React.js npm startを常駐化する

React.jsで「forever」を使用して「npm start」を常駐化するまで手順を記述してます。
環境
- OS CentOS Stream release 8
- node V14.15.1
- npm 6.14.8
- React 16.13.0
foreverインストール
常駐化させるために「forever」を使用するので、インストールを行います。
npm install -g foreverバージョンを確認してみます。
forever --version
<出力結果>
v3.0.4npm start登録
foreverがインストールできたので「npm start」を登録します。
対象の「react」のルートディレクトリに移動して、以下のコマンドを実行します。
forever start -c "npm start" ./これで登録完了です。確認するには「list」コマンドを使用します。
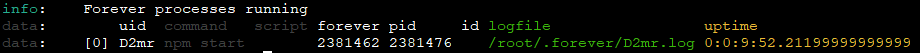
forever list
停止する場合は「stop」で可能です。
forever stop -c "npm start" ./-
前の記事

Vue3 ライブラリ「@vueform/multiselect」を使用して複数選択可能なセレクトボックスを実装する 2021.03.07
-
次の記事

git コミットのメッセージを検索する 2021.03.07







コメントを書く