javascript consoleへの出力をグルーピングする
- 作成日 2022.07.24
- javascript
- javascript

javascriptで、consoleへの出力をグルーピングするサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
グルーピングする
グルーピングするには「console.group」か「console.groupCollapsed」を使用します。
console.group('group');
console.log('1');
console.log('2');
console.log('3');
console.groupEnd(); // groupEndまでの出力がグルーピングされる実際に使用してみます。
console.group('group');
console.log('1');
console.log('2');
console.log('3');
console.groupEnd();
console.group('group');
console.log('4');
console.log('5');
console.log('6');
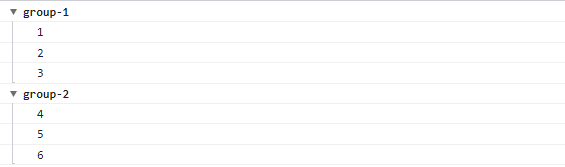
console.groupEnd();実行結果をみると、グルーピングされていることが確認できます。

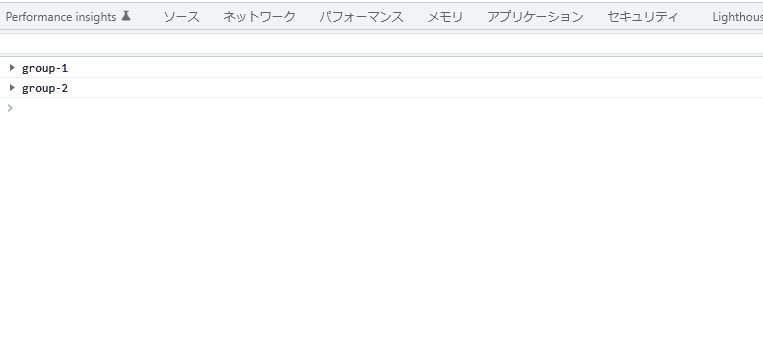
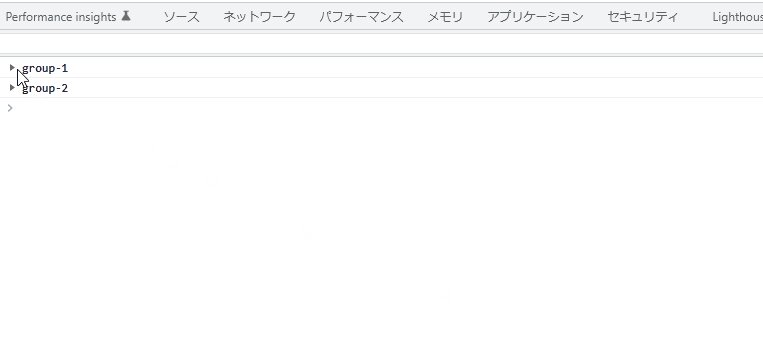
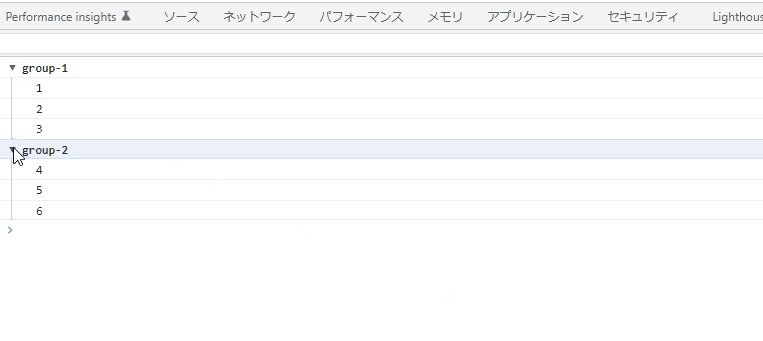
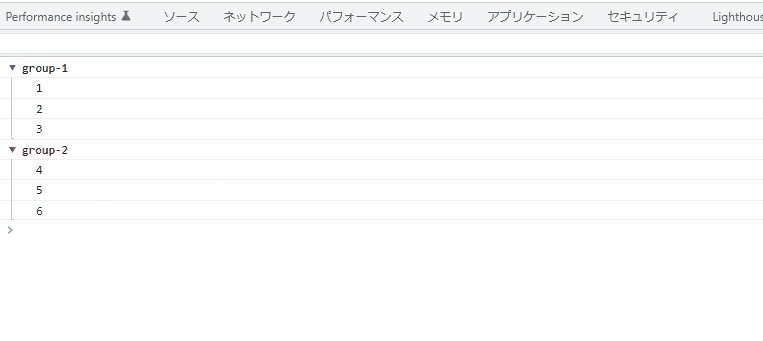
「console.groupCollapsed」は、初期状態が折りたたまれて表示されます。
console.groupCollapsed('group-1');
console.log('1');
console.log('2');
console.log('3');
console.groupEnd();
console.groupCollapsed('group-2');
console.log('4');
console.log('5');
console.log('6');
console.groupEnd();実行結果

