React.js ライブラリ「yamde」を使って軽量のmarkdownエディタを使用する

ライブラリ「yamde」をインストールすると、軽量のmarkdownエディタを使用することが可能です。ここでは、react.jsで「yamde」を利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Stream release 8
- node V14.15.1
- npm 6.14.8
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appyamdeインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm i yamdeyamde使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React, { useState } from 'react'
import Yamde from 'yamde'
const Sample = () => {
const [text, setText] = useState('')
return (
<div>
<Yamde value={text} handler={setText} theme="light" />
</div>
);
};
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
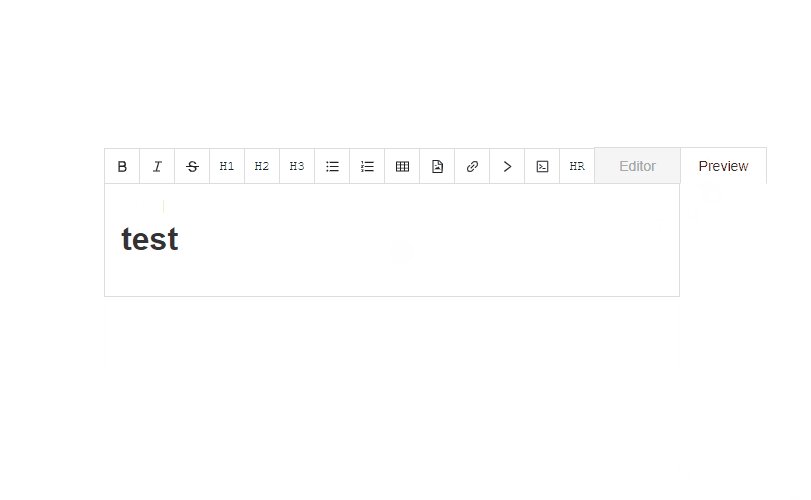
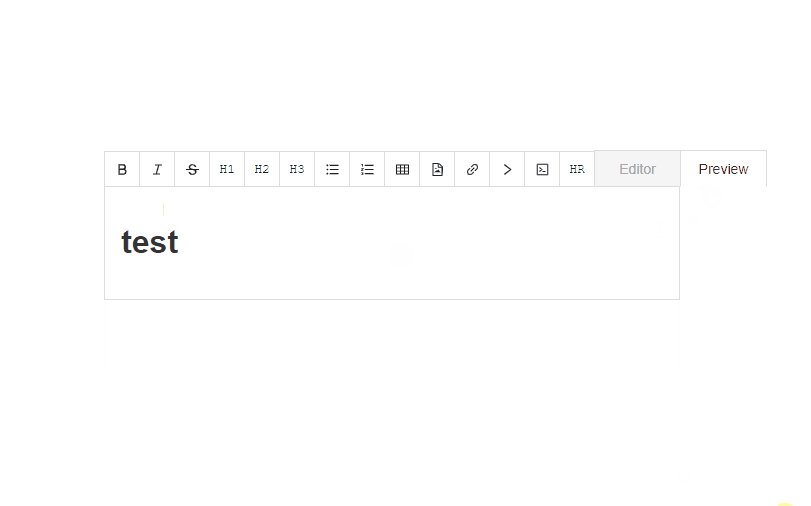
npm startブラウザから http://プライベートIP:3000にアクセスすると、markdownエディタが実装されていることが確認できます。

-
前の記事

go言語 8進数表記の文字列を整数に変換する 2021.05.17
-
次の記事

gitlab メール送信機能を設定する 2021.05.17







コメントを書く