javascript JSONデータであるかを判定する
- 作成日 2022.11.26
- javascript
- javascript

javascriptで、JSONデータであるかを判定するサンプルコードを記述してます。「JSON.parse」がエラーを吐かないかで判定することが可能です。「try-catch」でエラーを取得することで判定することができます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 107.0.5304.107
JSONデータであるかを判定
JSONデータであるかを判定するには、「JSON.parse」が使用できるかで判定することが可能です。
function isJson(data) {
try {
JSON.parse(data);
} catch (error) {
return false;
}
return true;
}
console.log( isJson('aaa') ); // false
console.log( isJson({ a: 111 }) ); // false
console.log( isJson('{ "a": "111" }') ); // true
console.log( isJson('{ "person": {"name": "mebee", "age": 20, "address": ["tokyo", "japan"]}}') ); // trueサンプルコード
以下は、
「実行」ボタンをクリックすると、ライブラリ「axios」を使用して取得した「json」データが正常であるかを判定した結果を表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div class="container text-center w-75 mx-auto" style="margin-top:200px">
<h2><span class="badge badge-info">結果</span></h2>
<button type="button" onclick="getJson()" class="btn btn-raised btn-info">
実行
</button>
</div>
<script>
const elm = document.getElementsByClassName('badge')[0];
async function getJson() {
try {
const res = await axios.get('https://jsonplaceholder.typicode.com/todos/');
// 文字列化してparse
const items = JSON.parse(JSON.stringify(res.data));
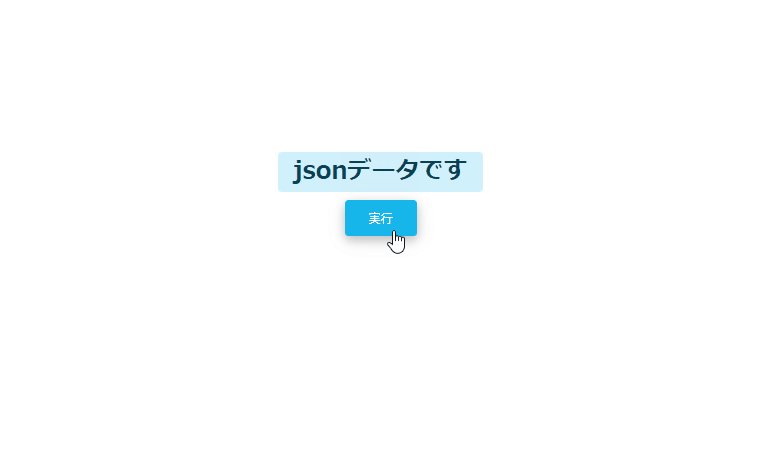
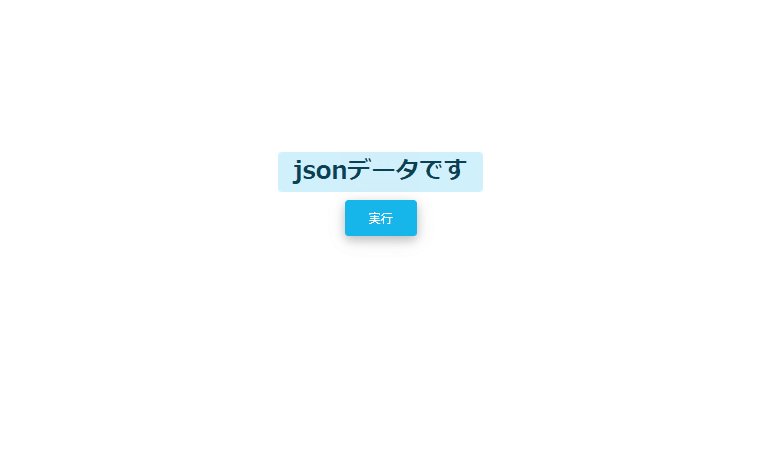
elm.textContent = 'jsonデータです';
} catch (err) {
elm.textContent = err;
}
}
</script>
</body>
</html>結果が表示されていることが確認できます。

-
前の記事

MariaDB 両側の半角スペースを除去する 2022.11.26
-
次の記事

Ubuntu22.10 「buff/cache」の削除を行う 2022.11.26






コメントを書く