javascript lodashでオブジェクトの配列のソートする
- 作成日 2021.07.09
- 更新日 2022.04.21
- javascript
- javascript

javascriptで、lodashでオブジェクトの配列のソートするサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 100.0.4896.75
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
ソートを行う
ソートを行うには、「_.orderBy」を使用します。
'use strict';
let users = [
{ name: 'yamada', age: 20 },
{ name: 'yamada', age: 25 },
{ name: 'tanaka', age: 50 },
{ name: 'sasaki', age: 40 },
{ name: 'sasaki', age: 48 },
{ name: 'ito', age: 30 },
{ name: 'sato', age: 70 },
{ name: 'asou', age: 70 },
]
// 昇順
console.log(
_.orderBy(users, "name", "asc")
);
// 降順
console.log(
_.orderBy(users, "name", "desc")
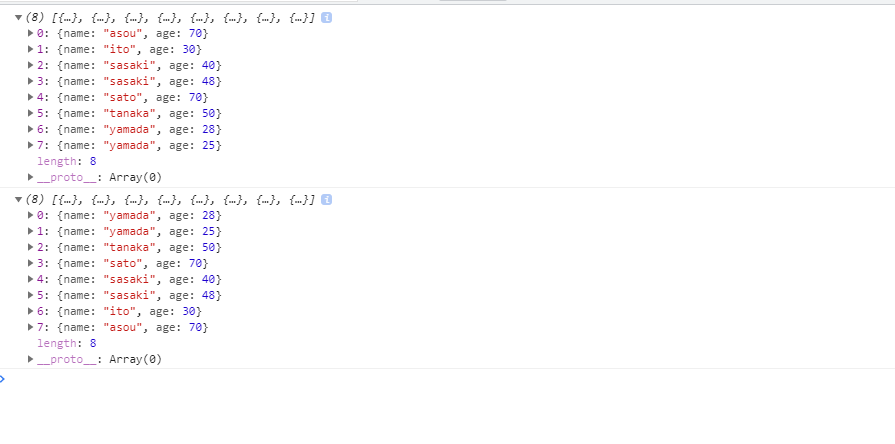
);実行結果を確認すると、ソートされていることが確認できます。

対象とするプロパティを複数指定して、それぞれに昇順・降順を指定することも可能です。
'use strict';
const users = [
{ name: 'yamada', age: 28 },
{ name: 'yamada', age: 25 },
{ name: 'tanaka', age: 50 },
{ name: 'sasaki', age: 40 },
{ name: 'sasaki', age: 48 },
{ name: 'ito', age: 30 },
{ name: 'sato', age: 70 },
{ name: 'asou', age: 70 },
]
console.log(
_.orderBy(users, ['name', 'age'], ['asc', 'desc'])
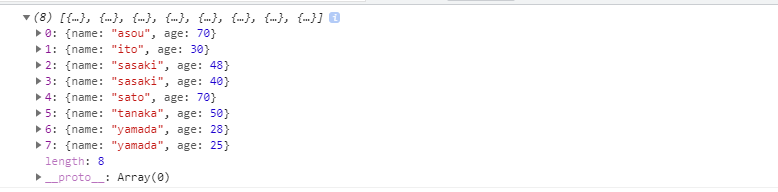
);実行結果

サンプルコード
以下は、
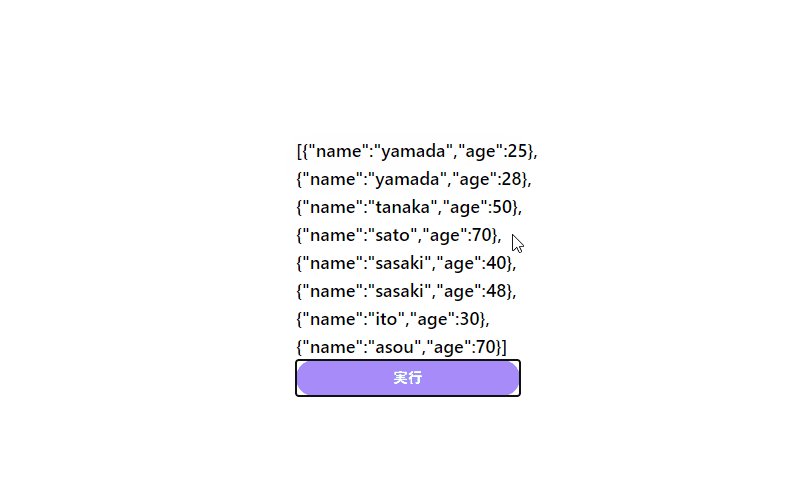
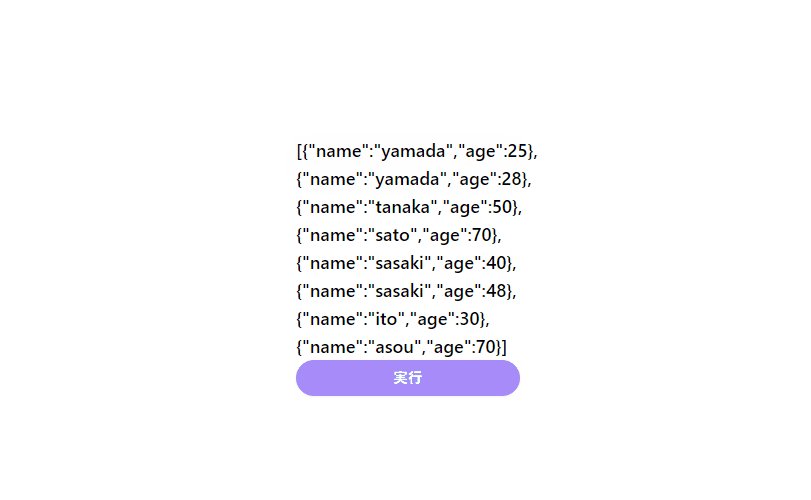
「実行」ボタンをクリックして、ソートしたオブジェクトの配列の値を表示するだけのサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
let users = [
{ name: 'yamada', age: 28 },
{ name: 'yamada', age: 25 },
{ name: 'tanaka', age: 50 },
{ name: 'sasaki', age: 40 },
{ name: 'sasaki', age: 48 },
{ name: 'ito', age: 30 },
{ name: 'sato', age: 70 },
{ name: 'asou', age: 70 },
]
foo.innerHTML = JSON.stringify(
_.orderBy(users, ["name", "age"], ['desc', 'asc'])
);
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h2 id="foo" class="font-semibold text-lg mr-auto"></h2>
<button id="btn"
class="mb-2 md:mb-0 bg-purple-400 px-5 py-2 text-sm shadow-sm font-medium tracking-wider text-white rounded-full hover:shadow-lg hover:bg-purple-500">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、オブジェクトの配列の値がソートされてがフロントに表示されていることが確認できます。

-
前の記事

Rocky Linux dockerのインストール 2021.07.09
-
次の記事

Visual Studio ASP.NET Coreデバック時のポートを指定する 2021.07.09







コメントを書く