rails6 vue.jsのUIライブラリ「vuetify」を利用する

rails6で、vue.jsでUIライブラリ「vuetify」を利用までの手順を記述してます。railsのバージョンは6.1.0です。
環境
- OS ubuntu20.10
- ruby 2.7.2
- rails 6.1.0
- Postgresql 13.1 (dockerで構築)
vue.js環境構築
以下のコマンドを実行すれば、vue.jsを利用するにあたり必要なファイルを用意してくれます。
bundle exec rails webpacker:install:vueForeman導入
Webpackerを毎回ビルドしてくれるので、導入しておくと便利です。
vuetifyインストール
vuetifyを利用するのでインストールしておきます。
yarn add vuetifyvuetify利用
「app/javascript/packs」に「vty.js」という名前で、以下の内容でファイルを作成します。
import Vue from 'vue'
import Vuetify from 'vuetify'
import "vuetify/dist/vuetify.min.css"
Vue.use(Vuetify)
export default new Vuetify({
})「app/javascript/packs」で「test_vue.js」を以下のように編集して、作成した「vty.js」をインポートします。
import Vue from 'vue'
import App from '../app.vue'
import vuetify from './vty'
document.addEventListener('DOMContentLoaded', () => {
const app = new Vue({
vuetify,
render: h => h(App)
}).$mount('#app')
console.log(app)
})後は「app/javascript」にある「app.vue」でテンプレートを作成して、
<template>
<v-bottom-navigation v-model="value">
<v-btn value="recent">
<span>Recent</span>
</v-btn>
<v-btn value="favorites">
<span>Favorites</span>
</v-btn>
<v-btn value="nearby">
<span>Nearby</span>
</v-btn>
</v-bottom-navigation>
</template>View側に以下のコードを追加すれば、利用できます。
<%= javascript_pack_tag 'test_vue' %>
<%= stylesheet_pack_tag 'test_vue' %>
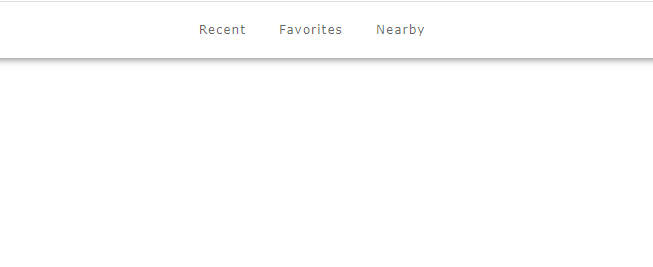
<div id="app"></div>ブラウザで確認すると以下のページが表示されると思います。

v-icon使用
アイコンを使用する場合は、@mdi/fontをインストールします。
yarn add @mdi/font「app/javascript/packs」の「vty.js」でインポートします。
import Vue from 'vue'
import Vuetify from 'vuetify'
import "vuetify/dist/vuetify.min.css"
import '@mdi/font/css/materialdesignicons.css'
Vue.use(Vuetify)
export default new Vuetify({
})「app/javascript」にある「app.vue」でテンプレートにv-iconを使用するため、追記します。
<template>
<v-bottom-navigation v-model="value">
<v-btn value="recent">
<span>Recent</span>
<v-icon>mdi-history</v-icon>
</v-btn>
<v-btn value="favorites">
<span>Favorites</span>
<v-icon>mdi-heart</v-icon>
</v-btn>
<v-btn value="nearby">
<span>Nearby</span>
<v-icon>mdi-map-marker</v-icon>
</v-btn>
</v-bottom-navigation>
</template>
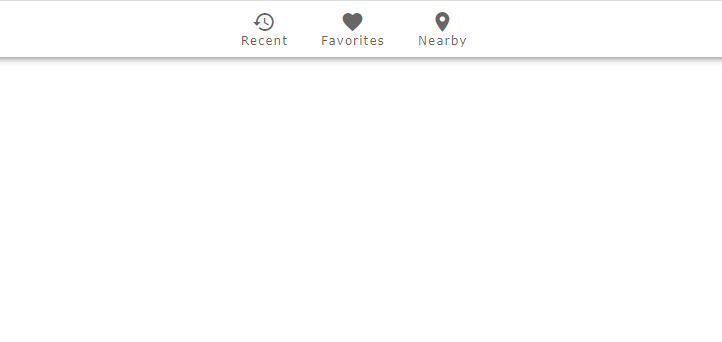
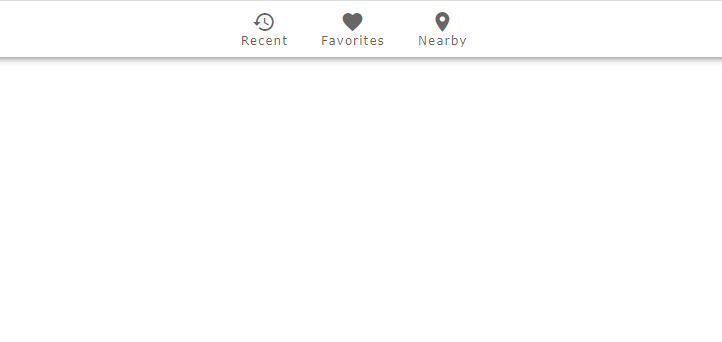
これで、アイコンが表示されるようになります。

-
前の記事

React.js ライブラリ「react-gridsheet」を使ってgoogleスプレッドシート風のUIを作成する 2021.03.13
-
次の記事

Python 整数の乱数を生成する 2021.03.14










コメントを書く