React.js ライブラリ「nop-react-dropdown」を使って onclickでドロップダウンを実装する

ライブラリ「nop-react-dropdown」をインストールすると、onclickでドロップダウンを実装することが可能です。ここでは、react.jsでnop-react-dropdownを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Stream release 8
- node V14.15.1
- npm 6.14.8
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appnop-react-dropdownインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm i nop-react-dropdownnop-react-dropdown使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from "react"
import UnopDropdown from 'unop-react-dropdown'
const Sample = () => {
return (
<div>
<UnopDropdown trigger={<button>Click</button>}>
<ul>
<li>item 1</li>
<li>item 2</li>
</ul>
</UnopDropdown>
</div>
);
};
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
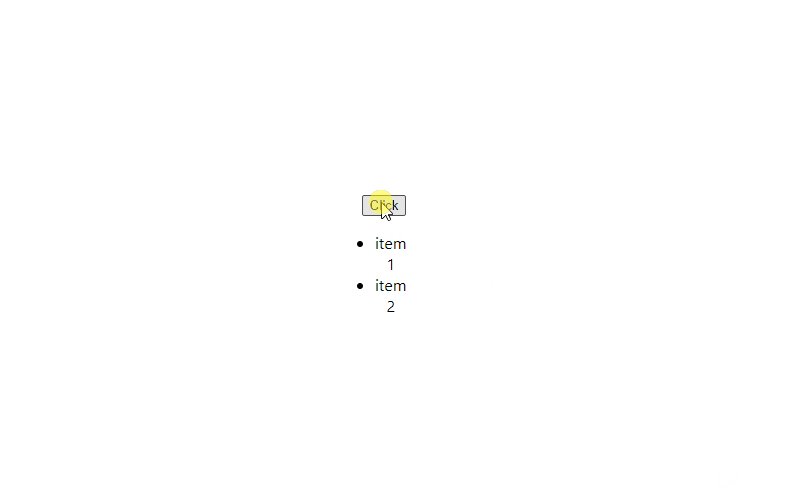
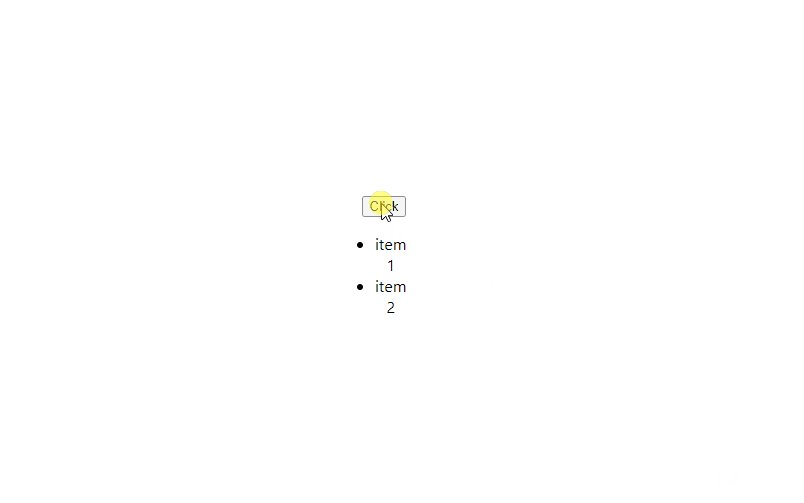
npm startブラウザから http://プライベートIP:3000にアクセスすると、onclickでドロップダウンが実装されていることが確認できます。

-
前の記事

Nuxt.js ライブラリ「@ssthouse/vue-tree-chart」を使用してツリーチャートを実装する 2021.03.09
-
次の記事

centos7 mercurialをインストールする 2021.03.09










コメントを書く