React.js ライブラリ「vertical-timeline-component-react」をインストールしてタイムライムを構築する

ライブラリ「vertical-timeline-component-react」をインストールすると、タイムライムを実装することが可能です。ここでは、react.jsでvertical-timeline-component-reactを利用するための手順と簡単な使い方を記述してます。
目次
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.2
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appvertical-timeline-component-reactインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install vertical-timeline-component-reactvertical-timeline-component-react使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react';
import {
Timeline,
Content,
ContentYear,
ContentBody,
Description
} from 'vertical-timeline-component-react';
const Sample = () => {
return (
<div>
<Timeline>
<Content>
<ContentYear
startMonth="5"
monthType="text"
startDay="24"
startYear="2020"
currentYear
/>
<ContentBody title="Amazing Title">
<Description
text="I'm an amazing event"
optional="I'm an amazing optional text"
/>
<Description
text="I'm an amazing event"
optional="I'm another amazing optional text"
/>
<Description text="I'm an amazing event" />
</ContentBody>
</Content>
<Content>
<ContentYear
startMonth="6"
monthType="text"
startDay="24"
startYear="2020"
currentYear
/>
<ContentBody title="Amazing Title">
<Description
text="I'm an amazing event"
optional="I'm an amazing optional text"
/>
<Description
text="I'm an amazing event"
optional="I'm another amazing optional text"
/>
<Description text="I'm an amazing event" />
</ContentBody>
</Content>
</Timeline>
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
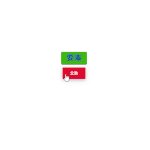
実行します。
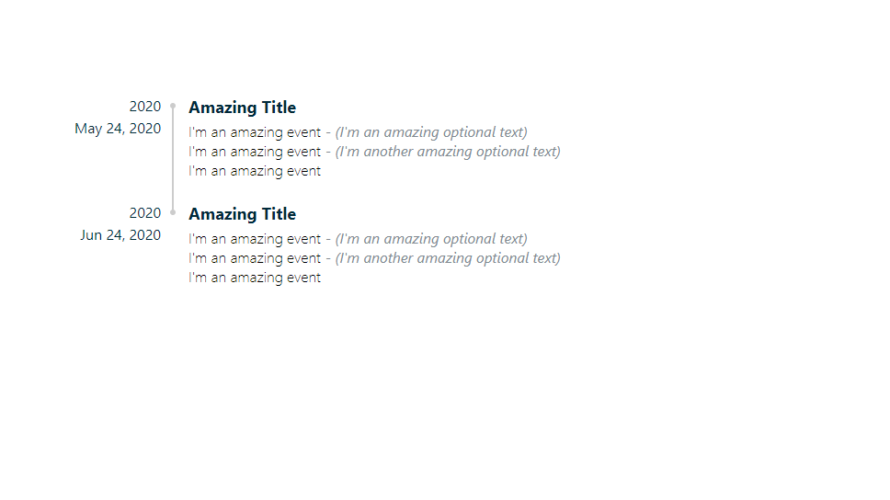
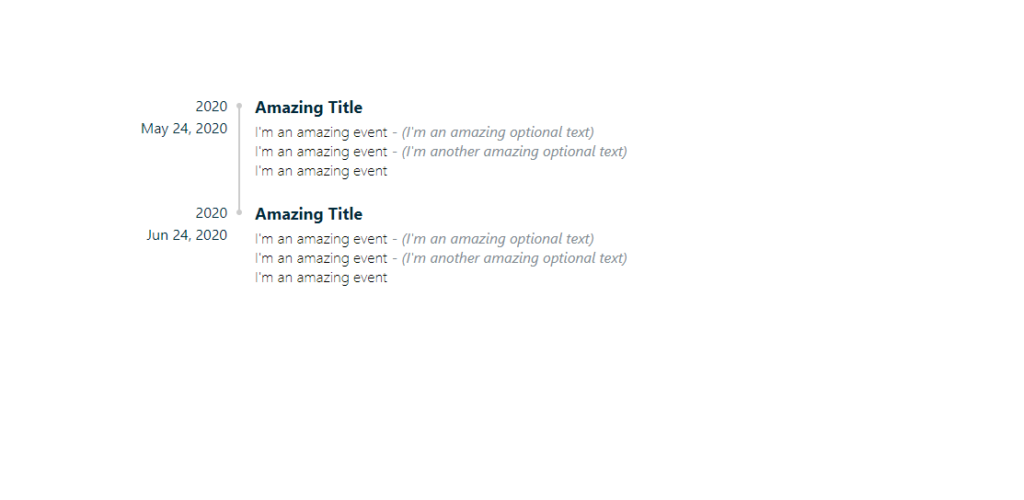
npm startブラウザから http://プライベートIP:3000にアクセスすると、タイムラインが表示されていることが確認できます。

-
前の記事

javascript htmlの属性の値を取得する 2020.09.15
-
次の記事

javascript 背景色を変更して切り替える 2020.09.16







コメントを書く