Vue.js Vue2-Dropzoneをインストールしてファイルのアップロードフォームを表示する
- 作成日 2020.01.15
- 更新日 2020.07.21
- Vue.js
- Vue.js, Vue2-Dropzone

Dropzoneのvue版であるVue2-Dropzoneのインストールと簡単な使い方
環境
- OS CentOS 8.0.1905 (Core)
- node v12.13.1
- npm 6.13.2
- @vue/cli 4.1.1
Vue環境構築
下記のコマンドで構築。今回は、vueappという名前でプロジェクトを作成してます。
vue create vueappVue2-Dropzoneインストール
Vue2-Dropzoneを下記のコマンドでインストールします。
npm i -S vue2-dropzoneVue2-Dropzoneの使い方
簡単なサンプルコードとなります。
srcディレクトリ配下のApp.vueを下記のように編集します。
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<vue-dropzone ref="myVueDropzone" id="dropzone" :options="dropzoneOptions"></vue-dropzone>
</div>
</template>
<script>
import vue2Dropzone from 'vue2-dropzone'
import 'vue2-dropzone/dist/vue2Dropzone.min.css'
export default {
name: 'app',
components: {
vueDropzone: vue2Dropzone
},
data: function () {
return {
dropzoneOptions: {
url: 'https://httpbin.org/post',
thumbnailWidth: 150,
maxFilesize: 0.5,
headers: { "My-Awesome-Header": "header value" },
dictDefaultMessage:"<i class='fa fa-cloud-upload'></i>ファイルをアップする"
}
}
}
}
</script>
<style>
@import url("https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css");
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
margin: 0 auto;
color: #2c3e50;
margin-top: 60px;
width: 800px;
}
</style>
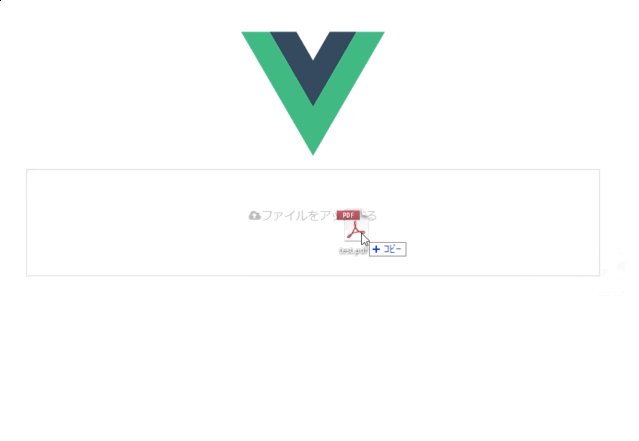
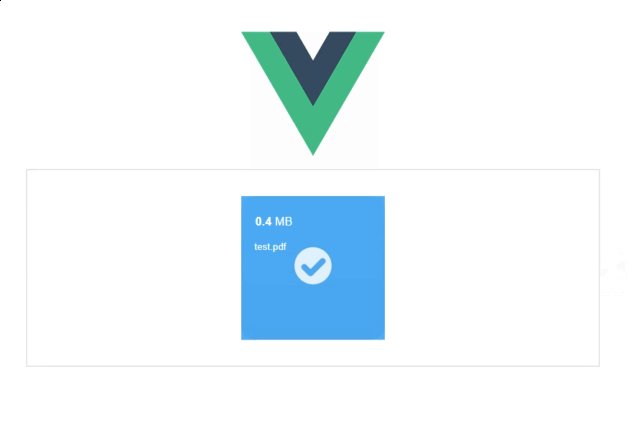
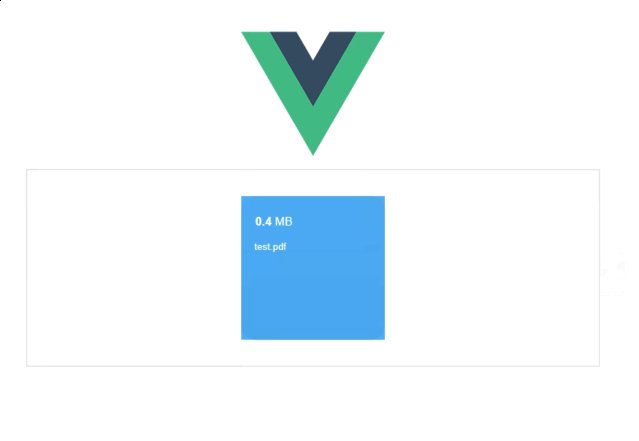
npm run serve を実行し、ブラウザから http://プライベートIP:8080 にアクセスすると、アップロードフォームが表示されます。

-
前の記事

Nuxt.js error Elements in iteration expect to have ‘v-bind:key’ directives vue/require-v-for-keyが発生時の対処法 2020.01.15
-
次の記事

sakuraエディタ ファルダパスとファイル名を一括取得 2020.01.15










コメントを書く