javascript 読み込んでいるcssを変更する
- 作成日 2020.10.02
- 更新日 2022.07.04
- javascript
- javascript

javascriptで、参照しているCSSを動的に変更するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
cssを変更
linkタグにidを指定して、href属性を変更することで参照しているCSSを変更します。
<link rel="stylesheet"
href="main.css" id="css">
<script>
document.getElementById("css").href = "sub.css";
</script>実行結果

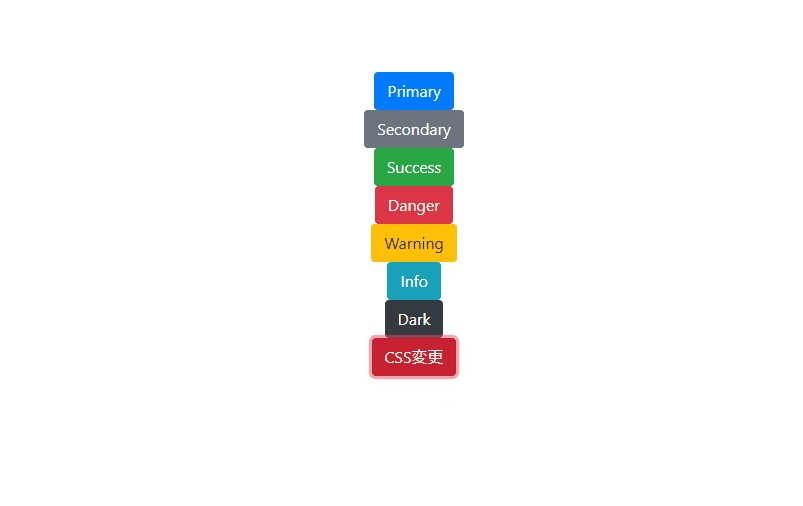
サンプルコード
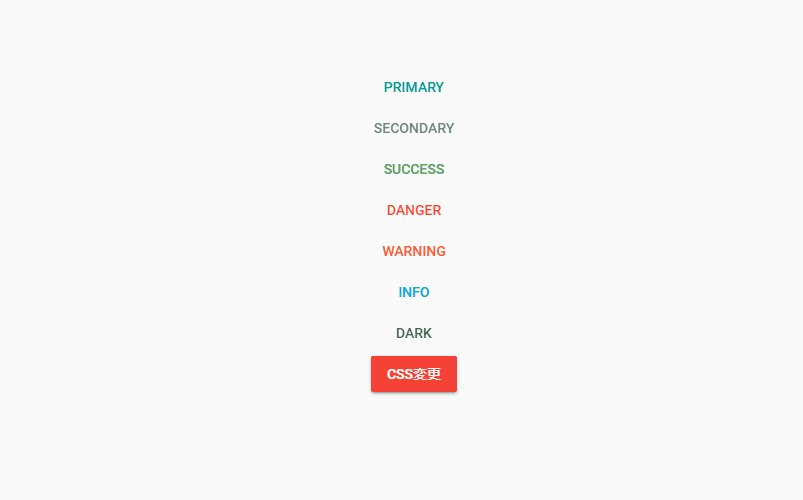
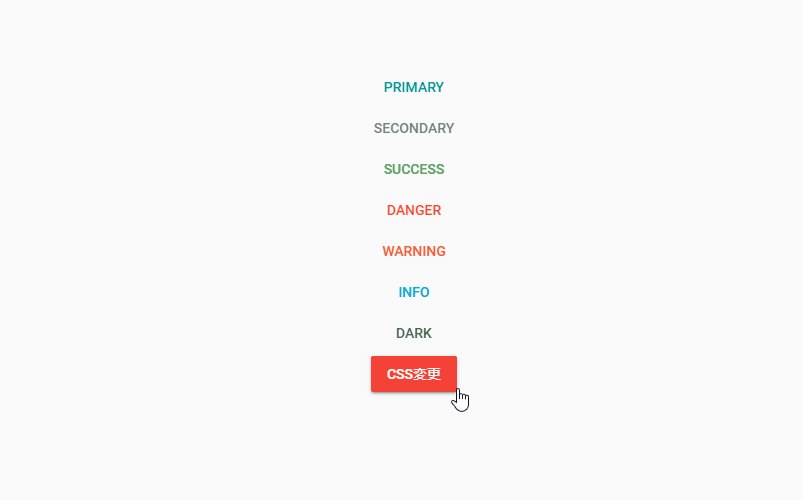
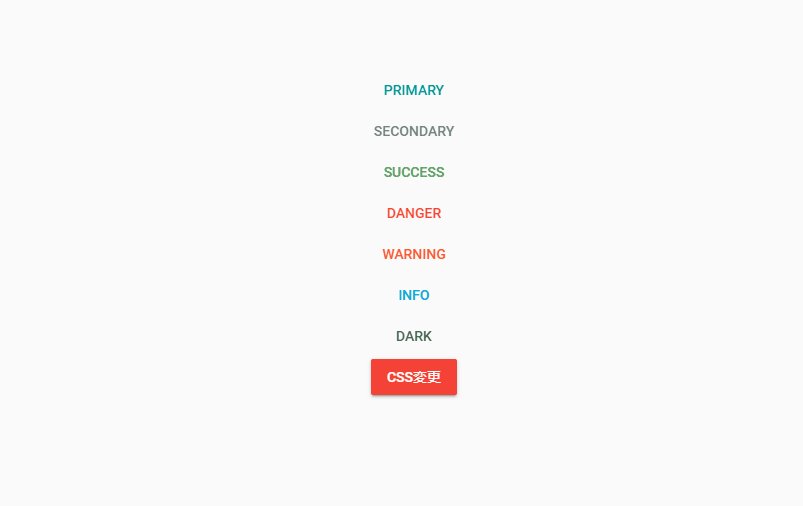
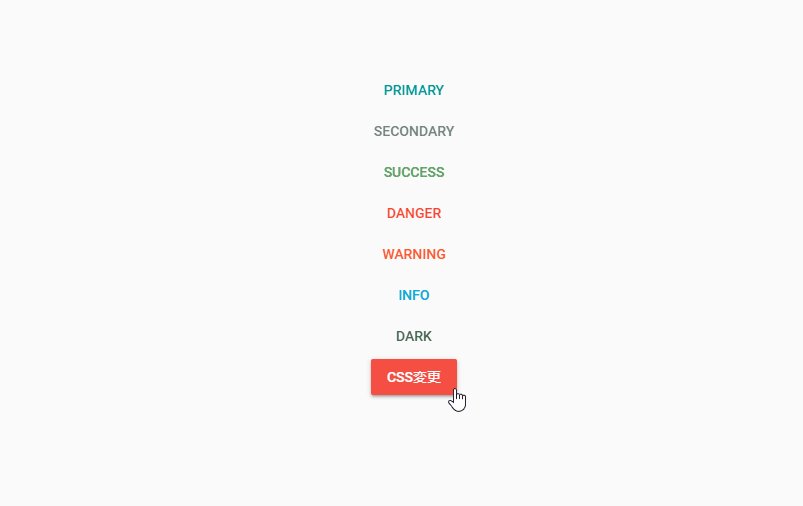
以下は、
