javascript タイトルを取得または変更する
- 作成日 2020.10.12
- 更新日 2022.07.08
- javascript
- javascript

javascriptで、document.titleを使用して、タイトルを取得または変更するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.66
document.title使い方
document.titleを使用すると、サイトのタイトルを取得することが可能です。
let titlename = document.title;document.title使い方
let titlename = document.title;
console.log(titlename); // サイトのタイトル
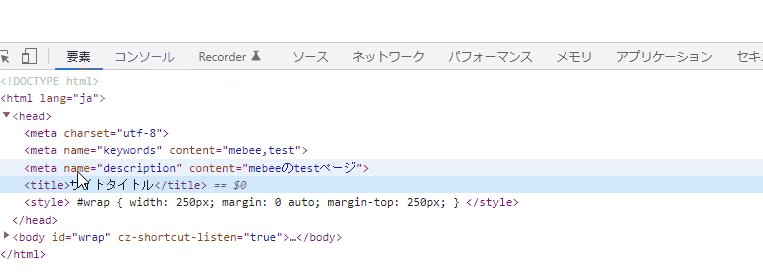
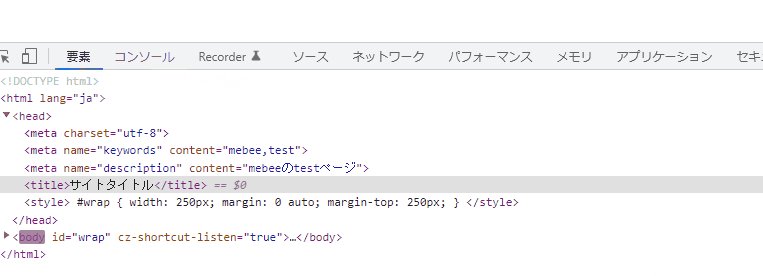
document.title = "サイトタイトル" // サイトのタイトルが変更される実行結果

