javascript オブジェクトの配列の重複を除く
- 作成日 2021.07.11
- 更新日 2022.09.20
- javascript
- javascript

javascriptで、オブジェクトの配列の重複を除くサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 105.0.5195.127
オブジェクトの配列の重複を除く
オブジェクトの配列の重複を除くには、配列から指定した条件で値を抽出する「filter」と、
条件に一致する配列の位置を取得できる「findIndex」を使用します。
'use strict';
const arr = [
{ name: 'kusano', age: 20 },
{ name: 'sasaki', age: 25 },
{ name: 'sasaki', age: 25 },
{ name: 'tanaka', age: 30 },
{ name: 'takagi', age: 30 },
{ name: 'kusano', age: 20 },
{ name: 'kusano', age: 20 }
]
const result = arr.filter(function (x, i, array) {
return array.findIndex(function (y) {
return y.name === x.name && y.age === x.age;
}) === i
});
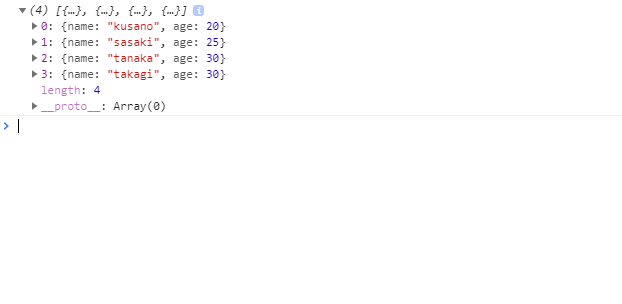
console.log(result);実行結果を確認すると、重複しているデータが除かれていることが確認できます。

