React.js ライブラリ「react-easy-crop」を使用して画像を切り取ったように表示する
- 作成日 2020.04.06
- 更新日 2020.07.22
- React
- react-easy-crop, React.js, ライブラリ

ライブラリ「react-easy-crop」をインストールすると、画像を切り取ったように表示することが可能です。ここでは、react.jsでreact-easy-cropを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.1
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-easy-cropインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-easy-cropreact-easy-crop使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react';
import Cropper from 'react-easy-crop'
class Sample extends React.Component {
state = {
image: 'https://cdn.pixabay.com/photo/2020/03/06/16/22/gerbera-4907511_960_720.jpg',
crop: { x: 0, y: 0 },
zoom: 2,
aspect: 4 / 3,
}
onCropChange = crop => {
this.setState({ crop })
}
onCropComplete = (croppedArea, croppedAreaPixels) => {
console.log(croppedArea, croppedAreaPixels)
}
onZoomChange = zoom => {
this.setState({ zoom })
}
render() {
return (
<Cropper
image={this.state.image}
crop={this.state.crop}
zoom={this.state.zoom}
aspect={this.state.aspect}
onCropChange={this.onCropChange}
onCropComplete={this.onCropComplete}
onZoomChange={this.onZoomChange}
/>
)
}
}
export default Sample次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
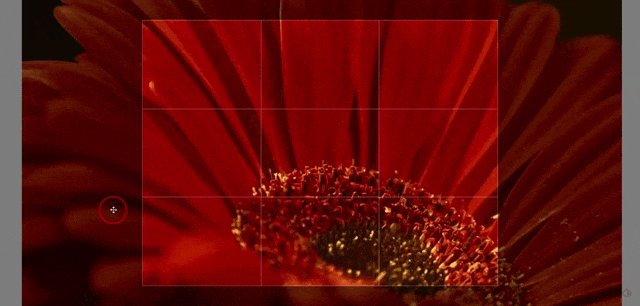
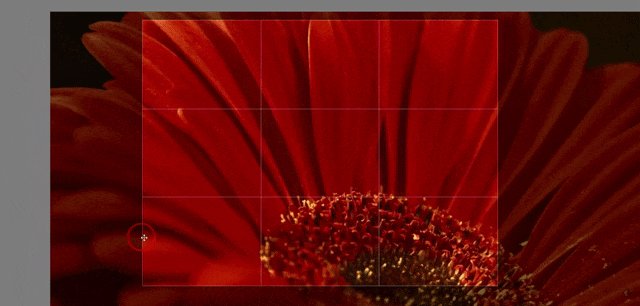
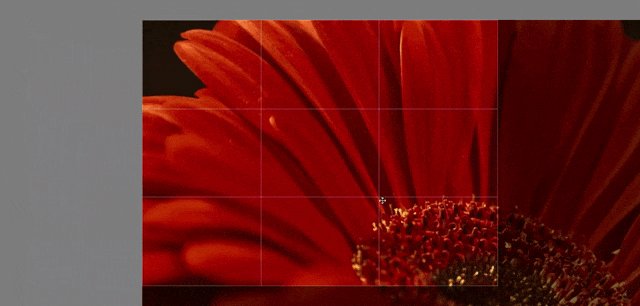
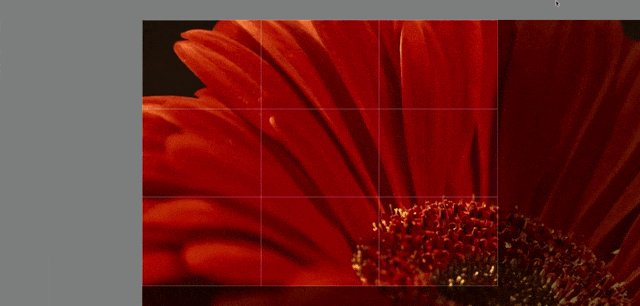
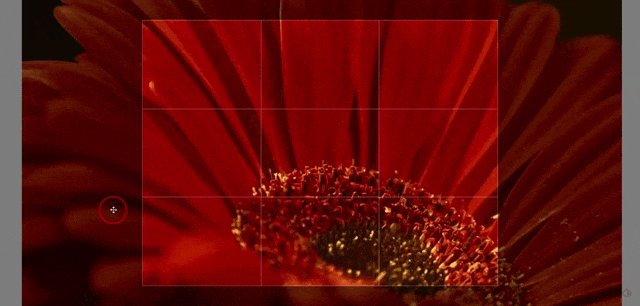
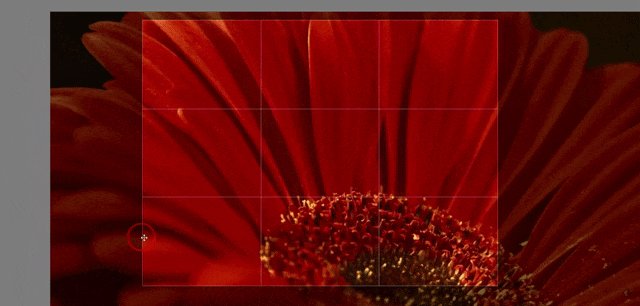
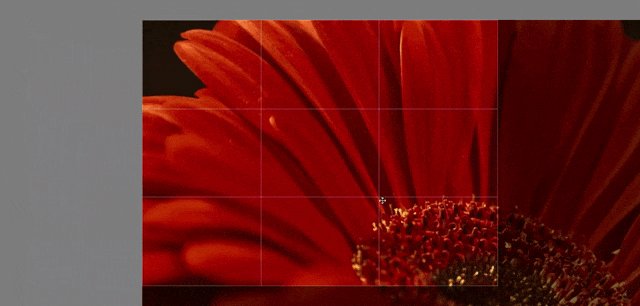
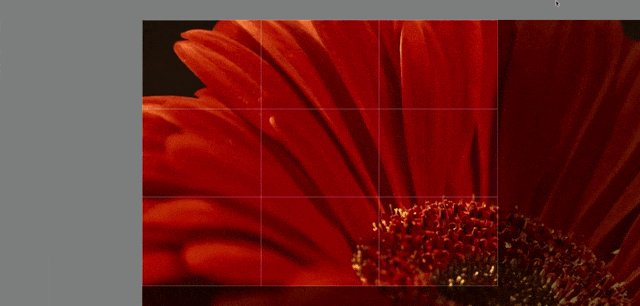
npm startブラウザから http://プライベートIP:3000にアクセスすると、画像が切り取ったように表示されていることが確認できます。

-
前の記事

Linux サイズの大きいファイルをfindコマンドで探す方法 2020.04.06
-
次の記事

PostgreSQL 12 起動時にエラー「FATAL: data directory “/xxx” has invalid permissions」が発生した場合の対処法 2020.04.06










コメントを書く