空文字判定
if(str.length === 0) return '空文字です';
let flg = true;
[...str].forEach(function(v){
if (v !== v.toUpperCase()) {
flg = false;
}
})
return flg;
}
let str = 'ABCDE';
console.log( isupper(str) ) // true
str = 'aBcDe';
console.log( isupper(str) ) // falseサンプルコード
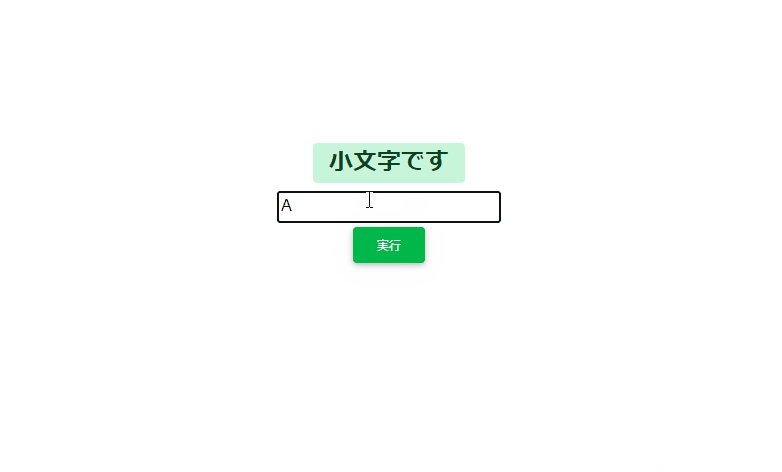
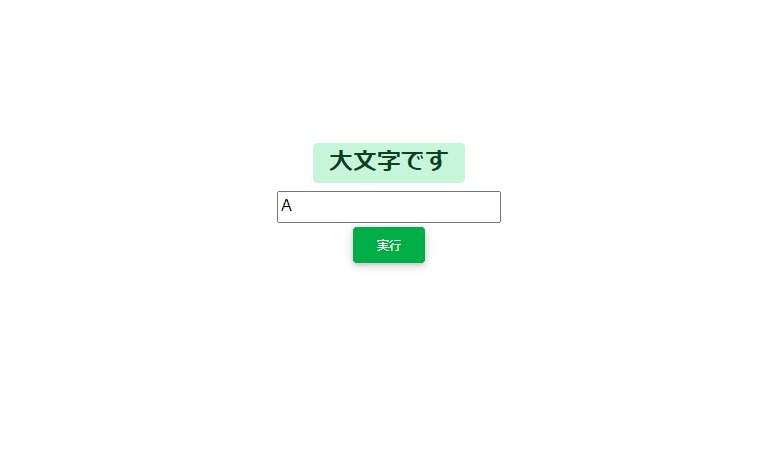
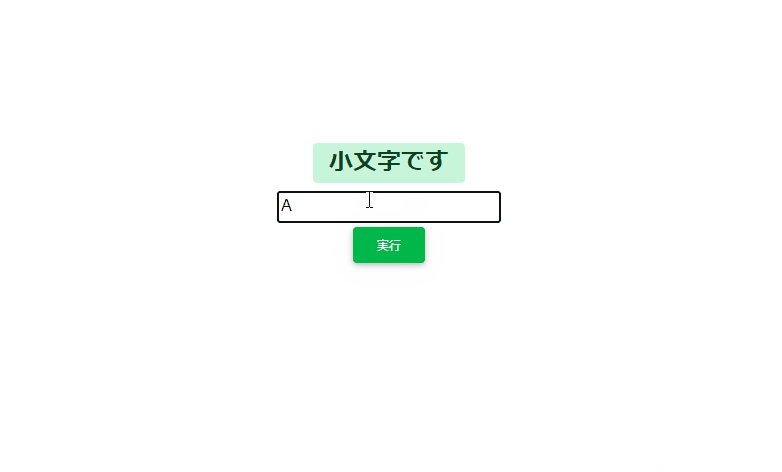
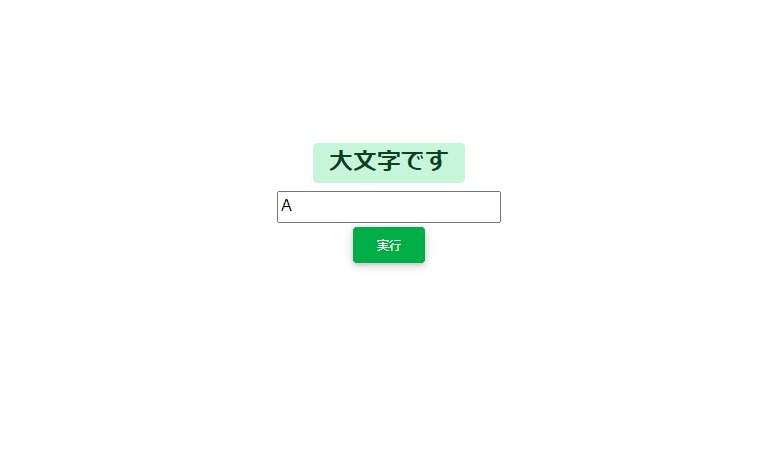
以下は、
「 実行 」ボタンをクリックすると、フォームに入力された文字が大文字か小文字であるかを判定して結果を表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:200px">
<h2><span class="badge badge-success">結果</span></h2>
<form>
<div class="form-group">
<input type="text" id="setData">
</div>
</form>
<button type="button" onclick="isupper()" class="btn btn-success mt-1">
実行
</button>
</div>
<script>
const isupper = () => {
let result;
(setData.value === setData.value.toUpperCase()) ? result = '大文字です' : result = '小文字です';
// 結果を表示
document.getElementsByClassName('badge')[0].textContent = result;
}
</script>
</body>
</html>判定されていることが確認できます。

-
前の記事

PostgreSQL 生年月日から年齢を取得する 2023.01.31
-
次の記事

kotlin ListをMutableListに変換する 2023.01.31






コメントを書く