サンプルコード
以下は、
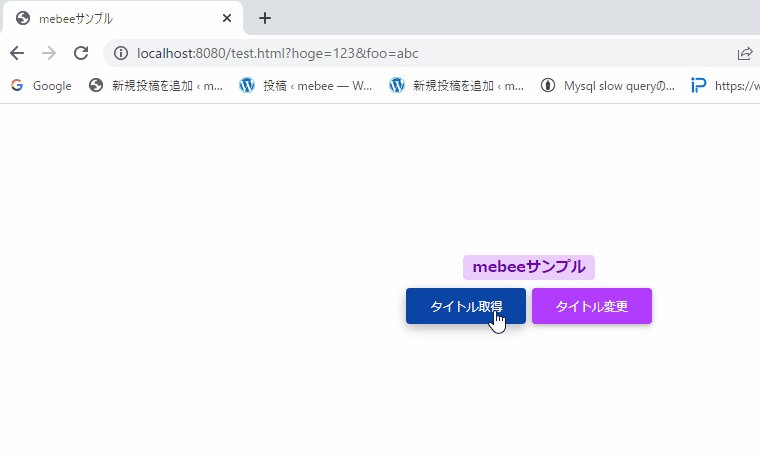
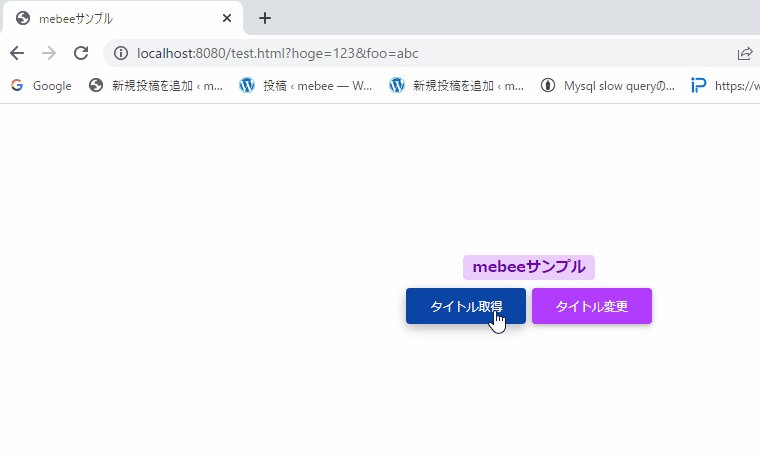
「タイトル取得」ボタンで、サイトのタイトルを取得して
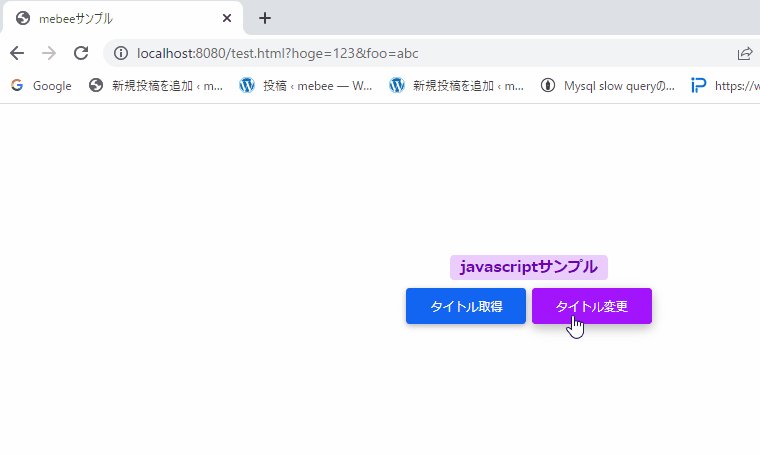
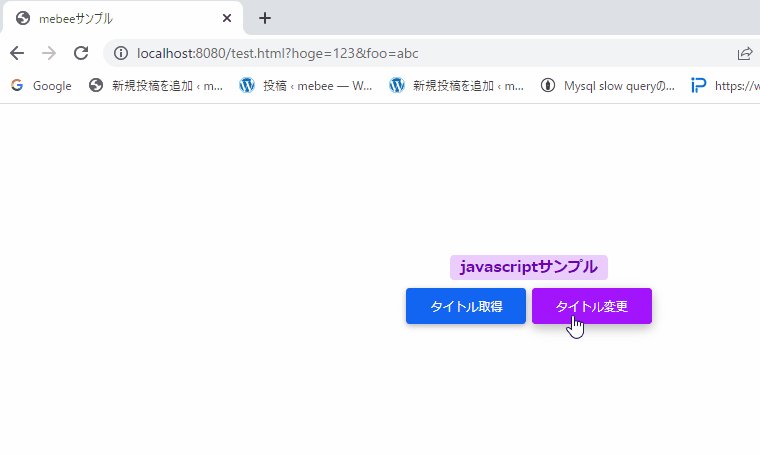
「タイトル変更」ボタンで、サイトのタイトルを変更する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:150px">
<h5><span class="badge badge-secondary">サイトタイトルを表示</span></h5>
<button type="button" class="btn btn-raised btn-primary" onclick="hoge()">タイトル取得</button>
<button type="button" class="btn btn-raised btn-secondary" onclick="foo()">タイトル変更</button>
</div>
<script>
function hoge() {
// サイトのタイトルを取得
let result = document.title;
document.getElementsByClassName('badge')[0].textContent = result;
};
function foo() {
// サイトのタイトルを変更
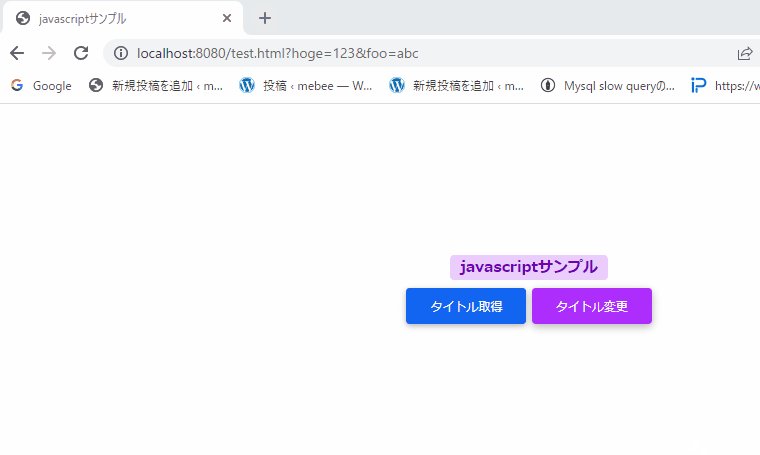
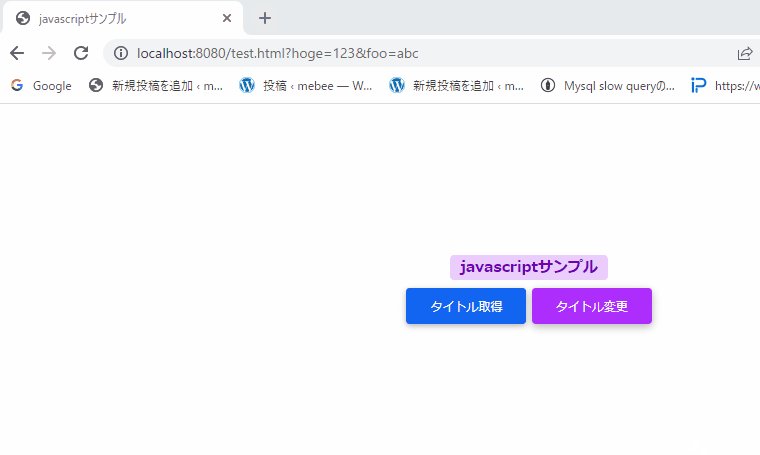
document.title = "javascriptサンプル";
document.getElementsByClassName('badge')[0].textContent = document.title;
};
</script>
</body>
</html>サイトのタイトルが変更されていることが確認できます。

-
前の記事

javascript 左側のみか右側のみにある空白を全て削除する 2020.10.12
-
次の記事

javascript エラー「Uncaught TypeError: Cannot set property name of #object which has only a getter」が発生する原因と対処法 2020.10.12







コメントを書く