javascript consoleで変数の使用回数をカウントして表示する
- 作成日 2020.10.26
- 更新日 2022.07.14
- javascript
- javascript

javascriptでconsole.countを使用して、変数の使用回数をカウントしてコンソールに出力するサンプルコードとなります。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
console.count使い方
console.countを利用すると変数を使用した回数を、コンソールに出力することが可能です。
console.count(オブジェクト);console.count使い方
<button onclick="hoge();" id="btn">実行</button>
<script>
const str = "hello"
function hoge(){
console.log( str )
console.count( str )
}
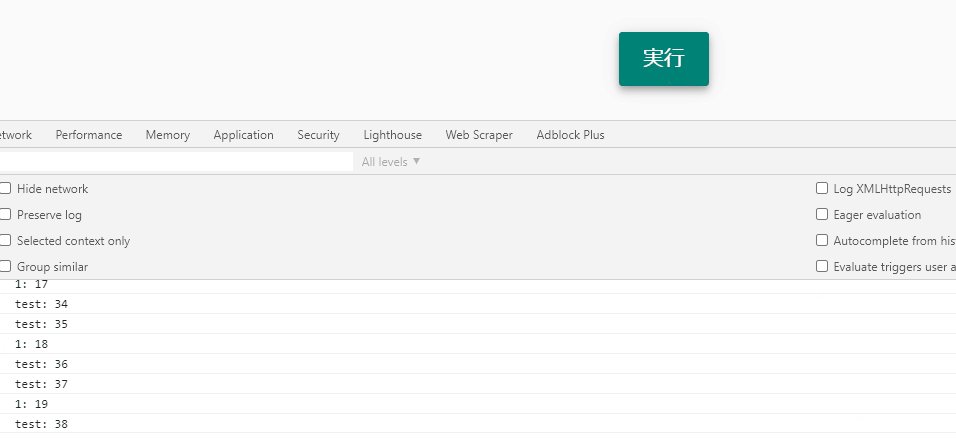
</script>実行結果をみると、変数「str」が使用された回数が表示されていることが確認できます。

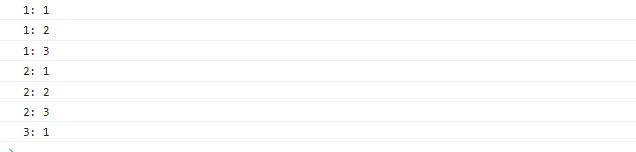
ただし、以下のように変数と値が同じものが使用されても、評価されてしまいます。
let x = 1
let y = 2
console.count( x )
console.count( 1 )
console.count( 1 )
console.count( y )
console.count( 2 )
console.count( 1 + 1 )
console.count( x + y )実行結果