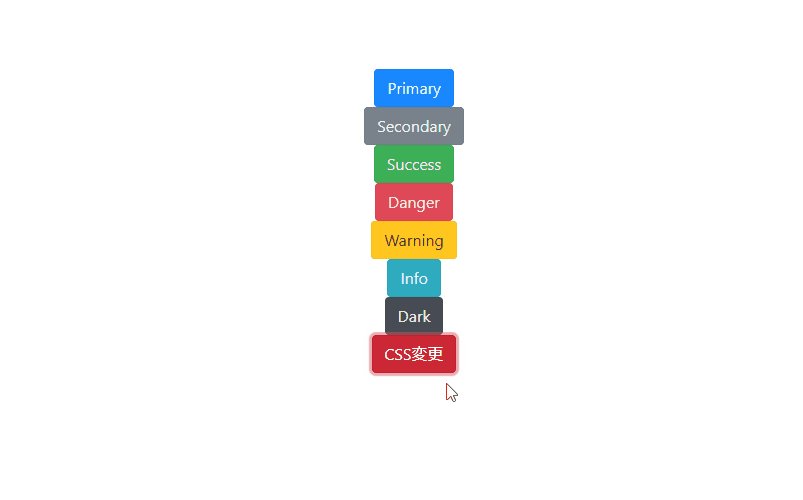
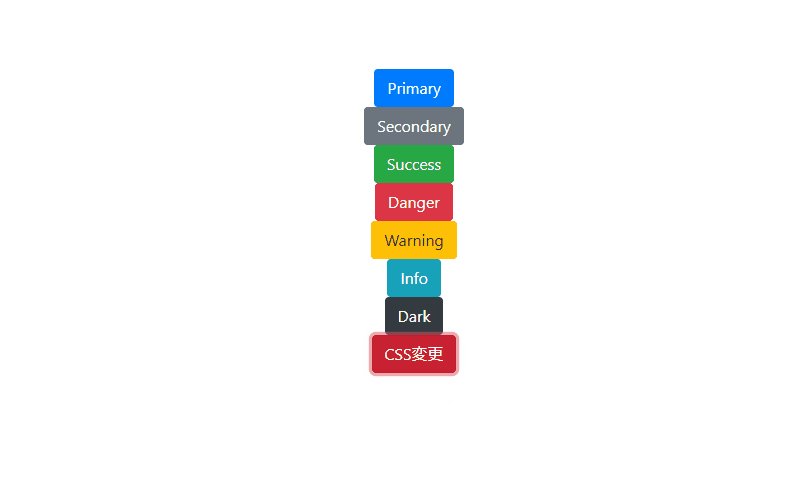
「CSS変更」ボタンをクリックすると、CSSを「bootstrap material」から「bootstrap」に変更する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css" id="css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
// bootstrapに変更
document.getElementById('css').href = "https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css";
}
window.onload = function () {
// ボタンを取得
var elmbtn = document.getElementById('btn');
// クリックイベントを登録
elmbtn.onclick = function () {
hoge();
};
}
</script>
<body>
<div class="main">
