javascript cancelableでイベントがキャンセル可能であるかを判定する
- 作成日 2021.01.06
- 更新日 2022.08.01
- javascript
- javascript

javascriptで、cancelableを使用して、イベントがキャンセル可能であるかを判定するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
イベントがキャンセル可能であるかを判定
「event.cancelable」を使用すると、イベントがキャンセル可能であるかを判定することが可能です。
event.cancelable
// キャンセル可能ならtrue, 不可ならfalsecancelable使い方
<div>
<button id="btn">button</button>
<p id="result"></p>
</div>
<script>
'use strict';
document.getElementById('btn').onclick = function(e){
document.getElementById('result').innerHTML = e.cancelable;
};
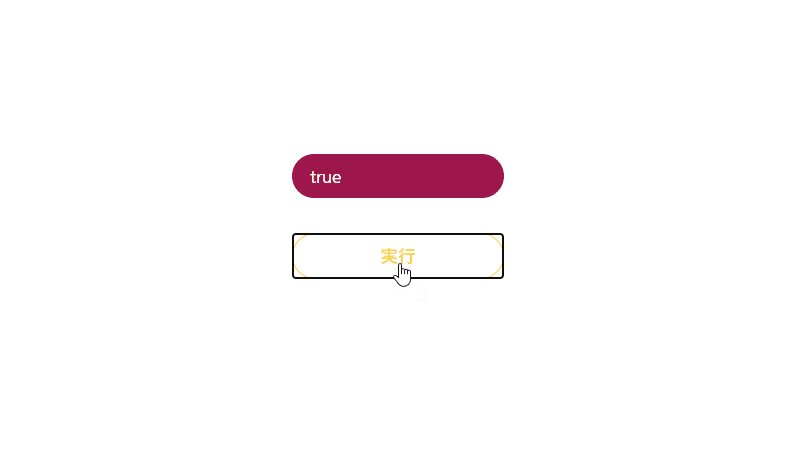
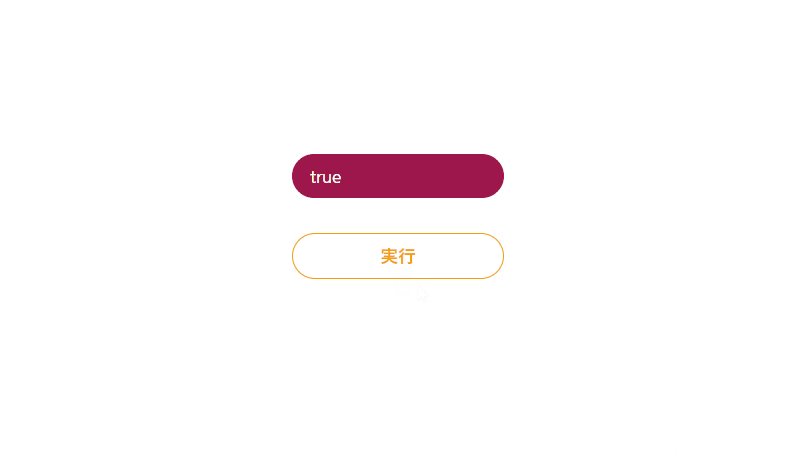
</script>実行結果は、キャンセル可能なので「True」が返ってきてます。

macのsafari(13.1.1)でも、同じ結果となります。

また、以下のコードを、
document.getElementById('btn').onclick = function(e){
document.getElementById('result').innerHTML = e.cancelable;
};document.getElementByIdを省略して関数をアロー化して、簡潔に記述することもできます。
btn.onclick = (e) => {
result.innerHTML = e.cancelable;
};サンプルコード
以下は、
「実行」ボタンをクリックして、キャンセルが可能であるかを判定する
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
window.onload = () => {
btn.onclick = (e) => { result.innerHTML = e.cancelable; };
}
</script>
<body>
<div class="container mx-auto my-56 w-56 px-4">
<div class="flex flex-col justify-center">
<p id="result" class="bg-pink-800 text-white py-2 px-4 rounded-full mb-3 mt-4">判定結果</p>
<button id="btn" type="button"
class="mt-5 bg-transparent border border-yellow-500 hover:border-yellow-300 text-yellow-500 hover:text-yellow-300 font-bold py-2 px-4 rounded-full">
実行
</button>
</div>
</div>
</body>
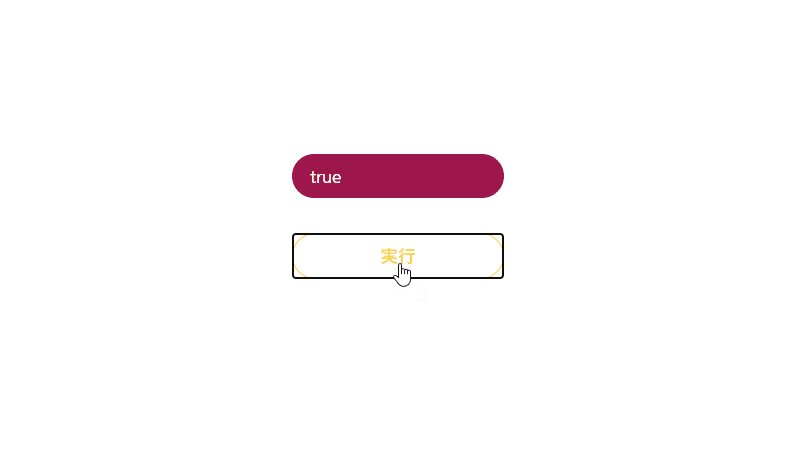
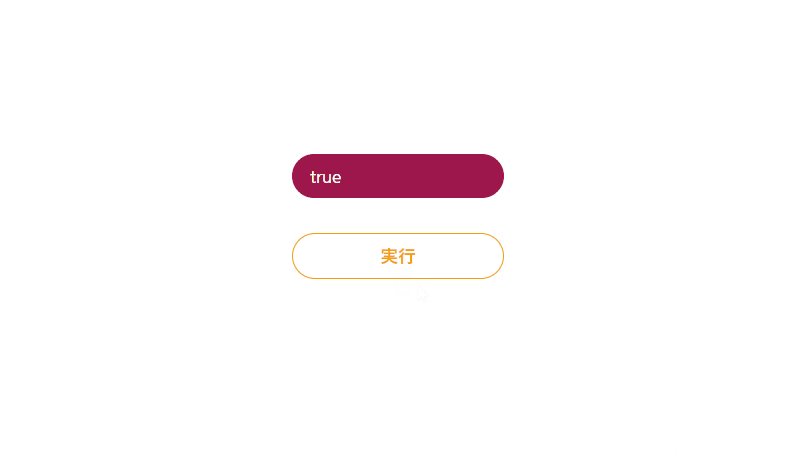
</html>判定されていることが確認できます。

ちなみに、以下のonclickに利用している引数の「e」は、
window.onload = () => {
btn.onclick = (e) => { result.innerHTML = e.cancelable; };
}以下のようにすれば、省略可能です。
window.onload = () => {
btn.onclick = () => { result.innerHTML = event.cancelable; };
}windowオブジェクトも省略可能です。
onload = () => {
btn.onclick = () => { result.innerHTML = event.cancelable; };
}-
前の記事

php 2個の配列から連想配列を作成する 2021.01.06
-
次の記事

python 文字列の文字数を取得する 2021.01.06










コメントを書く