Vue3 ライブラリ「@vueform/multiselect」を使用して複数選択可能なセレクトボックスを実装する

ライブラリ「@vueform/multiselect」を使用して、複数選択可能なセレクトボックスを実装することが可能です。ここでは、@vueform/multiselectを利用するための手順と簡単な使い方を記述してます。
環境
- OS windows10 64bit
- vue 3.0.0
- node v14.6.0
- yarn 1.22.10
- @vue/cli 4.5.9
Vue3環境構築
vue-cliを使用して構築してます。
npm install -g @vue/cli
npm init
vue upgrade --next
## vueappというプロジェクトを作成
vue create vueapp
cd vueapp@vueform/multiselectインストール
yarnを使用して、インストールします。
yarn add @vueform/multiselect yarnがインストールされていない場合は、以下のコマンドでインストール可能です。
npm install -g yarn@vueform/multiselect使い方
src配下のApp.vueを下記のように編集します。
<template>
<div class="container">
<Multiselect
v-model="value"
mode="tags"
placeholder="Select your characters"
:options="options"
:searchable="true"
:createTag="true"
/>
</div>
</template>
<script>
import Multiselect from '@vueform/multiselect'
export default {
components: { Multiselect },
data() {
return {
value: [],
options: ['js', 'node', 'vue', 'react', 'typescript']
}
}
}
</script>
<style>
.container {
margin: 0 auto;
margin-top:200px;
min-height: 100vh;
width: 500px;
justify-content: center;
align-items: center;
text-align: center;
}
</style>
<style src="@vueform/multiselect/themes/default.css"></style>起動
起動します。
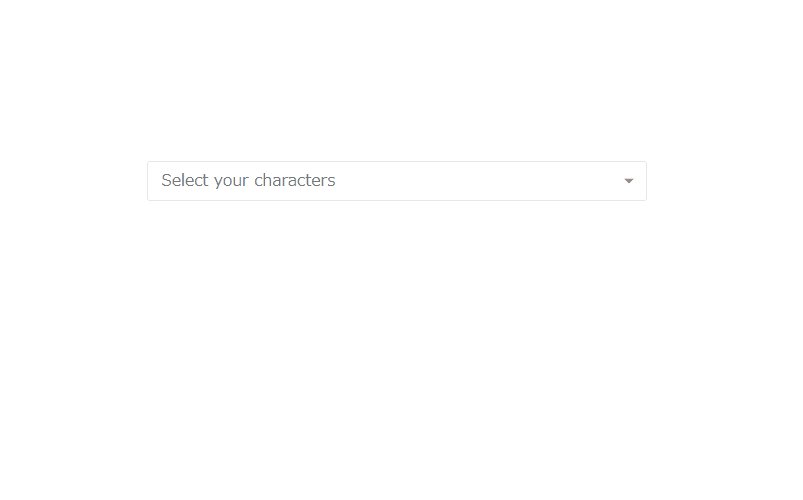
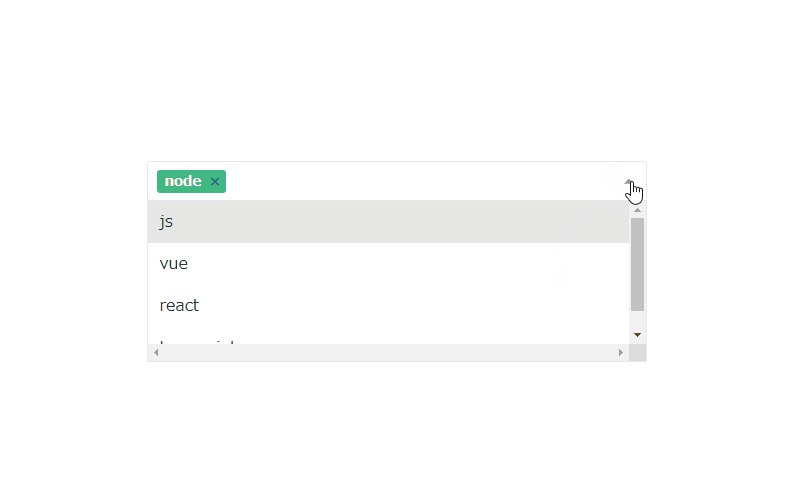
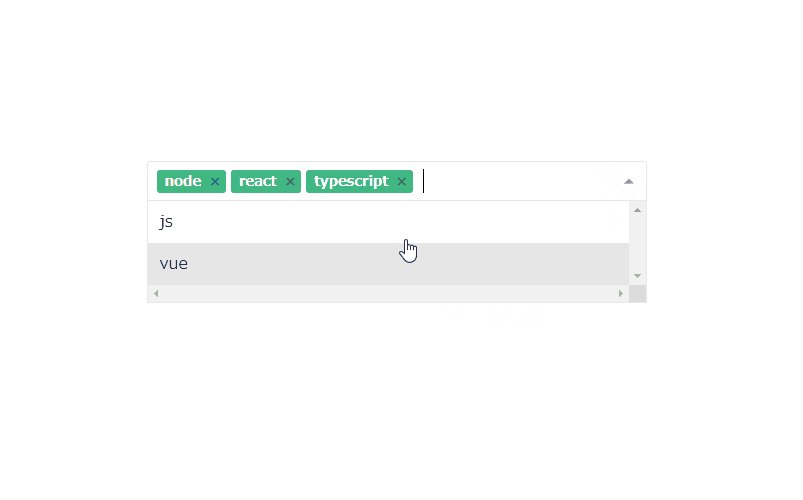
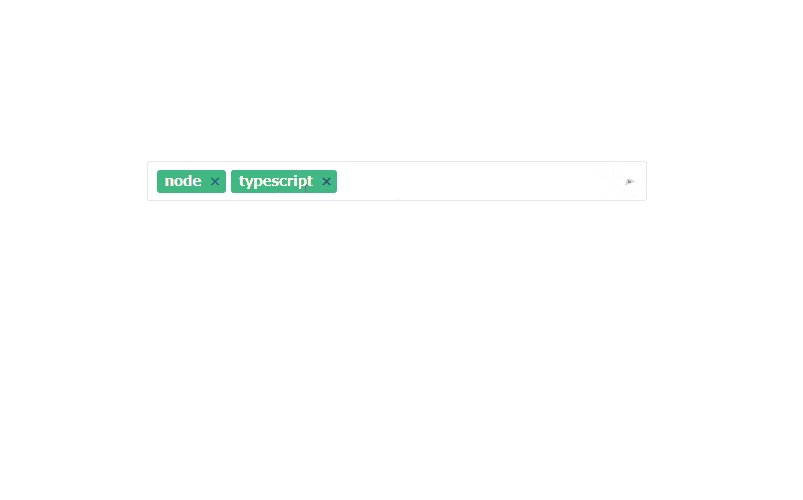
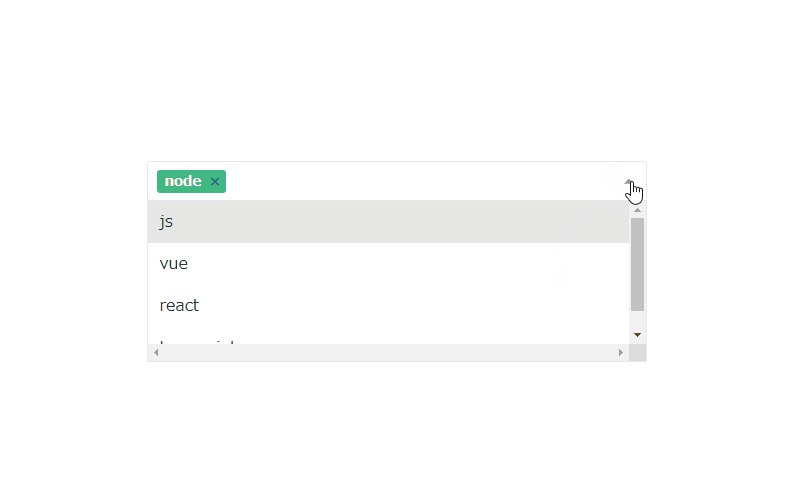
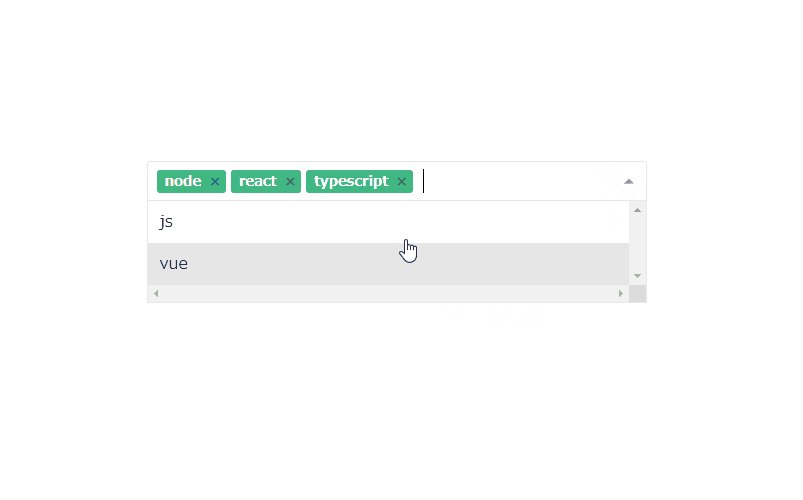
yarn serveブラウザから http://プライベートIP or localhost:8080にアクセスすると、複数選択可能なセレクトボックスが実装されていることが確認できます。

-
前の記事

javascript クロージャの簡単な使い方 2021.03.07
-
次の記事

React.js npm startを常駐化する 2021.03.07







コメントを書く