React.js ライブラリ「react-verification-input」を使ってコード入力フォームを実装する

ライブラリ「react-verification-input」をインストールすると、コード入力フォームを実装することが可能です。ここでは、react.jsでreact-verification-inputを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Stream release 8
- node V12.16.3
- npm 6.14.7
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-verification-inputインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-verification-inputreact-verification-input使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react'
import VerificationInput from 'react-verification-input'
const Sample = () => {
return (
<div>
<VerificationInput />
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 250,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
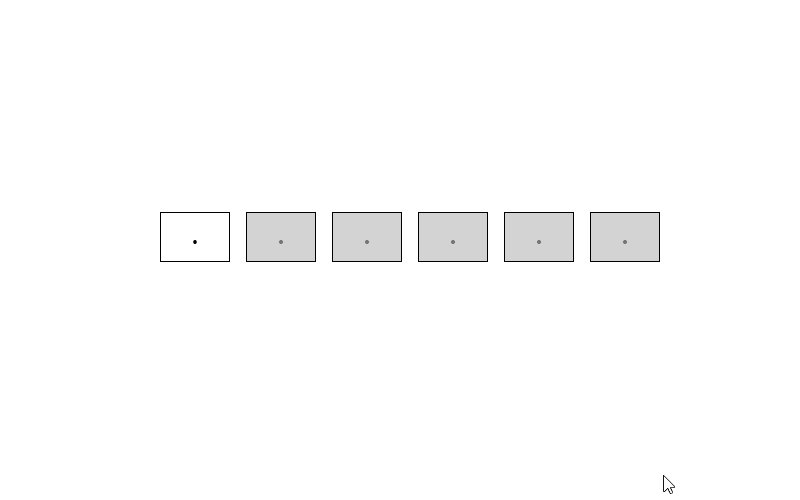
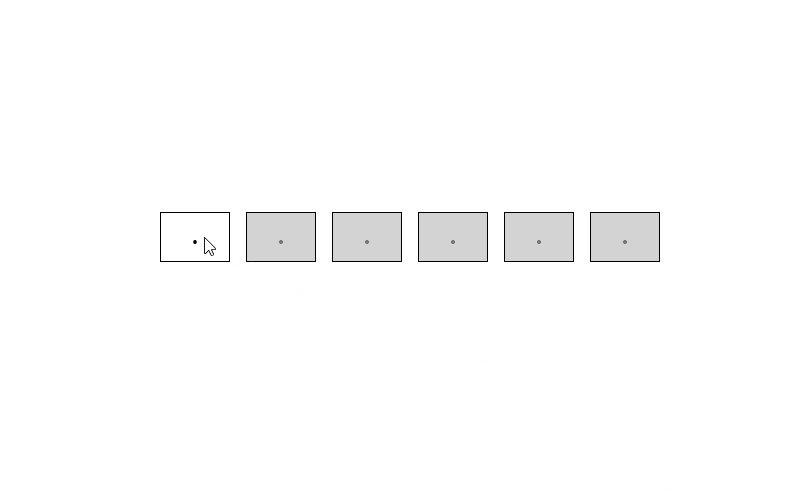
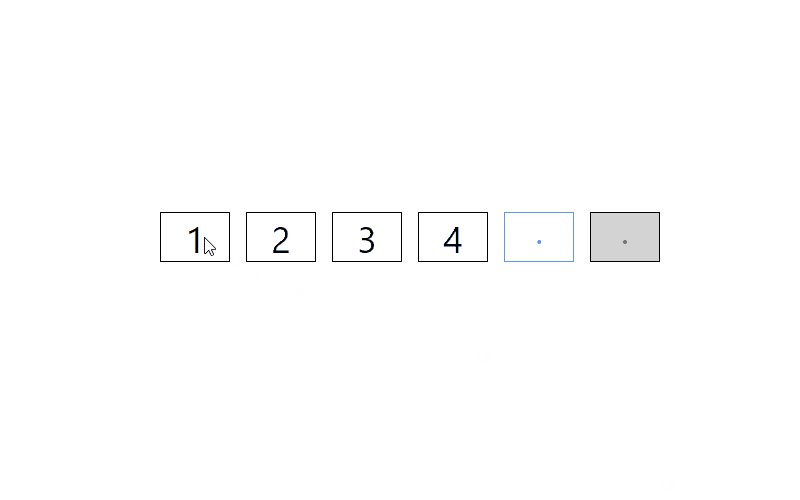
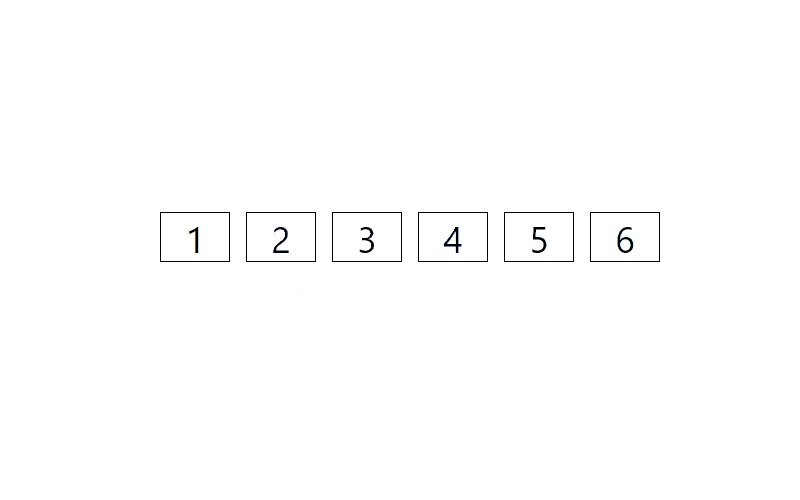
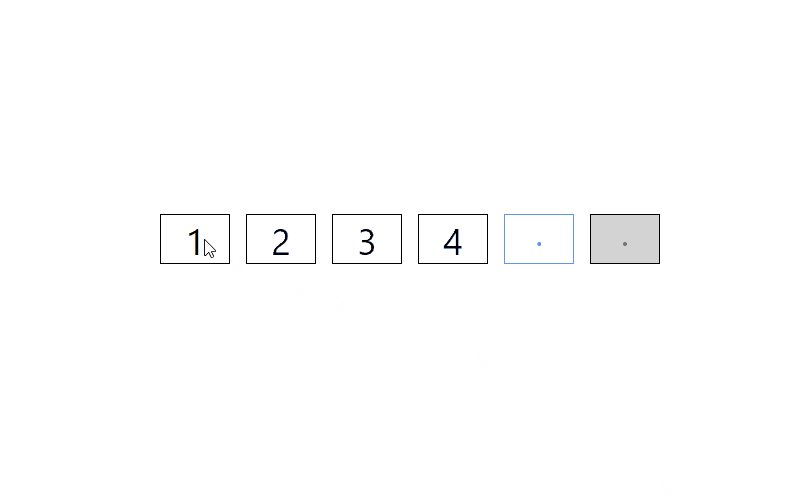
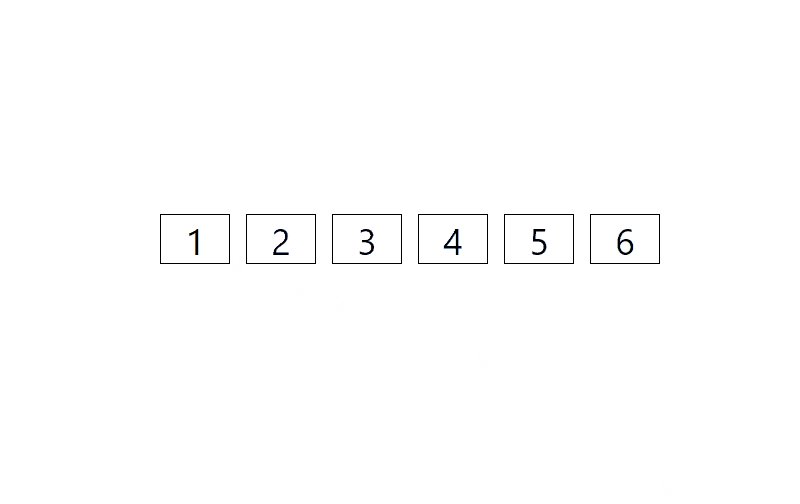
npm startブラウザから http://プライベートIP:3000にアクセスすると、コード入力フォームが表示されていることが確認できます。

-
前の記事

Ruby エラー「syntax error, unexpected local variable or method, expecting end-of-input」の原因と解決法 2020.12.30
-
次の記事

javascript 半角カタカナのチェックを行う 2020.12.31









コメントを書く