javascript ピリオドが3つのスプレッド構文(…)を使って配列の先頭の値を削除する
- 作成日 2020.10.10
- 更新日 2022.07.07
- javascript
- javascript

javascriptで、ピリオドが3つのスプレッド構文(…)を使用して、配列の先頭の値を削除するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.66
スプレッド構文使い方
スプレッド構文を使えば、簡単に配列の先頭の値を削除することが可能です。
const arr1 = ['a', 'b', 'c', 'd'];
const [,...arr2] = arr1;
console.log(arr2);実行結果

二次元配列の場合は、1つ目の一次元配列が削除されます。
const arr1 = [['a', 'b'], ['c', 'd']];
const [,...arr2] = arr1;
console.log(arr2);実行結果

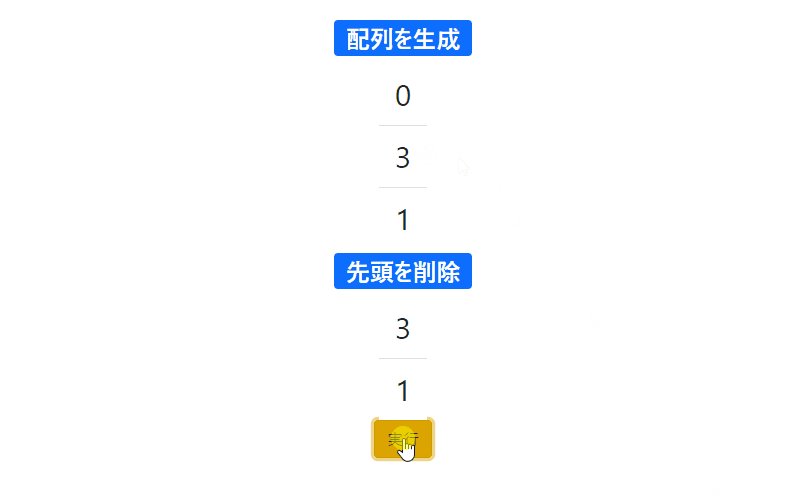
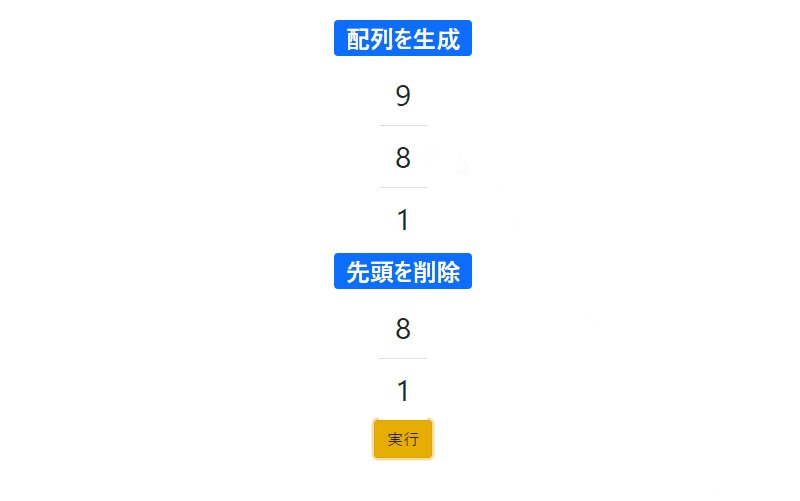
サンプルコード
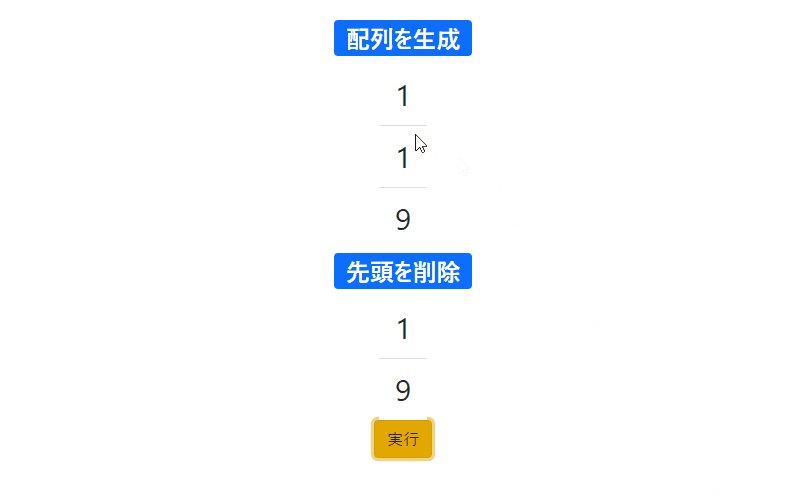
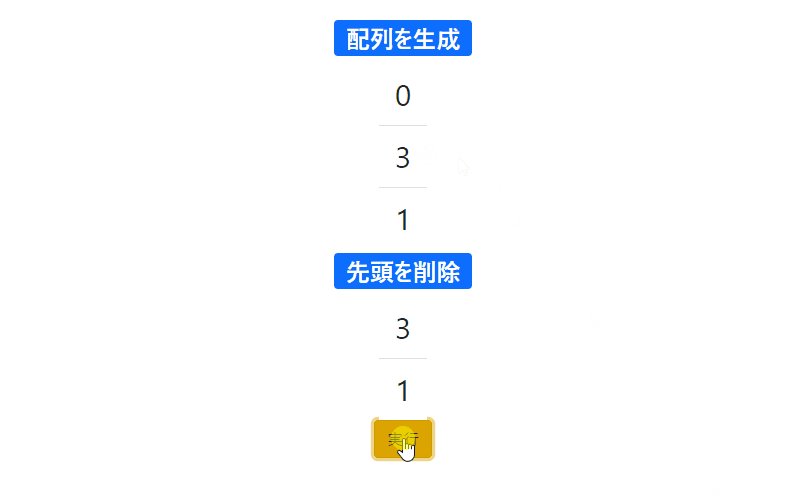
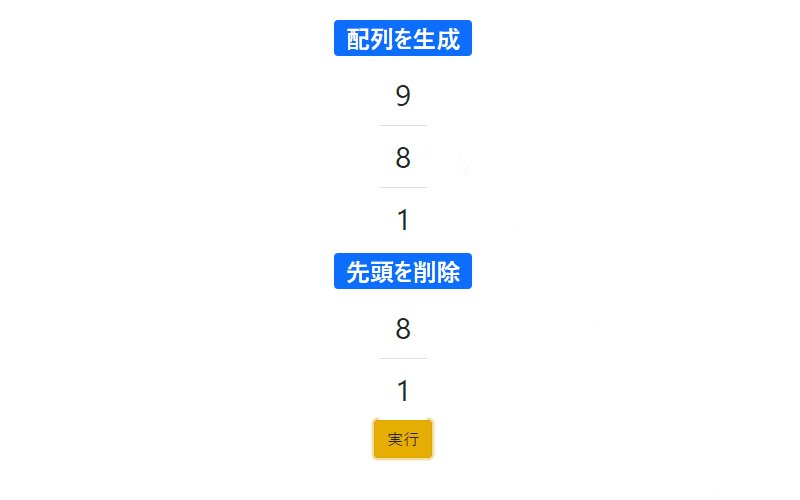
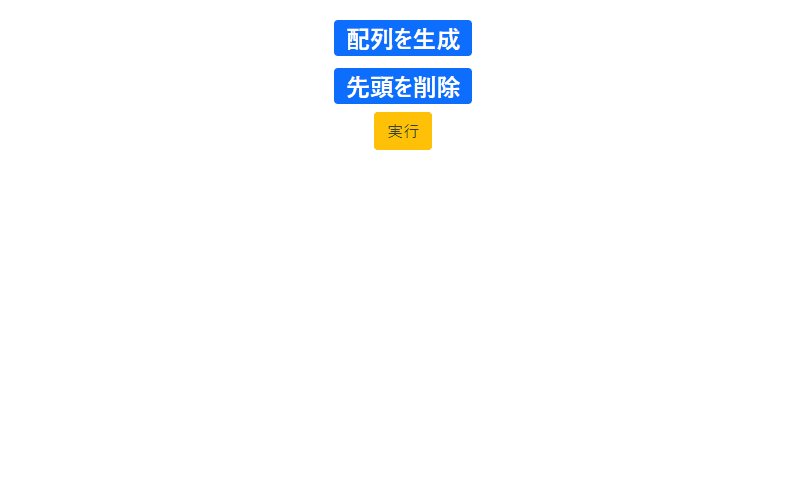
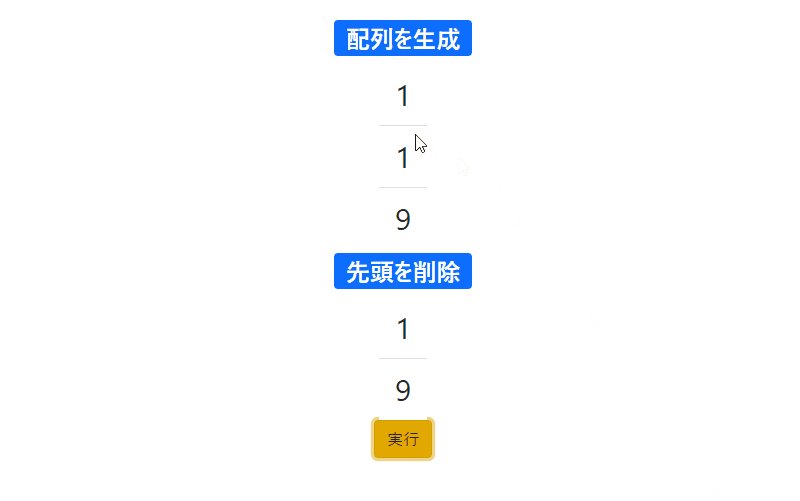
以下は、
「実行」ボタンをクリックすると、ランダムに生成した配列から先頭の値を削除して表示する
サンプルコードとなります。