また、以下のコードを、
const result = arr.filter(function (x, i, array) {
return array.findIndex(function (y) {
return y.name === x.name && y.age === x.age;
}) === i
});アロー関数を使用して、簡潔に記述することもできます。
const result = arr.filter((x, i, array) =>
array.findIndex(y =>
y.name === x.name && y.age === x.age
) === i
);サンプルコード
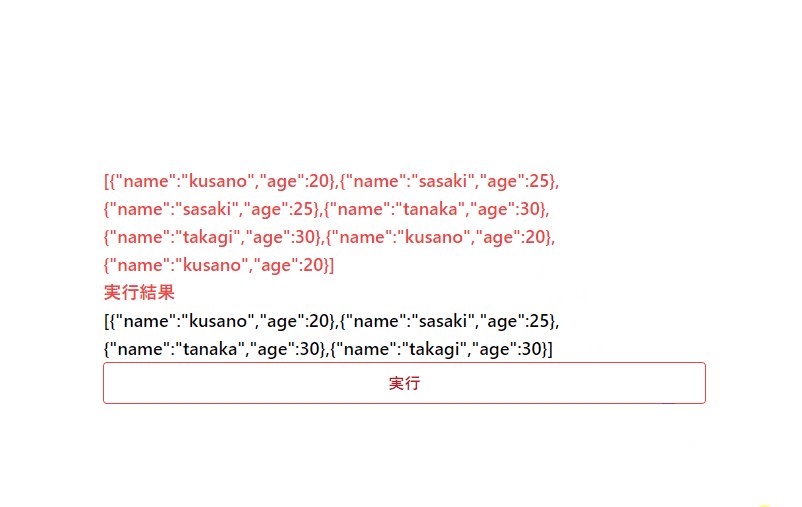
以下は、
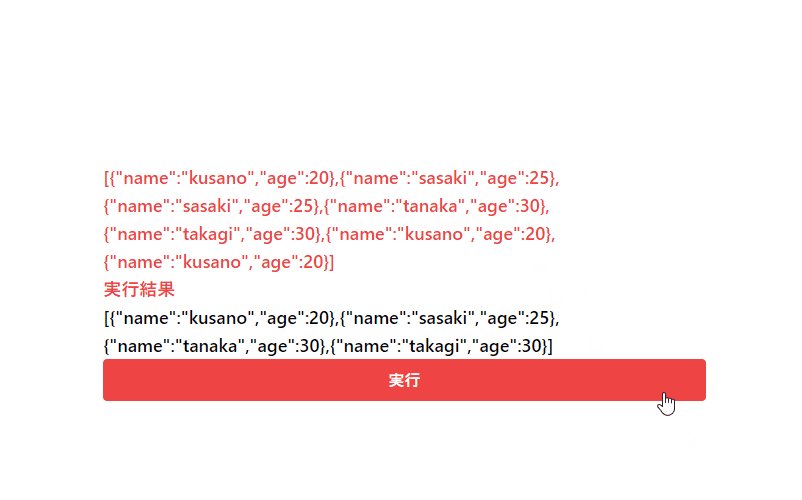
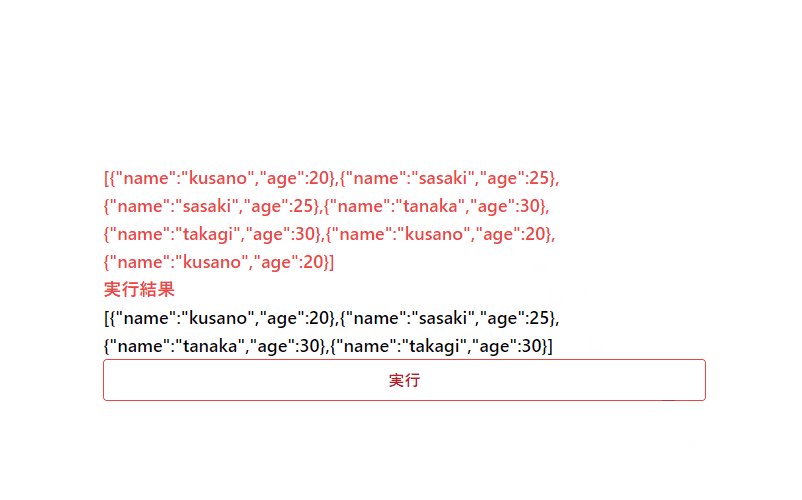
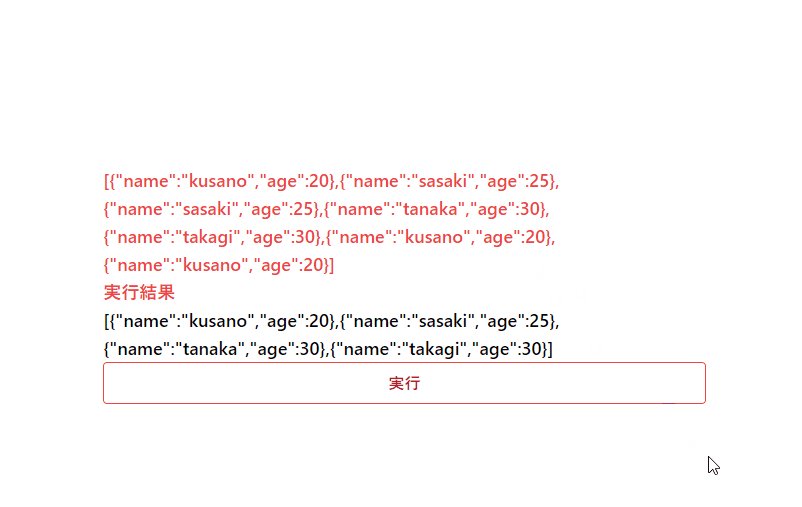
「実行」ボタンをクリックして、用意したオブジェクトの配列から重複を除いて表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const arr = [
{ name: 'kusano', age: 20 },
{ name: 'sasaki', age: 25 },
{ name: 'sasaki', age: 25 },
{ name: 'tanaka', age: 30 },
{ name: 'takagi', age: 30 },
{ name: 'kusano', age: 20 },
{ name: 'kusano', age: 20 }
]
const hoge = () => {
foo.innerHTML = JSON.stringify( arr )
fuga.innerHTML = JSON.stringify( arr.filter((x, i, array) =>
array.findIndex(y =>
y.name === x.name && y.age === x.age
) === i
) )
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo" class="font-semibold text-red-500 text-lg mr-auto">配列</h1>
<h1 class="font-semibold text-red-500 text-lg mr-auto">実行結果</h1>
<h1 id="fuga" class="font-semibold text-lg mr-auto"></h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-red-500 text-red-700 font-semibold hover:text-white py-2 px-4 border border-red-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

C# pictureBoxの位置を移動させる 2021.07.10
-
次の記事

iroha Board コンテンツを作成する 2021.07.11







コメントを書く