javascript join時にカンマを削除する
- 作成日 2022.12.18
- javascript
- javascript

javascriptで、join時にカンマを削除するサンプルコードを記述してます。「join」の引数を空文字にすることでカンマはなくなります。ただし二次元配列の場合はカンマを置換する必要があります。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 108.0.5359.99
join時にカンマを削除
join時にカンマを削除するには、「join」の引数を「空文字」に指定することで可能です。
let arr = ["aaa", "bbb", "ccc"];
console.log( arr.join('') );
// aaabbbccc
console.log( arr.join() );
// aaa,bbb,cccちなみに「join」は引数に指定した文字列で配列の要素を結合することができます。
let arr = ["aaa", "bbb", "ccc"];
console.log( arr.join('-') );
// aaa-bbb-ccc
console.log( arr.join('&&') );
// aaa&&bbb&&ccc二次元配列
二次元配列の配列の場合は、カンマが付いてしまうので「join」してから「replace」などでカンマを削除します。
let arr = ["aaa", "bbb", ["ccc", "ddd"]];
console.log( arr.join('') );
// aaabbbccc,ddd
console.log( arr.join('').replace(/,/g, '') );
// aaabbbcccdddサンプルコード
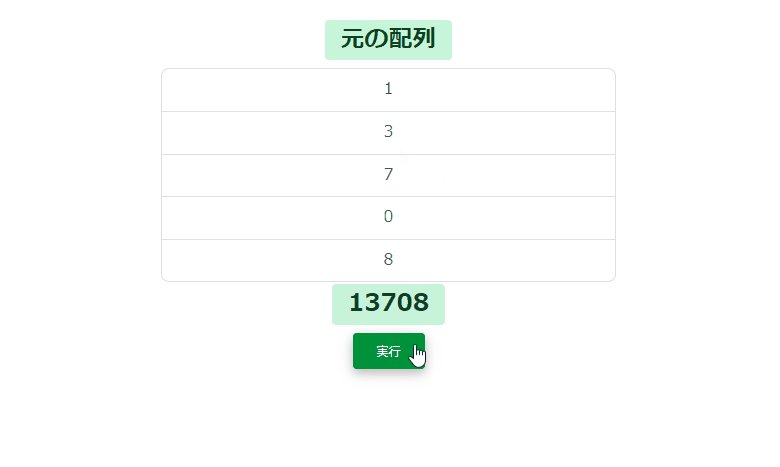
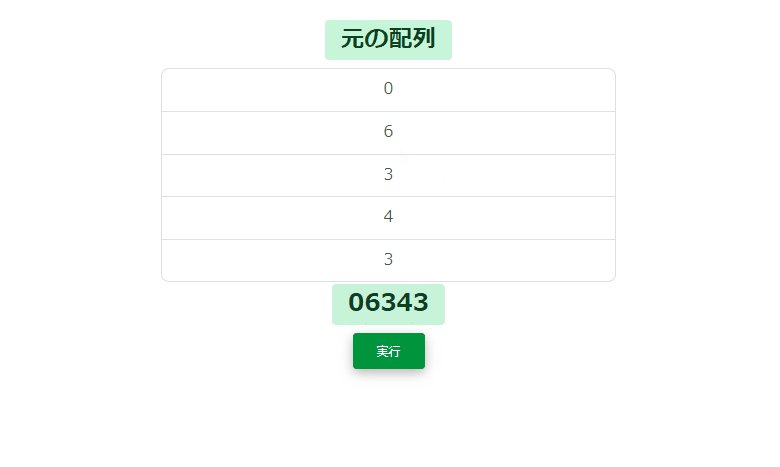
以下は、
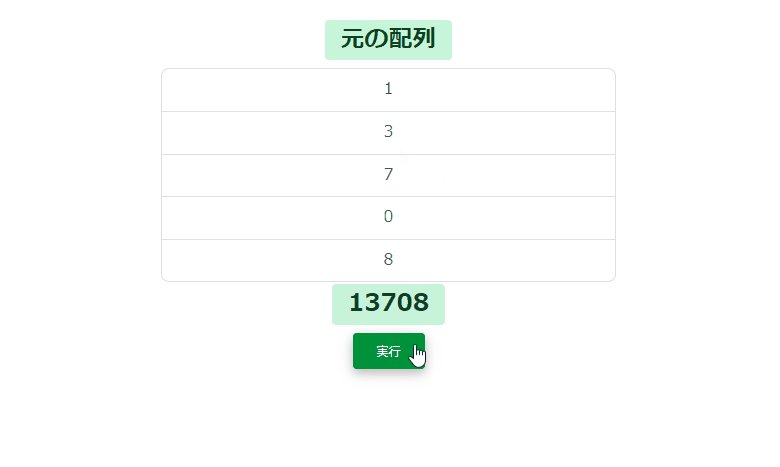
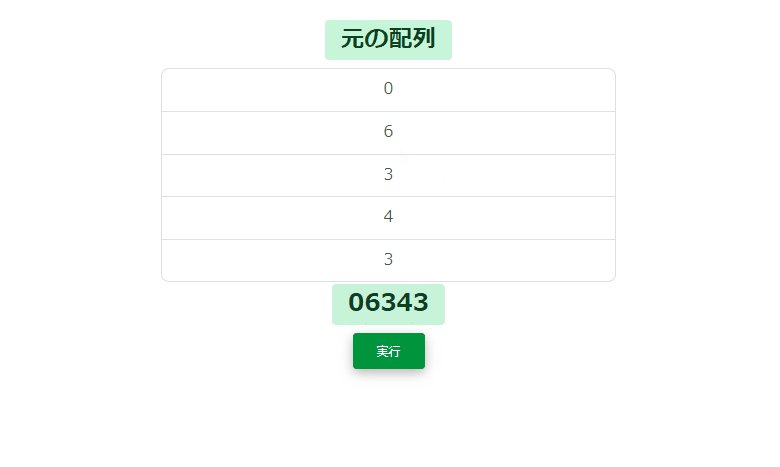
「 実行 」ボタンをクリックすると、ランダム生成した要素をもつ配列をjoinしてカンマを削除した結果を表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span class="badge badge-success">元の配列</span></h2>
<ul id="txt" class="list-group"></ul>
<h2><span class="badge badge-success">実行結果</span></h2>
<button id="btn" type="button" class="btn btn-raised btn-success">
実行
</button>
</div>
<script>
const toNoComma = () => {
// ランダムな5個の整数1桁の配列を生成
const arr = Array(5).fill().map(x => ~~(Math.random() * 10));
// 表示
disp(arr, "txt");
// カンマの削除してjoinした表示
document.getElementsByClassName('badge')[1].textContent = arr.join('');
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
// for ofを使用
for (let item of arr) {
text.push('<li class="list-group-item">' + JSON.stringify(item) + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
// クリックイベントを登録
btn.onclick = () => {
toNoComma();
};
</script>
</body>
</html>実行結果を確認すると、カンマが削除されて「join」されているのが確認できます。

-
前の記事

Oracle Database アルファベットを先頭の文字だけを大文字に変換する 2022.12.18
-
次の記事

sakuraエディタ 行を引用符付きでコピーするショートカットキー 2022.12.18






コメントを書く