javascript オブジェクトの配列から指定したプロパティが重複していれば抽出する
- 作成日 2022.02.02
- 更新日 2022.10.12
- javascript
- javascript

javascriptで、オブジェクトの配列から指定したプロパティが重複していれば抽出するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 106.0.5249.103
オブジェクトの配列から指定したプロパティが重複していれば抽出
オブジェクトの配列から指定したプロパティが重複していれば抽出するには、配列から指定した条件で値を抽出する「filter」を使用します。
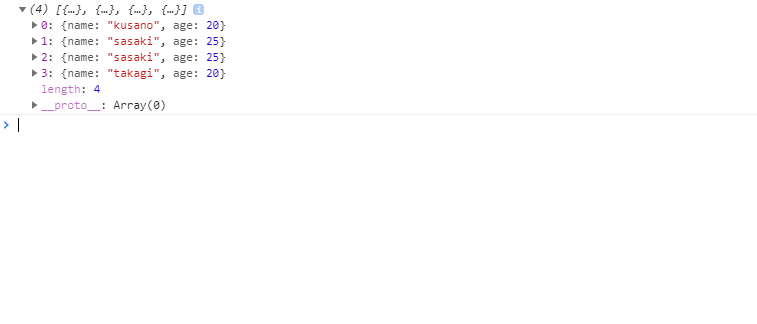
'use strict';
const arr = [
{ name: 'kusano', age: 20 },
{ name: 'sasaki', age: 25 },
{ name: 'sasaki', age: 25 },
{ name: 'tanaka', age: 30 },
{ name: 'takagi', age: 20 },
{ name: 'kusano', age: 40 },
{ name: 'kusano', age: 45 }
]
const result = arr.filter((x, i, s) =>
s.slice(0, s.length).filter( y => y.age === x.age).length >= 2 );
console.log(result);実行結果を確認すると、重複しているプロパティが抽出されていることが確認できます。

