javascript NaN (非数) であるかどうかを判定する
- 作成日 2020.12.16
- 更新日 2022.07.28
- javascript
- javascript

javascriptで、isNaNを使用して、NaN (非数) であるかどうかを判定するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
isNaN使い方
「isNaN」を使用すると、「NaN (非数)」 であるかどうかを判定することが可能です。
// trueになるもの
console.log(isNaN(NaN));
console.log(isNaN(undefined));
console.log(isNaN(void 0));
console.log(isNaN('a')); // 数字の文字以外の文字はtrue
console.log(isNaN('abc')); // 数字の文字以外の文字はtrue
// falseになるもの
console.log(isNaN(5));
console.log(isNaN(3.14));
console.log(isNaN(-0.1));
console.log(isNaN(2E+3));
console.log(isNaN(0x12));
console.log(isNaN('5'));
console.log(isNaN('3.14'));
console.log(isNaN('-0.1'));
console.log(isNaN('2E+3'));
console.log(isNaN('0x12'));
console.log(isNaN(true));
console.log(isNaN(false));
console.log(isNaN(Infinity));
console.log(isNaN(Number.MAX_VALUE));
console.log(isNaN(Number.MIN_VALUE));
console.log(isNaN(Number.POSITIVE_INFINITY));
console.log(isNaN(Number.NEGATIVE_INFINITY));
console.log(isNaN(''));
console.log(isNaN(null));
console.log(isNaN(new String()));ちなみに「NaN」は「Not a Number」の略で「数字じゃない」という意味ですが
型は「number」となります。
console.log( typeof NaN ) // numberサンプルコード
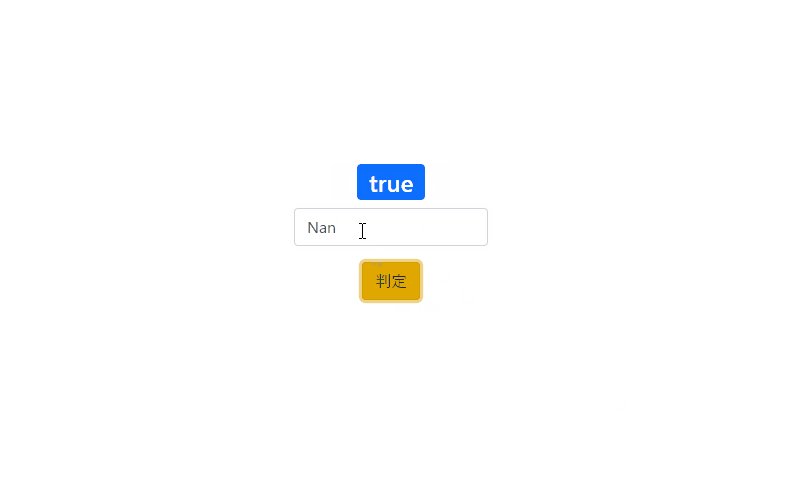
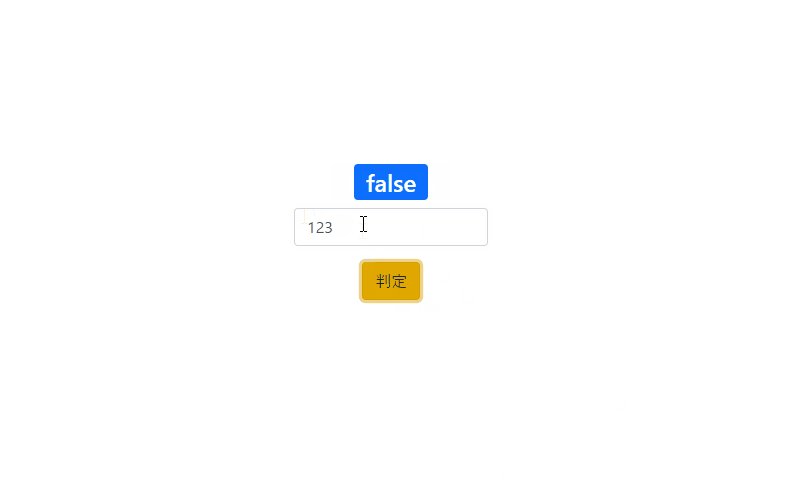
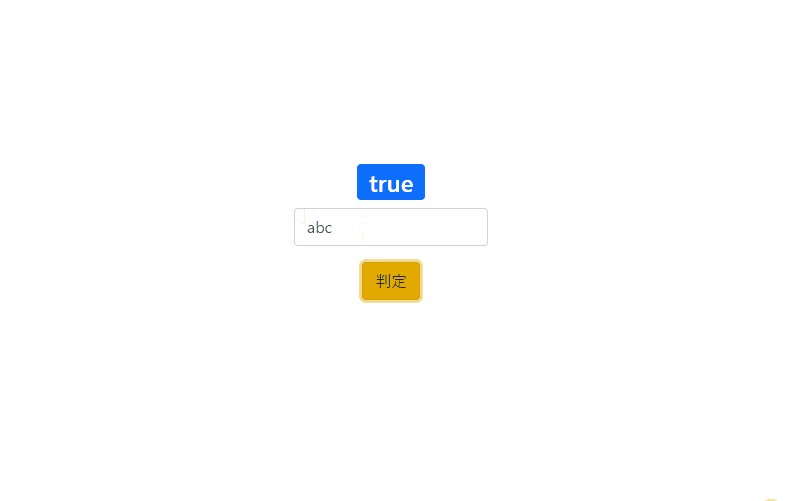
以下は、
「判定」ボタンをクリックすると、フォームに入力した値がNaNであるかを判定して結果を表示する
サンプルコードとなります。
※cssには「bootstrap5」を使用してます。「bootstrap5」は、IEのサポートを終了してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
// フォームの値を取得
let val = document.getElementById('foo').value;
// 表示用の要素を取得
let elm = document.getElementsByClassName("badge")[0];
// 判定結果
elm.textContent = isNaN(val);
}
window.onload = function () {
// ボタンを取得
let elmbtn = document.getElementById('btn');
// クリックイベントを登録
elmbtn.onclick = function () {
hoge();
};
}
</script>
<body>
<div class="main container">
<h2><span class="badge bg-primary">判定結果</span></h2>
<div class="row">
<div class="input-group mb-3">
<input id="foo" type="text" class="form-control">
</div>
</div>
<div class="row">
<button id="btn" type="button" class="btn btn-warning">
判定
</button>
</div>
</div>
</body>
</html>正しく判定されていることが確認できます。

-
前の記事

php powで数値のn乗を計算する 2020.12.16
-
次の記事

C# List(リスト)の指定した値のインデックス番号を取得する 2020.12.16









コメントを書く