javascript オブジェクトのプロパティ値に変数を利用する
- 作成日 2020.10.02
- 更新日 2022.07.02
- javascript
- javascript

javascriptで、オブジェクトのプロパティに変数名を使用するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
変数を利用
以下のように、記述することでプロパティ値に変数を利用することができます。
const str = 'hoge';
const obj = {
[str]: 'foo',
};
console.log(obj); // {hoge: "foo"}また、以下のサンプルのようにも記述することも可能です。
const obj = {
['h'+'oge']: 'foo',
};
console.log(obj); // {hoge: "foo"}関数を使用することも、
const obj = {
[function(){ return 'hoge' }()]: 'foo',
};
console.log(obj); // {hoge: "foo"}オブジェクトを使用することも可能です。
const str = { toString: () => 'hoge' };
const obj = {
[str]: 'foo',
};
console.log(obj); // {hoge: "foo"}また、以下のように、記述することも可能です。
const str = 'hoge';
const obj = {};
obj[str] = 'foo',
console.log(obj);サンプルコード
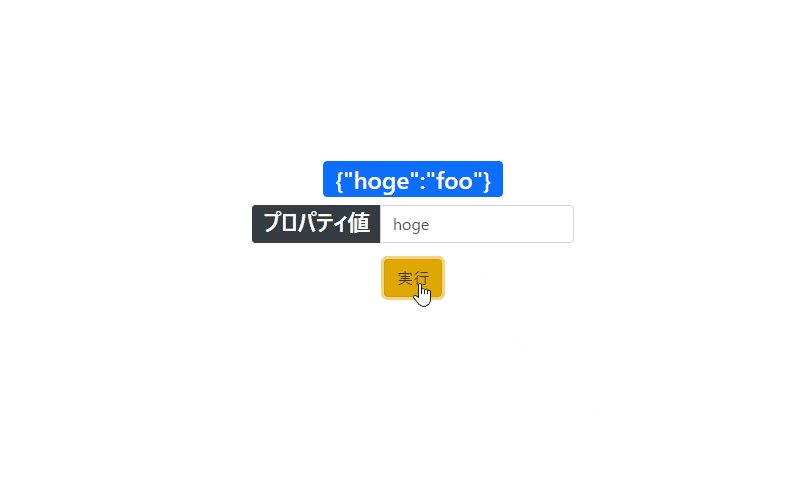
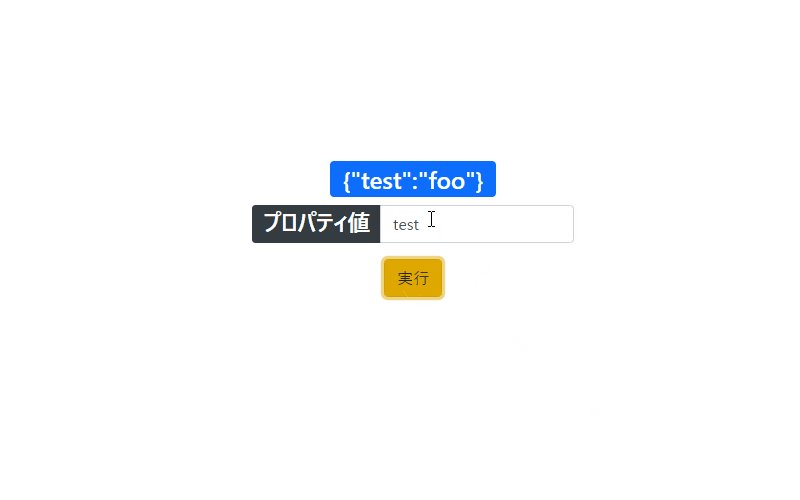
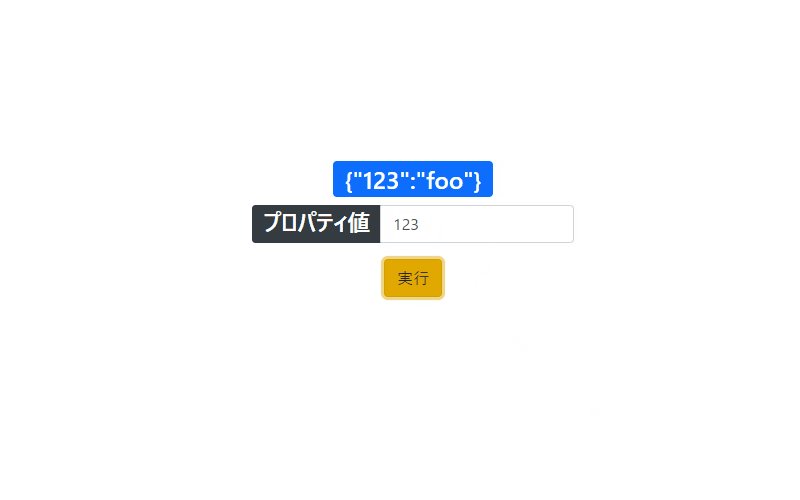
以下は、
「実行」ボタンをクリックすると、フォームから入力された値をプロパティとして使用したオブジェクトを表示する
サンプルコードとなります。
※cssには「bootstrap5」を使用してます。「bootstrap5」は、IEのサポートを終了してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
// フォームの値を取得
let str = document.getElementById('foo').value;
// 変数にプロパティ値を設定
let propertyName = str;
// プロパティ値に変数を利用
let obj = {
[propertyName]: 'foo',
};
// 表示用の要素を取得
let elm = document.getElementsByClassName("badge")[0];
// オブジェクトを表示
elm.textContent = JSON.stringify(obj);
}
window.onload = function () {
// ボタンを取得
let elmbtn = document.getElementById('btn');
// クリックイベントを登録
elmbtn.onclick = function () {
hoge();
};
}
</script>
<body>
<div class="main container">
<h2><span class="badge bg-primary">オブジェクト表示</span></h2>
<div class="row">
<div class="input-group mb-3">
<span class="badge bg-dark">プロパティ値</span>
<input id="foo" type="text" class="form-control">
</div>
</div>
<div class="row">
<button id="btn" type="button" class="btn btn-warning">
実行
</button>
</div>
</div>
</body>
</html>フォームの値が使用されていることが確認できます。

-
前の記事

dockerを使って「Apache Drill」を使用してみる 2020.10.02
-
次の記事

javascript 読み込んでいるcssを変更する 2020.10.02







コメントを書く