Rails6 Foundationを使用する手順
- 作成日 2020.08.08
- Foundation rails
- Foundation, Rails6

Rails6でCSSのフレームワーク「Foundation」を使用するまでの手順を記述してます。yarnを利用します。
環境
- OS windows10 pro 64bit
- ruby 2.6.6
- rails 6.0.3.2
※windows10にrubyをインストールして実行する手順はこちら
※windows10にRuby on Railsをインストールして利用する手順はこちら
Foundationインストール
yarnを利用してインストールします。
※windows10にscoopを使ってnode.jsをインストールする手順はこちら
nodeがインストールされていればyarnは、下記を実行すればインストールされます。
npm install -g yarnrailsプロジェクトを作成します。
rails new rails-test対象のrailsのプロジェクト直下で下記のコマンドを実行します。
cd rails-test
yarn add foundation-sites自分の場合は作成したプロジェクト名が「rails-test」 なのでrail-testファルダ配下で実行してます。
プロジェクト配下にあるpackage.jsonにFoundationが追加されていることが確認できます。
{
"name": "rails-test",
"private": true,
"dependencies": {
"@rails/actioncable": "^6.0.0",
"@rails/activestorage": "^6.0.0",
"@rails/ujs": "^6.0.0",
"@rails/webpacker": "4.2.2",
"foundation-sites": "^6.6.3",
"jquery": "^3.5.1",
"motion-ui": "^2.0.3",
"turbolinks": "^5.2.0"
},
"version": "0.1.0",
"devDependencies": {
"webpack-dev-server": "^3.11.0"
}
}
Foundation設定
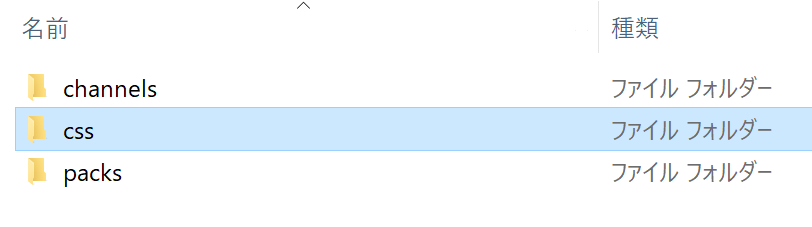
「app\javascript」ファルダ内にある「css」という名前でフォルダを作成します。

作成した「css」フォルダ内に「application.css」を作成して、以下の通りに編集します。
@import 'foundation-sites/dist/css/foundation.css';次に、「app\javascript\packs」にあるwebpackのデフォルトのエントリーポイント「application.js」に下記を追加します。
import '../css/application.css'Foundation使い方
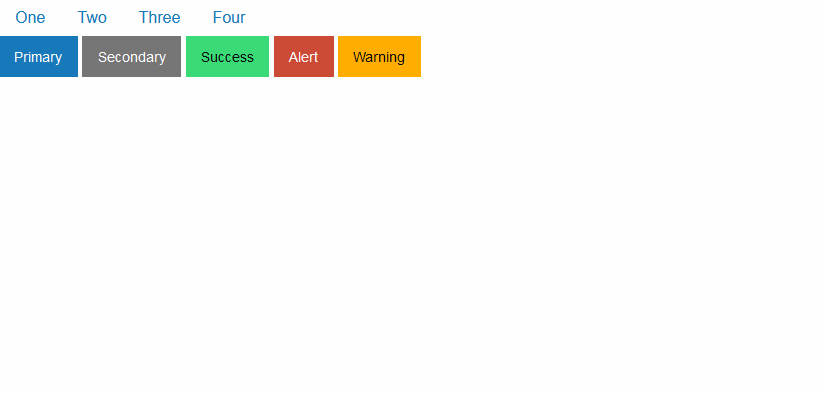
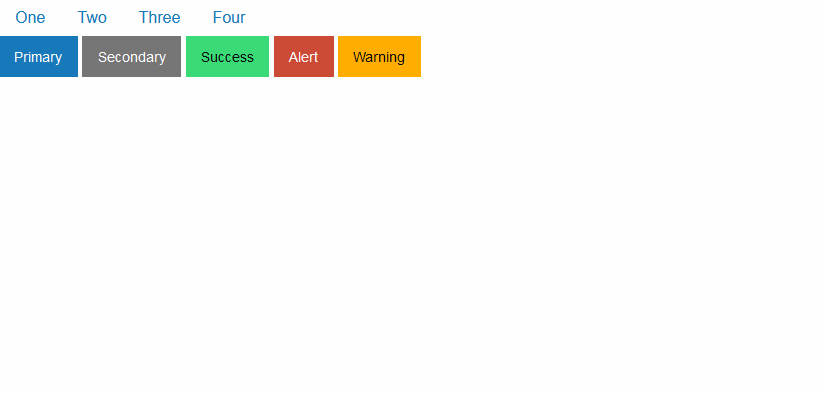
Foundationを適当なテンプレートに、適応してみます。
<ul class="menu">
<li><a href="#">One</a></li>
<li><a href="#">Two</a></li>
<li><a href="#">Three</a></li>
<li><a href="#">Four</a></li>
</ul>
<a class="button primary" href="#">Primary</a>
<a class="button secondary" href="#">Secondary</a>
<a class="button success" href="#">Success</a>
<a class="button alert" href="#">Alert</a>
<a class="button warning" href="#">Warning</a>
Foundationが使用できていることが確認できます。

-
前の記事

javascript エラー「Uncaught TypeError: Cannot set property ‘innerHTML’ of null」が発生した場合の対処法 2020.08.08
-
次の記事

php ライブラリ「filp/whoops」を使ってエラー画面を見やすくに表示する 2020.08.08







コメントを書く