React.js ライブラリ「react-spinkit」を使用してローディングアイコンを利用する
- 作成日 2020.03.22
- 更新日 2020.07.22
- React
- react-spinkit, React.js, ライブラリ, 使い方

ライブラリ「react-spinkit」をインストールすると、数種類のローディングアイコンの利用が可能です。ここでは、react.jsでreact-spinkitを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.2
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-spinkitインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-spinkitreact-spinkit使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react';
import Spinner from 'react-spinkit';
export const Sample = () => {
return (
<div>
<Spinner name='double-bounce' />
<Spinner name="circle" />
<Spinner name="cube-grid" color="goldenrod"/>
<Spinner name="three-bounce" color="orange"/>
<Spinner name="wandering-cubes" color="green"/>
</div>
)
}
export default Sample次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
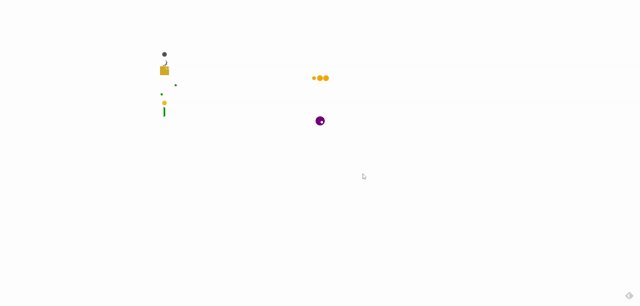
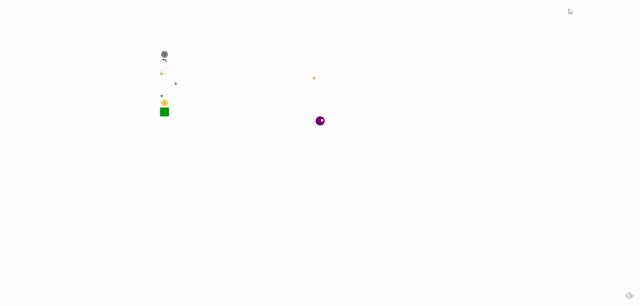
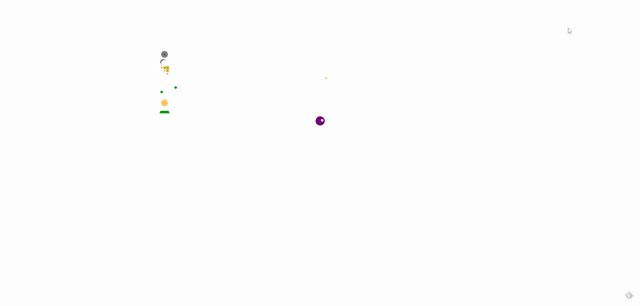
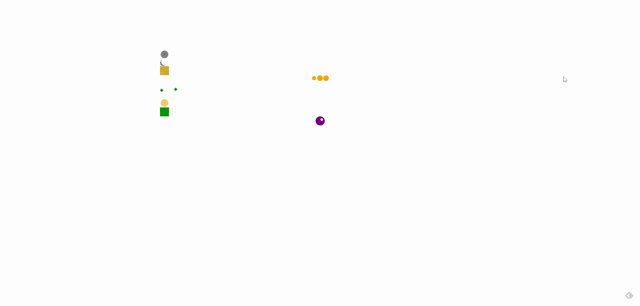
npm startブラウザから http://プライベートIP:3000にアクセスすると、数種類のローディングアイコン が実装されていることが確認できます。

-
前の記事

Manjaro19 Go言語をインストールする 2020.03.22
-
次の記事

FerenOS 日本語入力を可能にする 2020.03.22










コメントを書く