React.js ライブラリ「react-timezone-select」を使ってタイムゾーンのセレクトボックスを実装する
- 作成日 2020.05.20
- 更新日 2020.07.17
- React
- react-timezone-select, React.js, ライブラリ, 使い方

ライブラリ「react-timezone-select」をインストールすると、各国のタイムゾーンのセレクトボックスの実装が可能です。ここでは、react.jsでreact-timezone-selectを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.2
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-timezone-selectインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-timezone-selectreact-timezone-select使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from "react";
import Select from 'react-timezone-select'
class Sample extends React.Component {
constructor (props) {
super(props)
this.state = {
selectedOption: ''
}
}
handleChange = selectedOption => {
this.setState({ selectedOption: selectedOption })
}
render() {
const {
selectedOption
} = this.state
return (
<div className="App">
<div className="select-wrapper">
<Select
value={selectedOption}
onChange={this.handleChange}
/>
</div>
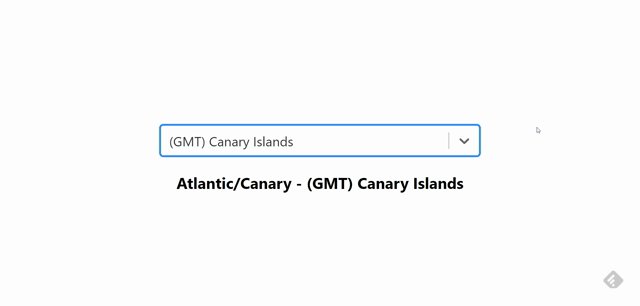
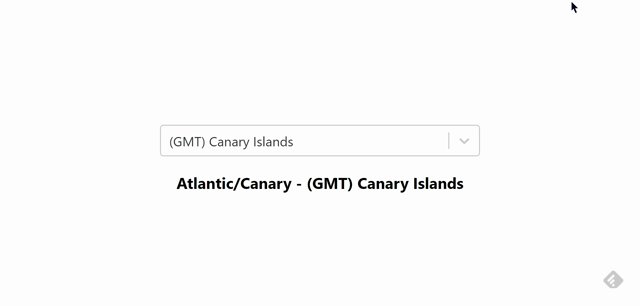
<h3>{selectedOption.value} - {selectedOption.label}</h3>
</div>
)
}
}
export default Sample次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
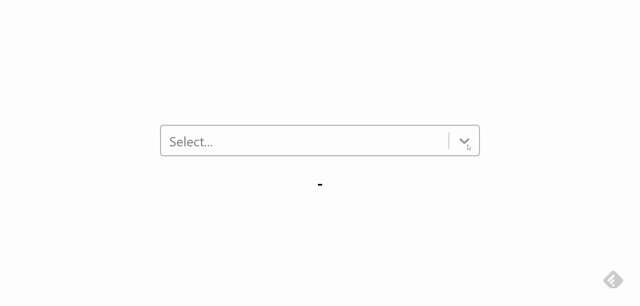
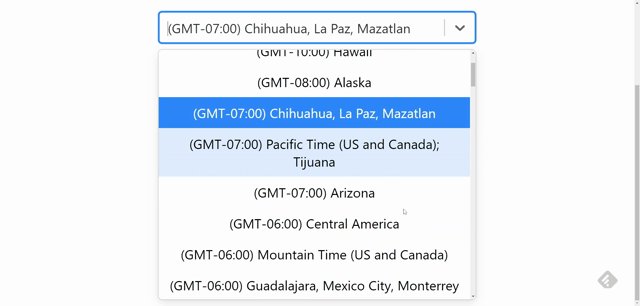
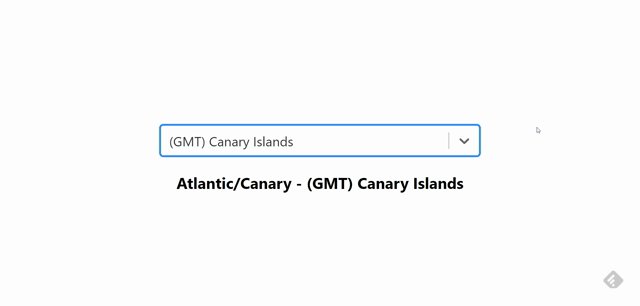
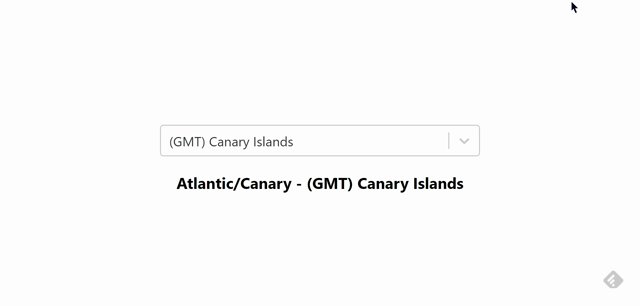
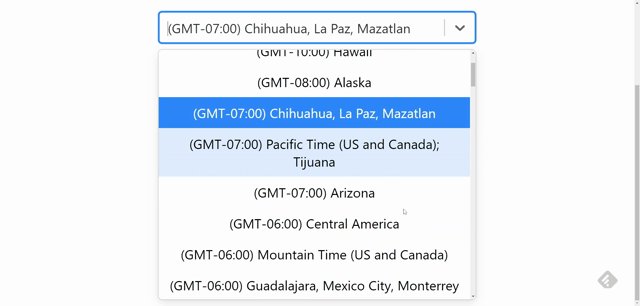
npm startブラウザから http://プライベートIP:3000にアクセスすると、 タイムゾーンが選択できることが確認できます。

-
前の記事

docker エラー「Error response from daemon: client version x.xx is too new. Maximum supported API version is x.xx」が発生した場合の対処法 2020.05.20
-
次の記事

Windows10 Deno(ディーノ)をインストールしてHello Worldしてみる 2020.05.20







コメントを書く