サンプルコード
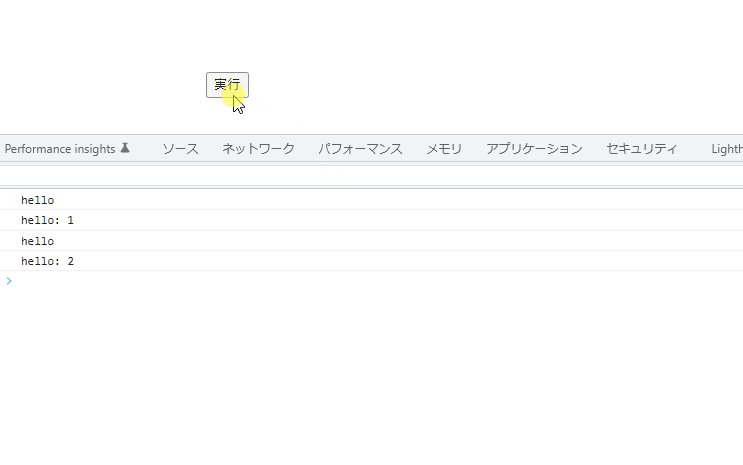
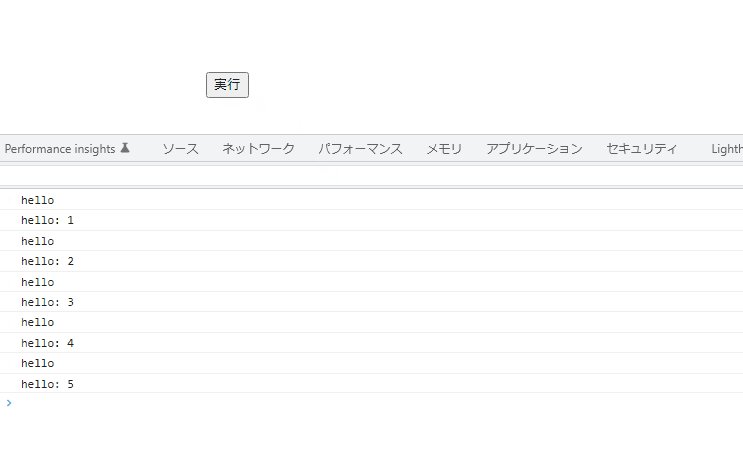
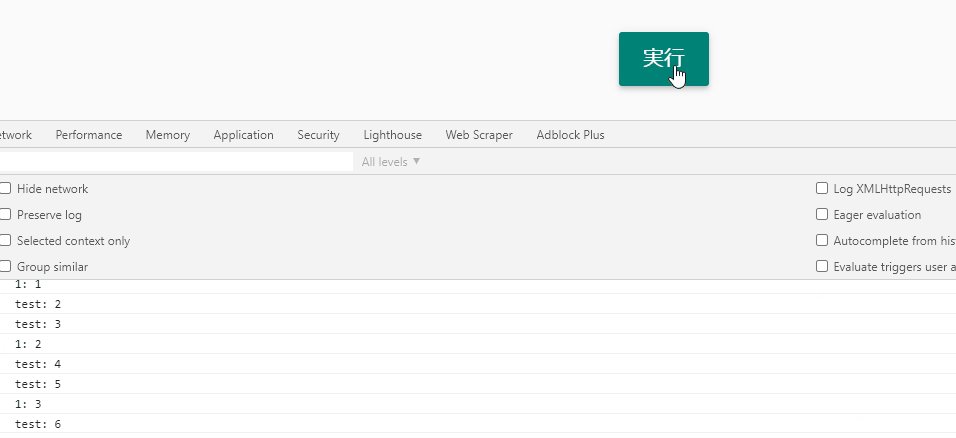
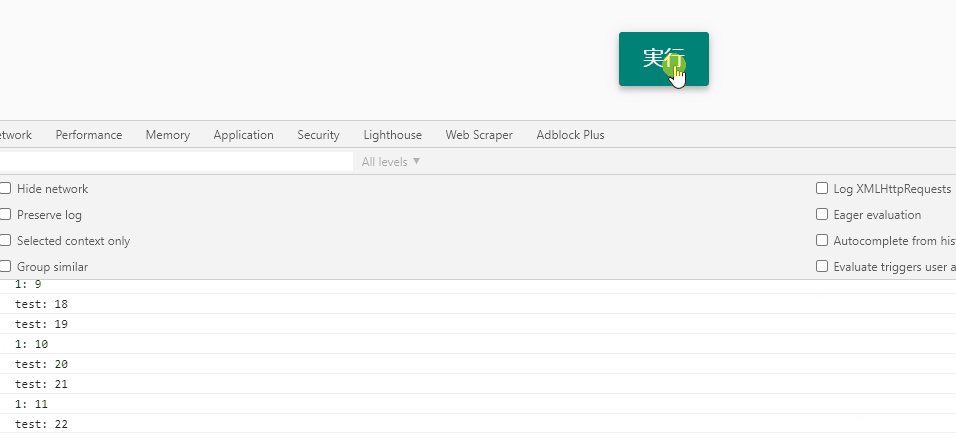
以下は、「 実行 」ボタンをクリックするごとに、変数の利用回数をカウントしていくサンプルコードとなります。
※cssには「Bootstrap Material Design」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 300px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function hoge() {
let str = "test";
let num = 1;
console.count(str);
console.count(num);
console.count("test"); // カウントされる
}
</script>
<body>
<div class="main">
<button type="button" class="btn btn-raised btn-primary" onclick="hoge()">実行</button>
</div>
</body>
</html>変数を利用した回数がコンソールに出力されていることが確認できます。

-
前の記事

C# listBoxのカーソルを最終行に移動させる 2020.10.26
-
次の記事

C# linkLabelを使用してサイトに移動する 2020.10.27







コメントを書く