javascript 配列で指定したインデックス番号が存在するか確認する
- 作成日 2022.02.28
- 更新日 2022.10.13
- javascript
- javascript

javascriptで、配列で指定したインデックス番号が存在するか確認するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 106.0.5249.103
インデックス番号存在確認
インデックス番号の存在を確認するには「in」を使用します。
インデックス番号 in 配列実際に、確認してみます。インデックス番号「3」は存在しないので「false」と判定されます。
'use strict'
const arr = ['a', 'b', 'c'];
console.log(
0 in arr // true
)
console.log(
3 in arr // false
)実行結果

サンプルコード
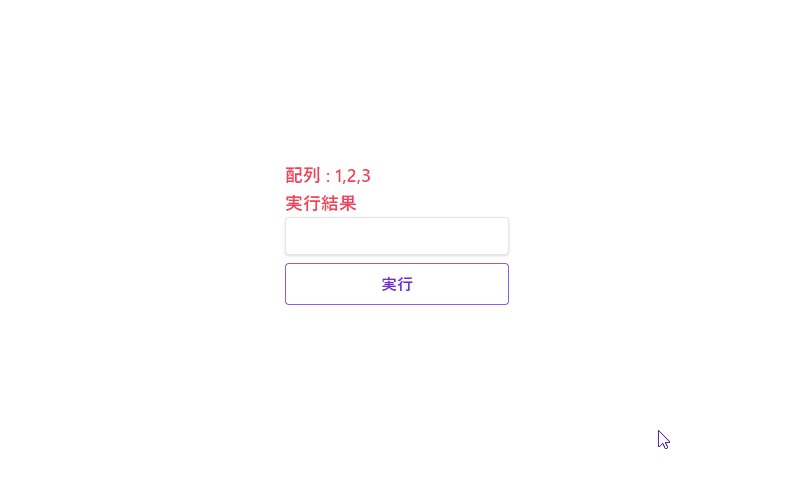
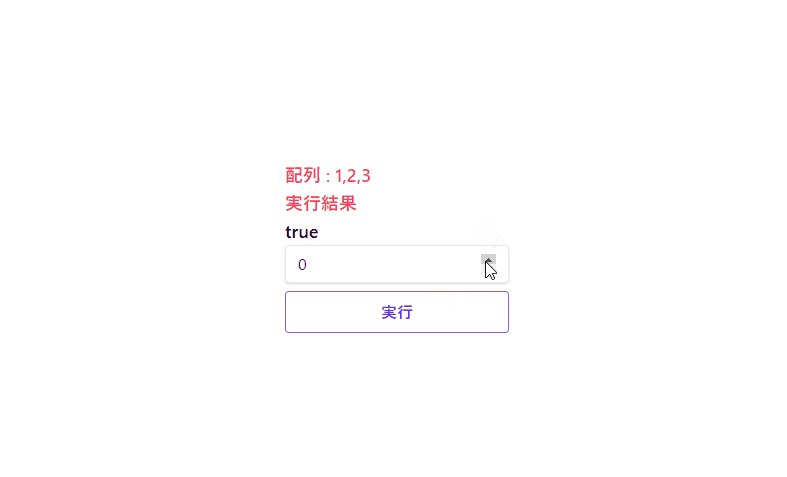
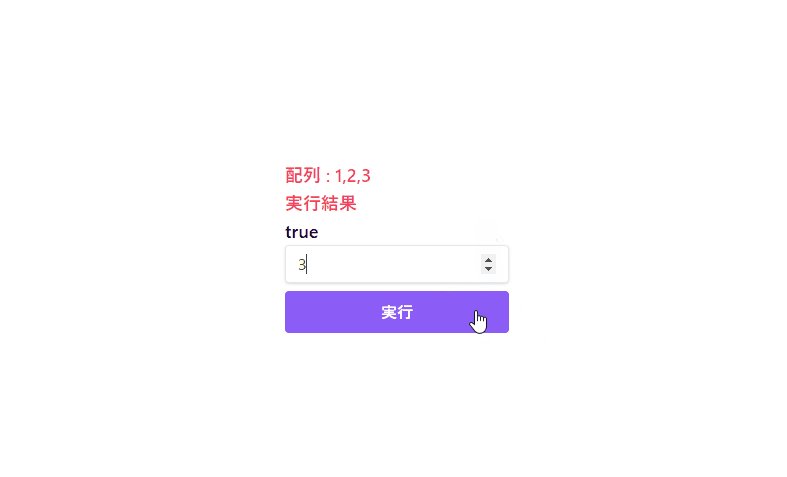
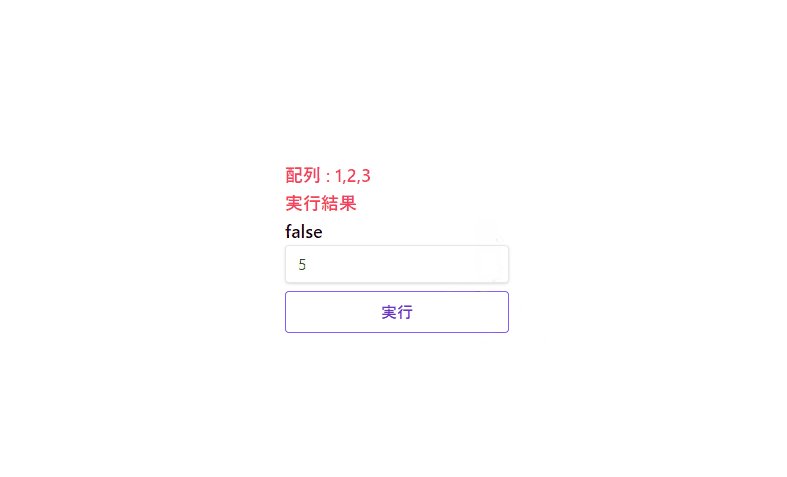
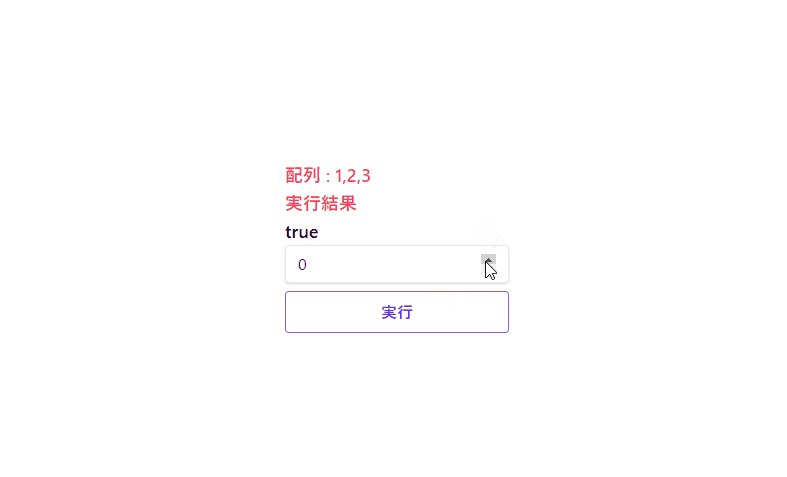
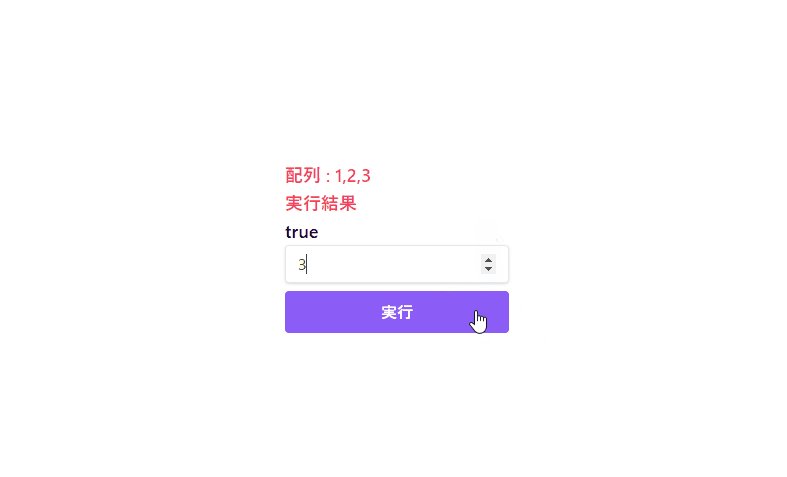
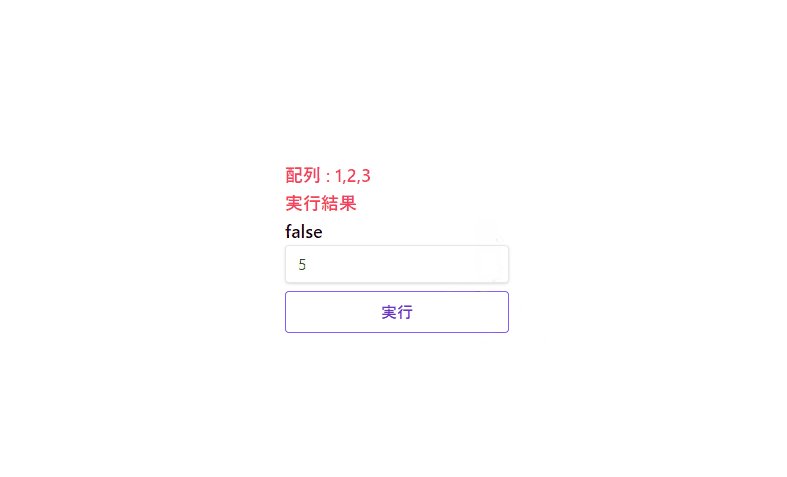
以下は、
「実行」ボタンをクリックした際に、用意した配列に対してフォームに入力した整数が配列のインデックス番号として存在するかを判定した結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
let arr = [1, 2, 3]
const hoge = () => {
foo.innerHTML = num.value in arr
}
window.onload = () => {
bar.innerHTML = `配列 : ${arr}`
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="bar" class="font-semibold text-rose-500 text-lg mr-auto"></h1>
<h1 class="font-semibold text-rose-500 text-lg mr-auto">実行結果</h1>
<p id="foo" class="font-semibold text-lg mr-auto"></p>
<input
class="mb-2 shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="num" type="number">
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-violet-500 text-violet-700 font-semibold hover:text-white py-2 px-4 border border-violet-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、判定されていることが確認できます。

-
前の記事

mongoDB findで表示される件数を変更する 2022.02.28
-
次の記事

cron 設定時にエラー「ERROR (getpwnam() failed – user unknown)」が発生した場合の対処法 2022.02.28







コメントを書く