サンプルコード
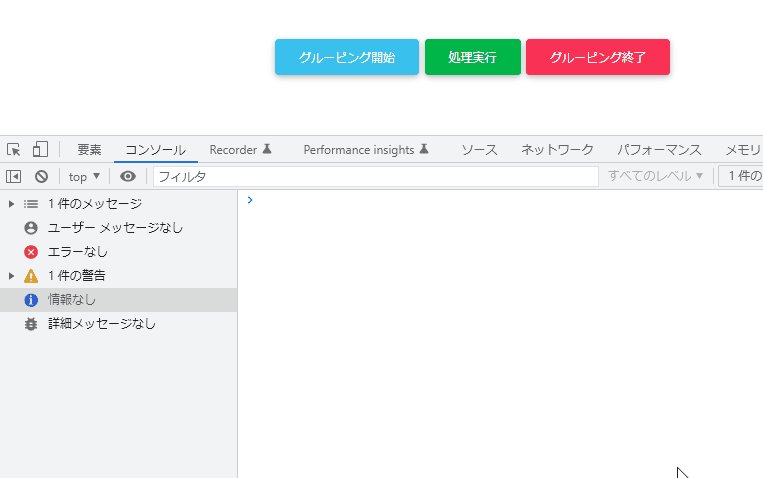
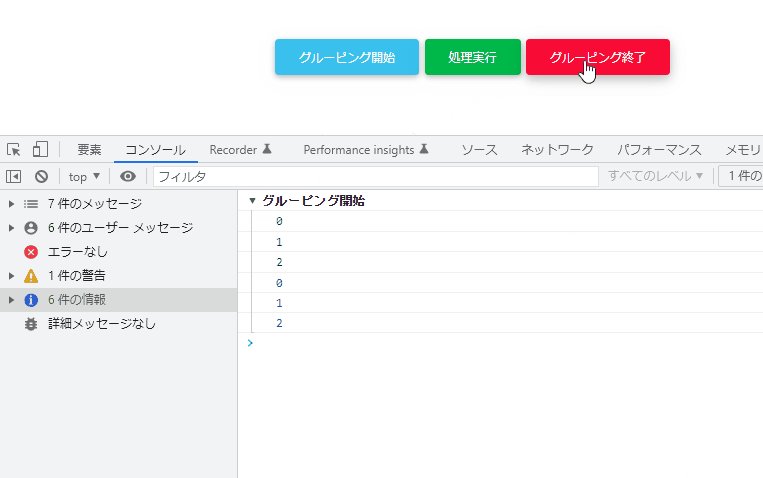
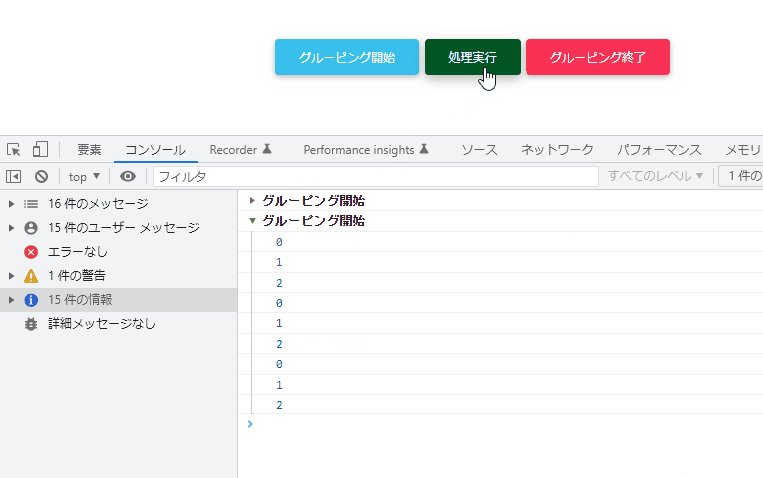
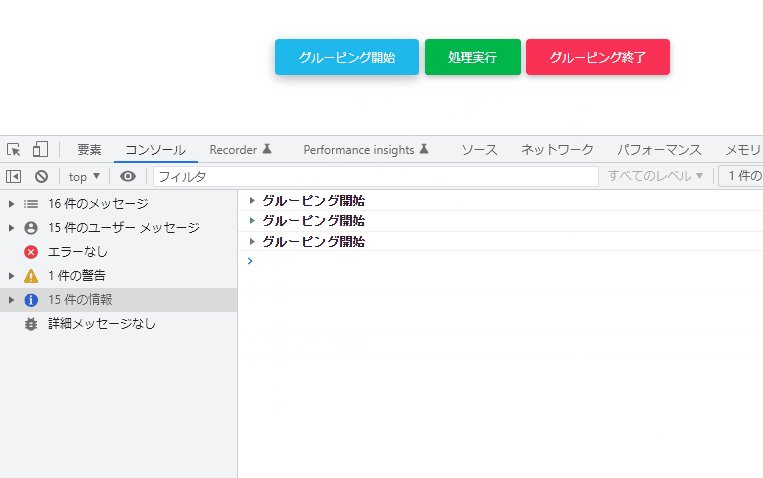
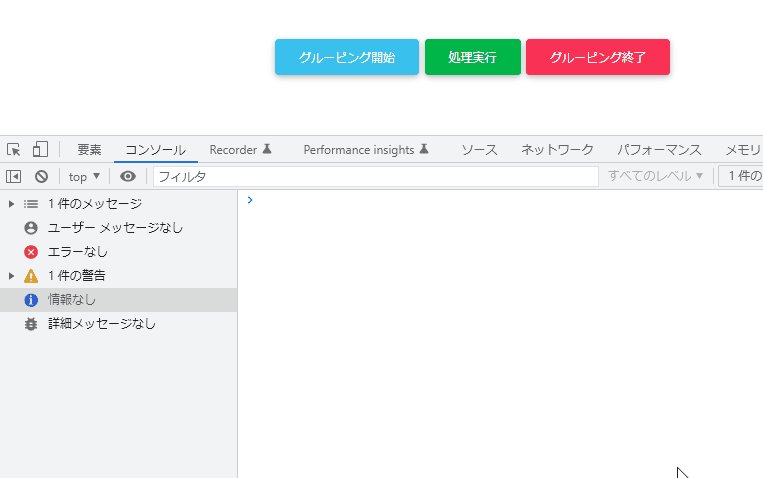
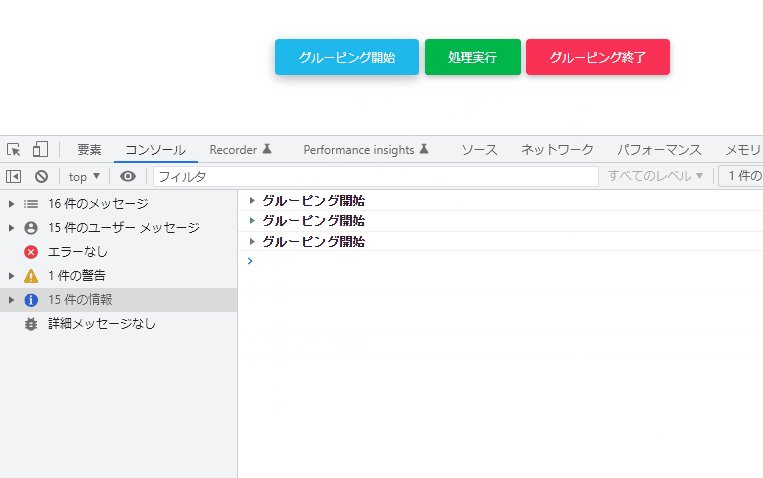
以下は、
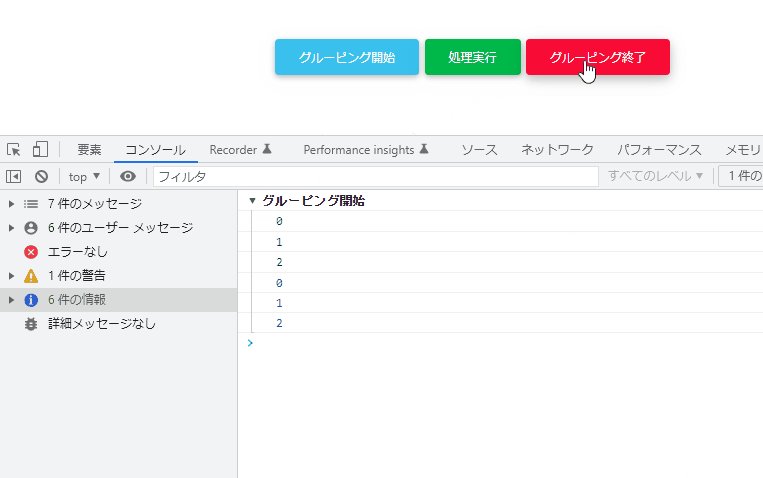
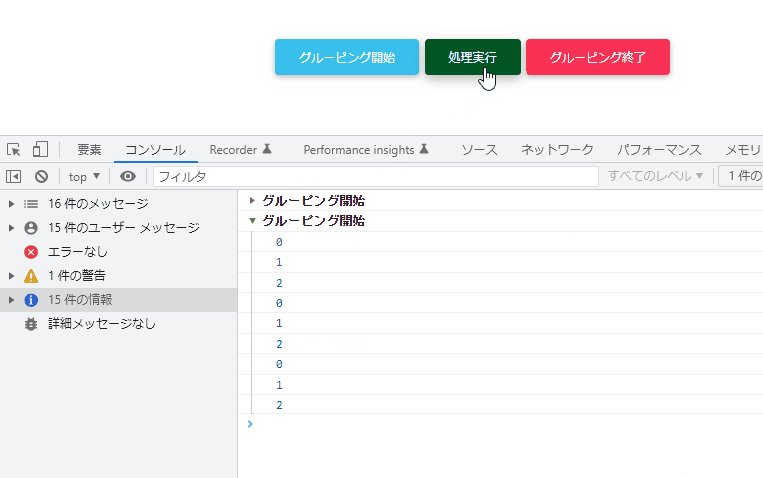
「グルーピング開始」ボタンでグルーピングを開始して、「グルーピング終了」ボタンでグルーピングを終了して、それまでconsoleに出力されたものをグルーピングしていく
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50 mx-auto" style="margin-top:200px">
<button id="gStart" type="button" class="btn btn-info">
グルーピング開始
</button>
<button id="btn" type="button" class="btn btn-success">
処理実行
</button>
<button id="gEnd" type="button" class="btn btn-danger">
グルーピング終了
</button>
</div>
<script>
gStart.onclick = () => {
console.groupCollapsed('グルーピング開始');
}
btn.onclick = () => {
for (let i = 0; i < 3; i++) {
console.log(i);
}
}
gEnd.onclick = () => {
console.groupEnd();
}
</script>
</body>
</html>グルーピングされていることが確認できます。

-
前の記事

VSCODEでRustの実行環境を構築する 2022.07.24
-
次の記事

Linux 指定した日数以内に更新されたファイルを抽出する 2022.07.24







コメントを書く