Vue.js vue-event-calendarをインストールしてカレンダーにイベントを追加する

vue-event-calendarを利用すれば、簡単にカレンダー上にイベントや予定を追加することが可能です。
環境
- OS CentOS 8.0.1905 (Core)
- node v12.13.1
- npm 6.13.2
- @vue/cli 4.1.1
Vue環境構築
下記のコマンドで構築。今回は、vueappという名前でプロジェクトを作成してます。
vue create vueappプロジェクト作成時は、defaultを選択してます 。
Vue CLI v4.1.1? Please pick a preset: default (babel, eslint)vue-event-calendarインストール
下記の手順でインストールします。
## 移動
cd vueapp
## インストール
vue i -S vue-event-calendarvue-event-calendar使い方
まずは、src配下のmain.jsを下記のように編集します。
import Vue from 'vue'
import App from './App.vue'
import 'vue-event-calendar/dist/style.css'
import vueEventCalendar from 'vue-event-calendar'
// local 日本を指定 color 背景色を指定
Vue.use(vueEventCalendar, {locale: 'ja',color: 'black'})
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
次にsrc配下のApp.vueを下記のように編集します。
<template>
<div id="app">
<vue-event-calendar :events="demoEvents"></vue-event-calendar>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
demoEvents: [
{
date: '2020/01/18',
title: '12時アポ',
desc: '11:00~12:00'
},
{
date: '2020/01/18',
title: '12時アポ',
desc: '12:00~15:00'
},
{
date: '2020/01/23',
title: '15時アポ',
desc: '11:00~12:00'
}]
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
起動します。
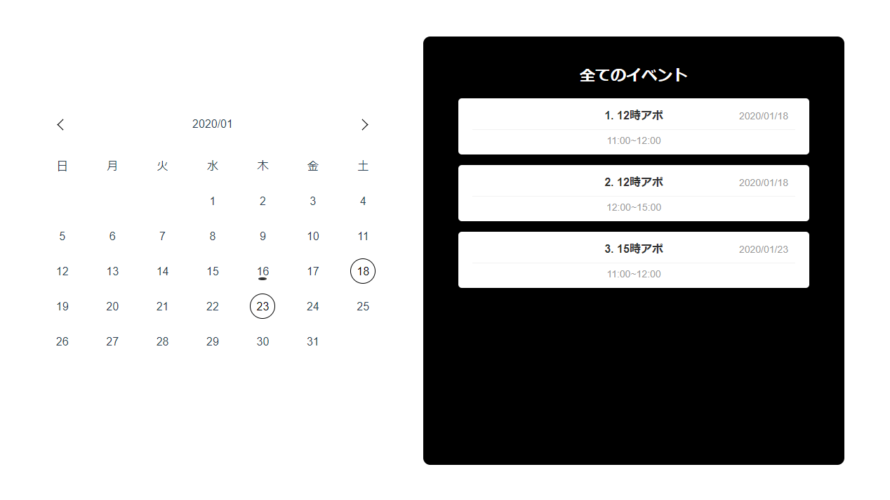
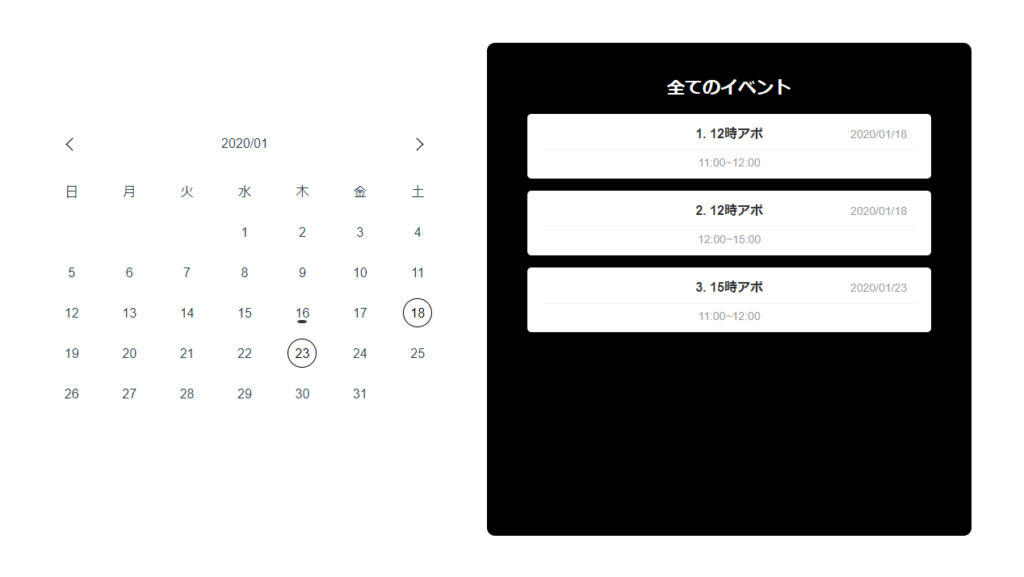
npm run serveブラウザから http://プライベートIP:8080 に アクセスすると設定した日付にイベントが表示されます。

-
前の記事

Vue.js vue-treeselectの簡単な使い方 2020.02.05
-
次の記事

Nuxt.js WebApiをaxiosと@nuxtjs/proxyを使って取得する 2020.02.06











コメントを書く