Vue.js vue-draggableCalを使用してカレンダーを実装する
- 作成日 2020.02.06
- 更新日 2020.07.21
- Vue.js
- vue-draggableCal, Vue.js

vue.jsのライブラリであるvue-draggableCalを利用すると、横に流れるタイプのカレンダーを実装することが可能です。
環境
- OS CentOS 8.0.1905 (Core)
- node v12.13.1
- npm 6.13.2
- @vue/cli 4.1.1
※CentOS8にVue.jsの環境構築はこちら
Vue環境構築
下記のコマンドで構築。今回は、vueappという名前でプロジェクトを作成してます。
vue create vueappプロジェクト作成時は、defaultを選択してます 。
Vue CLI v4.1.1? Please pick a preset: default (babel, eslint)vue-draggableCalインストール
下記の手順でインストールします。
## 移動
cd vueapp
## インストール
npm i -S vue-draggable-calvue-draggableCal 使い方
src配下のApp.vueを下記のように編集します。
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<DraggableCal></DraggableCal>
</div>
</template>
<script>
import DraggableCal from 'vue-draggable-cal';
export default {
name: 'app',
components: {
DraggableCal
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
padding-top: 150px;
margin: 0 auto;
width: 800px;
}
</style>起動します。
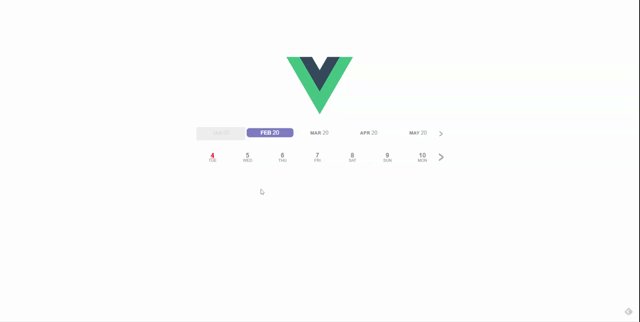
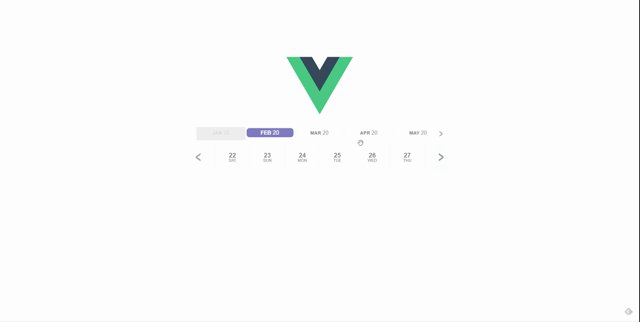
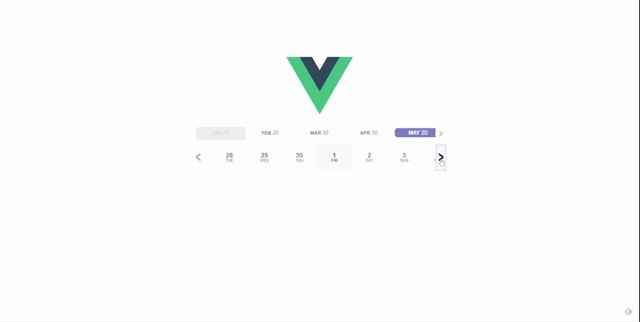
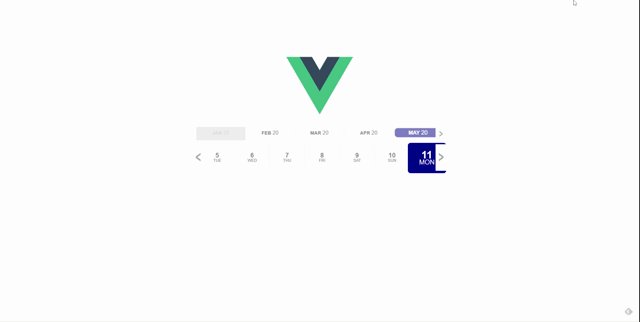
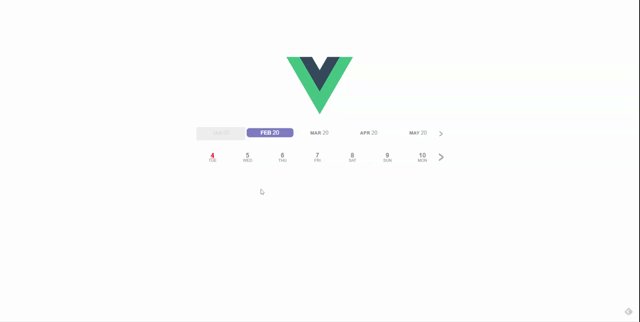
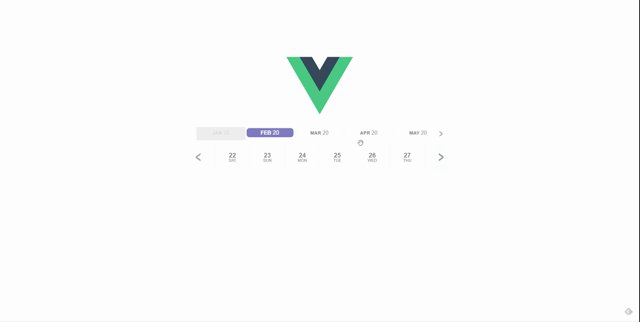
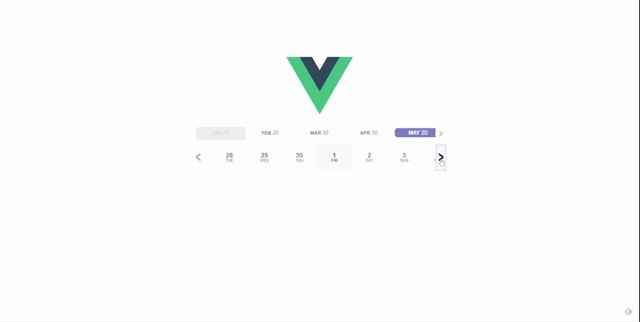
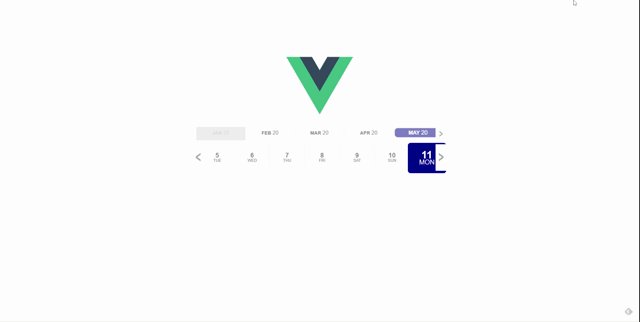
npm run serveブラウザから http://プライベートIP:8080 に アクセスすると横に流れるタイプのカレンダーが表示されていることが確認できます。

-
前の記事

コマンドで天気情報を取得 2020.02.06
-
次の記事

node.js nodemonを利用してコードの修正を自動検知する 2020.02.06










コメントを書く