javascript fillでオブジェクトの配列を作成した際の注意点
- 作成日 2022.07.17
- 更新日 2022.12.20
- javascript
- javascript

javascriptで、fillでオブジェクトの配列を作成した際の注意点を掲載してます。オブジェクト型の配列やオブジェクトは関数の引数などに使用すると参照渡しになるため、値を更新するとfillで生成した全ての値が変更されます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 108.0.5359.125
オブジェクトの配列を作成
「fill」を使用すると、任意の値で同じ値のオブジェクトの配列を作成することができます。
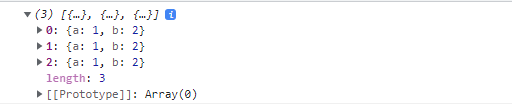
let arr = Array(3).fill({ a: 1, b: 2 })
console.log( arr )実行結果

作成したオブジェクトの配列の値を変更してみます。
let arr = Array(3).fill({ a: 1, b: 2 })
arr[1].a = 10
arr[1].b = 20
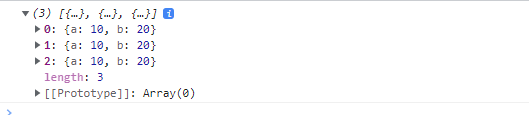
console.log( arr )実行結果をみると全ての値が変更されていることが確認できます。

これは、fillでオブジェクトの値を生成時に「{ a: 1, b: 2 }」を1度しか利用してないため、全て同じ値が
参照されているためです。
対処法
Mapを使用して作成する。
let arr = Array(3).fill().map( function(x){ return { a: 1, b: 2 } })
arr[1].a = 10
arr[1].b = 20
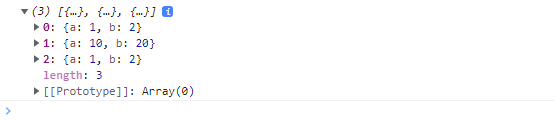
console.log( arr )実行結果

もしくは、直接作成した新しいオブジェクトを代入します。
let arr = Array(3).fill({ a: 1, b: 2 })
arr[1] = { a: 10, b: 20 }
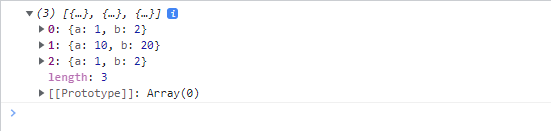
console.log( arr )実行結果

-
前の記事

Redis リストから指定した値を削除する 2022.07.16
-
次の記事

Thunderbird メールを別タブで開くショートカットキー 2022.07.17







コメントを書く