React.js デザインテンプレート「primer」を使用してみる
- 作成日 2020.03.28
- React
- primer, React.js, デザインテンプレート, 使い方

reactのデザインテンプレート「primer」をインストールすると、様々なデザインテンプレートの利用が可能です。ここでは、react.jsでprimerを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.2
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appprimerインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install @primer/componentsprimer使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react';
import {BaseStyles, Box, Heading} from '@primer/components'
export const Sample = () => {
return (
<BaseStyles>
<Box m={4}>
<Heading mb={2}>Hello, world!</Heading>
<p>This will get Primer text styles.</p>
</Box>
</BaseStyles>
)
}
export default Sample次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
margin: "0 auto",
marginTop: 150
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
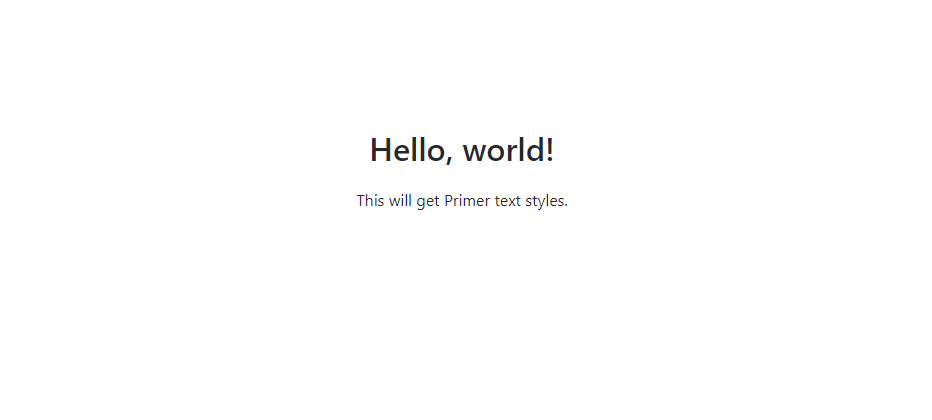
npm startブラウザから http://プライベートIP:3000にアクセスすると、デザインテンプレートが適応されていることが確認できます。

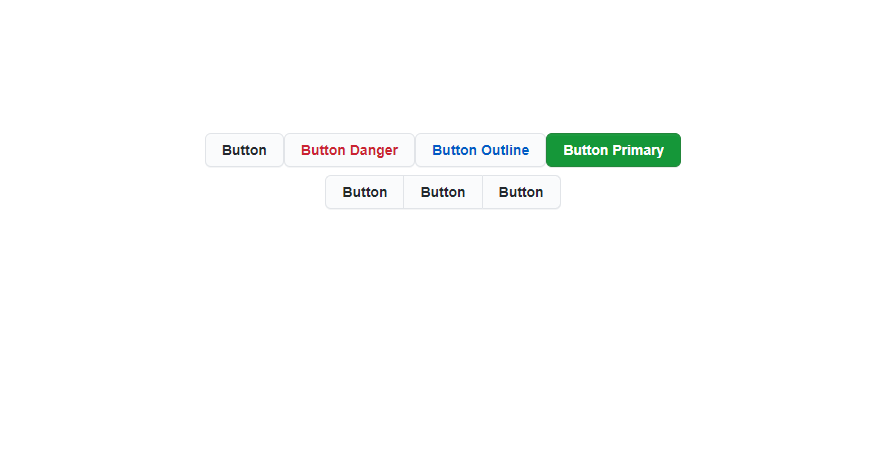
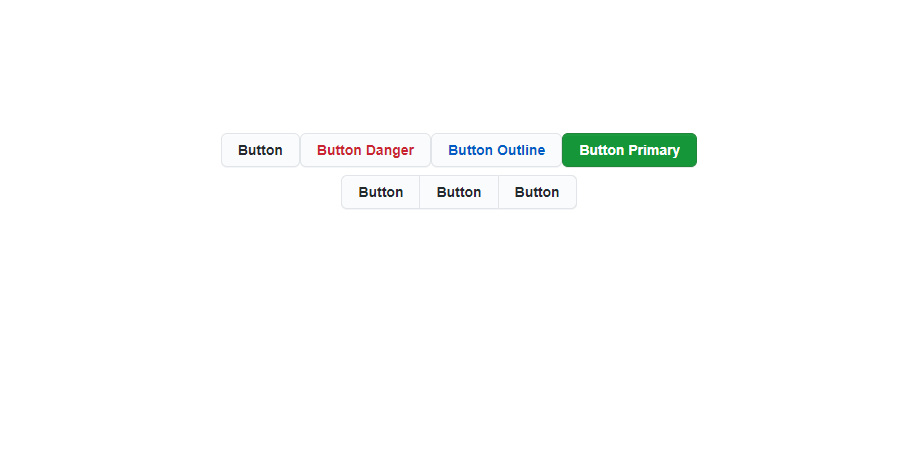
次にbuttonを利用してみます。
sample.jsを下記のように編集します。
import React from 'react';
import {ButtonGroup,Button,ButtonDanger,ButtonPrimary,ButtonOutline} from '@primer/components'
export const Sample = () => {
return (
<div>
<Button>Button</Button>
<ButtonDanger>Button Danger</ButtonDanger>
<ButtonOutline>Button Outline</ButtonOutline>
<ButtonPrimary>Button Primary</ButtonPrimary>
<ButtonGroup display='block' my={2}>
<Button>Button</Button>
<Button>Button</Button>
<Button>Button</Button>
</ButtonGroup>
</div>
)
}
export default Sampleブラウザから http://プライベートIP:3000にアクセスすると、buttonが作成されていることが確認できます。

その他のコンポーネントはこちらより確認可能です。
-
前の記事

FerenOS php7.4をインストールする 2020.03.27
-
次の記事

Kali Linuxにgoogle chromeをインストールする方法 2020.03.28











コメントを書く