React.js ライブラリ「react-sortable-hoc」を使用してドラックアンドドロップで要素をソートする
- 作成日 2020.05.03
- 更新日 2020.07.18
- React
- react-sortable-hoc, React.js, ライブラリ

ライブラリ「react-sortable-hoc」をインストールすると、ドラックアンドドロップで要素をソートすることが可能です。ここでは、react.jsで react-sortable-hocを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.2
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-sortable-hocインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-sortable-hoc array-moveここではarray-moveも利用します。
react-sortable-hoc 使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React, {Component} from "react";
import {SortableContainer, SortableElement} from 'react-sortable-hoc';
import arrayMove from 'array-move';
const SortableItem = SortableElement(({value}) => <li>{value}</li>);
const SortableList = SortableContainer(({items}) => {
return (
<ul>
{items.map((value, index) => (
<SortableItem key={`item-${value}`} index={index} value={value} />
))}
</ul>
);
});
class Sample extends Component {
state = {
items: ['Item 1', 'Item 2', 'Item 3', 'Item 4', 'Item 5', 'Item 6'],
};
onSortEnd = ({oldIndex, newIndex}) => {
this.setState(({items}) => ({
items: arrayMove(items, oldIndex, newIndex),
}));
};
render() {
return <SortableList items={this.state.items} onSortEnd={this.onSortEnd} />;
}
}
export default Sample次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
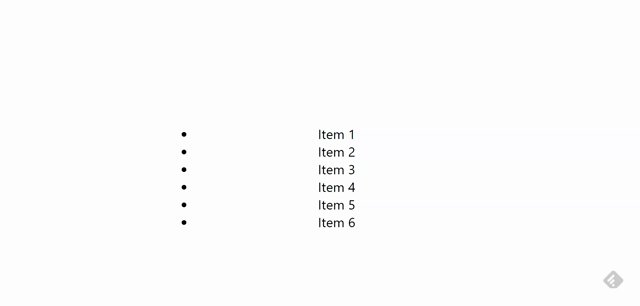
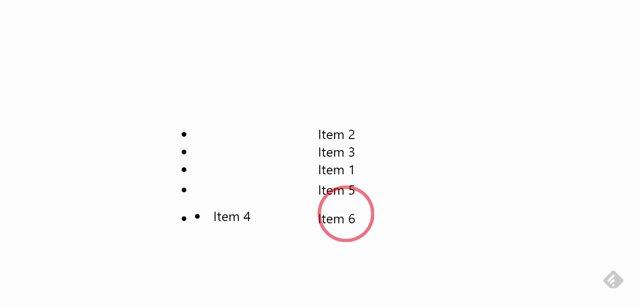
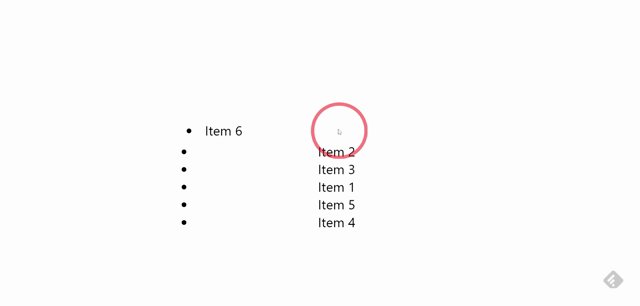
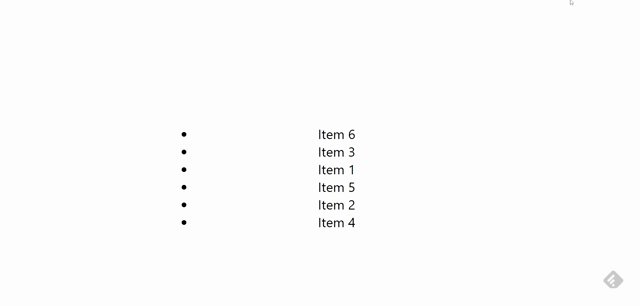
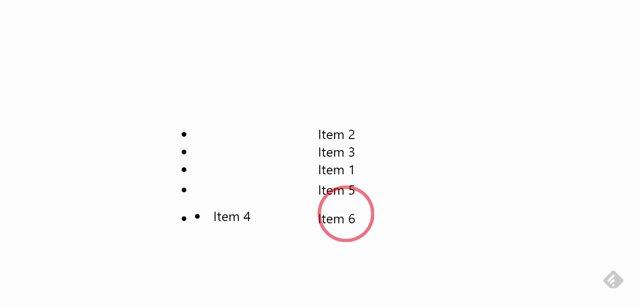
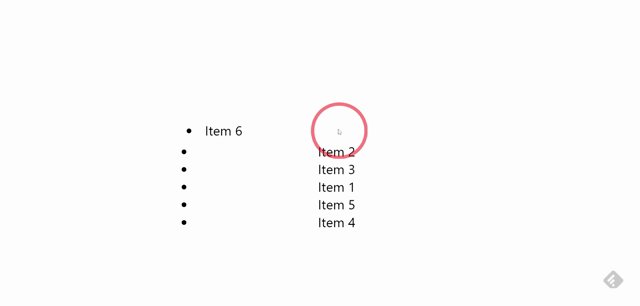
npm startブラウザから http://プライベートIP:3000にアクセスすると、 要素の並び替えが可能なことが確認できます。

-
前の記事

Dockerを使ってOSSのCRM(顧客管理)「vtiger」を構築する 2020.05.03
-
次の記事

CentOs7.7 追加したリポジトリを削除する 2020.05.04







コメントを書く