サンプルコード
以下は、
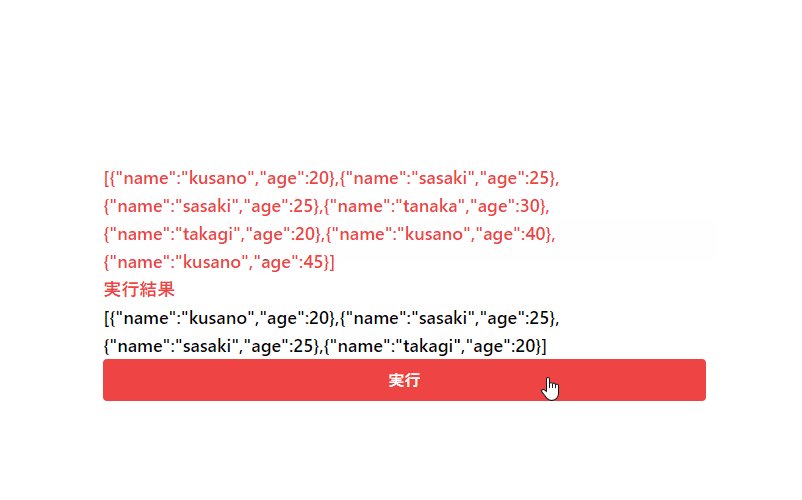
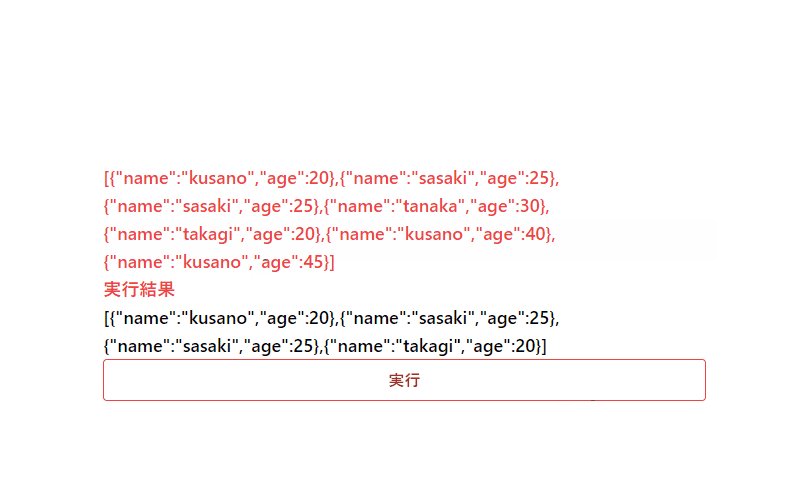
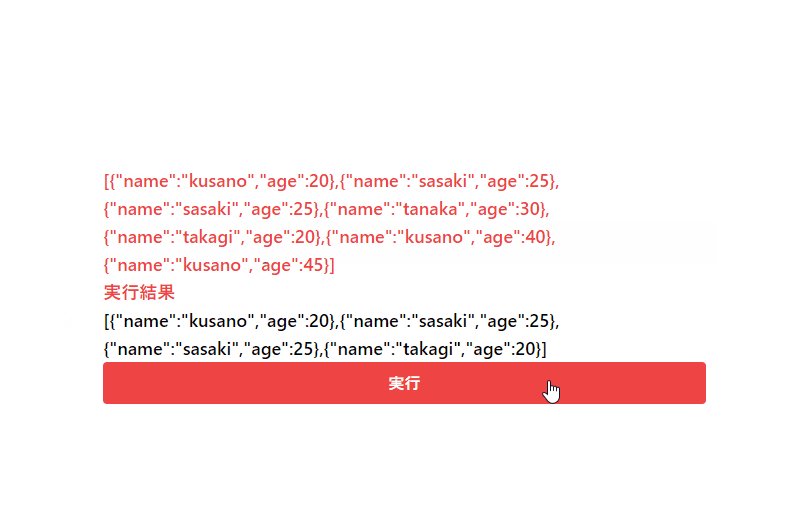
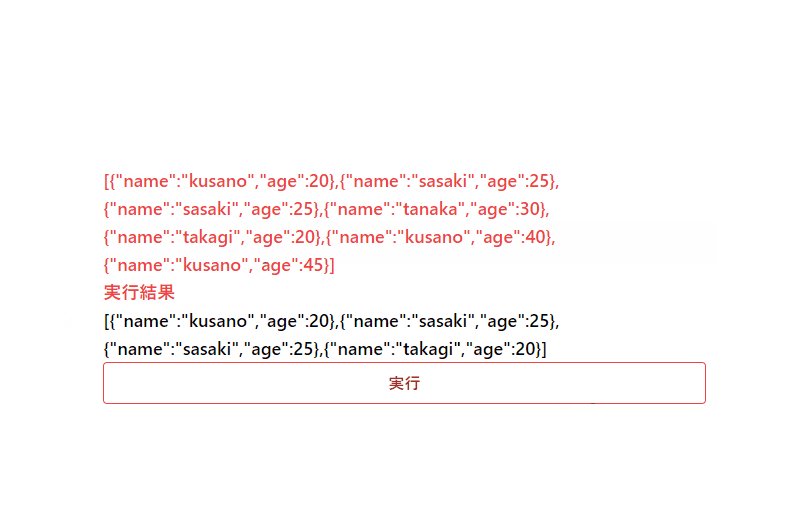
「実行」ボタンをクリックして、用意したオブジェクトの配列からプロパティの値が重複しているオブジェクトのみ抽出して表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const arr = [
{ name: 'kusano', age: 20 },
{ name: 'sasaki', age: 25 },
{ name: 'sasaki', age: 25 },
{ name: 'tanaka', age: 30 },
{ name: 'takagi', age: 20 },
{ name: 'kusano', age: 40 },
{ name: 'kusano', age: 45 }
]
const hoge = () => {
foo.innerHTML = JSON.stringify(arr)
fuga.innerHTML = JSON.stringify(arr.filter((x, i, s) =>
s.slice(0, s.length).filter(y => y.age === x.age).length >= 2))
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="foo" class="font-semibold text-red-500 text-lg mr-auto">配列</h1>
<h1 class="font-semibold text-red-500 text-lg mr-auto">実行結果</h1>
<h1 id="fuga" class="font-semibold text-lg mr-auto"></h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-red-500 text-red-700 font-semibold hover:text-white py-2 px-4 border border-red-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

nextcloud サイトへのリンクを生成する「External sites」を追加する 2022.02.01
-
次の記事

MySQL 文字セットを取得する 2022.02.02










コメントを書く