※cssには「bootstrap5」を使用してます。「bootstrap5」は、IEのサポートを終了してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
// ランダムな3つの値がある配列を生成
const arr1 = radarr(3);
// 表示
disp(arr1, "txt1");
// 生成した配列の先頭を削除
const [,...arr2] = arr1;
// 削除したものを表示
disp(arr2, "txt2");
}
function radarr(len) {
//ランダムな9までの配列を生成
let arr = [];
let num = 10;
let length = len;
for (let i = 0; i < length; i++) {
arr.push(Math.floor(Math.random() * num));
}
return arr;
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
// for ofを使用
for (let item of arr) {
text.push('<li class="list-group-item">' + item + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
window.onload = function () {
// ボタンを取得
let elmbtn = document.getElementById('btn');
// クリックイベントを登録
elmbtn.onclick = function () {
hoge();
};
}
</script>
<body>
<div class="main container">
<h2><span class="badge bg-primary">配列を生成</span></h2>
<ul id="txt1" class="list-group list-group-flush"></ul>
<h2><span class="badge bg-primary">先頭を削除</span></h2>
<ul id="txt2" class="list-group list-group-flush"></ul>
<div class="row">
<button id="btn" type="button" class="btn btn-warning">
実行
</button>
</div>
</div>
</body>
</html>先頭が削除されていることが確認できます。

また、js部のみアロー関数などを使用して以下のように短縮化することが可能です。
<script>
const hoge = () => {
// ランダムな5つの値がある配列を生成
const arr1 = Array(6).fill().map(x => ~~(Math.random() * 10));
// 表示
disp(arr1, "txt1");
// 生成した配列の先頭を削除
const [, ...arr2] = arr1;
// 削除したものを表示
disp(arr2, "txt2");
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
// for ofを使用
for (let item of arr) {
text.push('<li class="list-group-item">' + item + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>-
前の記事

C# ローカルのタイムゾーンの情報を取得する 2020.10.10
-
次の記事

javascript メソッドを短縮して利用する 2020.10.10







コメントを書く