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-dark">Dark</button>
<button id="btn" type="button" class="btn btn-raised btn-danger">
CSS変更
</button>
</div>
</body>
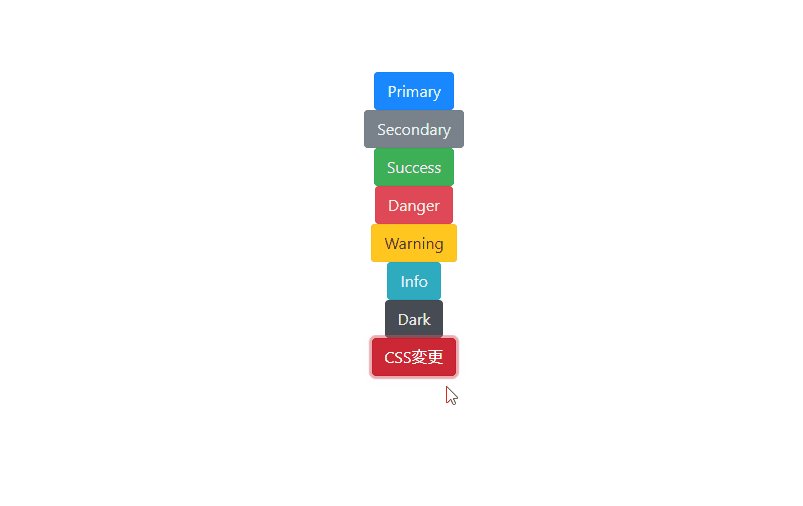
</html>CSSが変更されていることが確認できます。

また、javascript部はwindowオブジェクトやdocument.getElementByIdを省略して記述することも可能です。関数もアロー関数を使用できます。
const hoge = () => {
// bootstrapに変更
css.href = "https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css";
}
onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge() };
}-
前の記事

javascript オブジェクトのプロパティ値に変数を利用する 2020.10.02
-
次の記事

Power BI excelを読み込んで表示する 2020.10.02







コメントを書く