React.js ライブラリ「react-circle-modal」を使ってアニメーションがあるモーダルを作成する

ライブラリ「react-circle-modal」をインストールすると、アニメーションがあるモーダルを作成することが可能です。ここでは、react.jsでreact-circle-modalを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Stream release 8
- node v14.15.1
- npm 6.14.8
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-circle-modalインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm i react-collapsedreact-circle-modal使い方
srcディレクトリにsample.jsと名前で、以下のコードを記述します。
import React from 'react'
import ReactCircleModal from 'react-circle-modal'
const Sample = () => {
return (
<div>
<ReactCircleModal
backgroundColor="#97349a"
toogleComponent={onClick => (
<button onClick={onClick}>
Click here to open modal
</button>
)}
// Optional fields and their default values
offsetX={0}
offsetY={0}
>
{(onClick) => (
<div style={{ backgroundColor: '#fff', padding: '1em' }}>
<p>
Content inside of modal
</p>
<button onClick={onClick}>
Click here to close modal
</button>
</div>
)}
</ReactCircleModal>
</div>
);
};
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
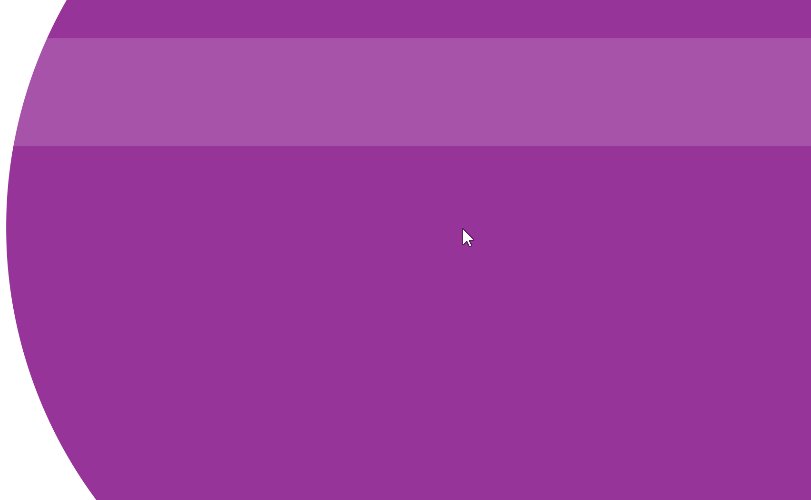
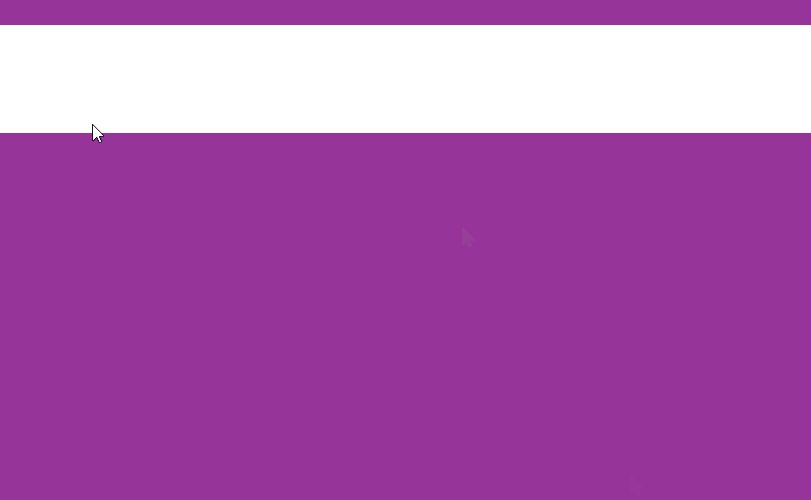
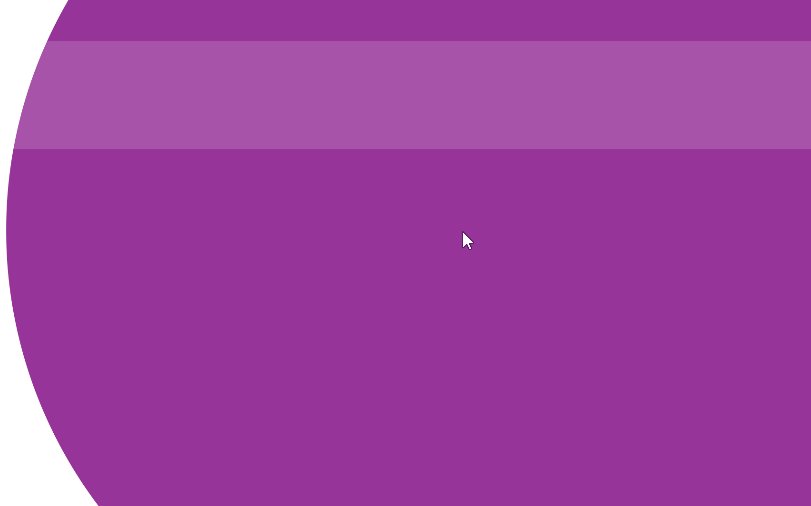
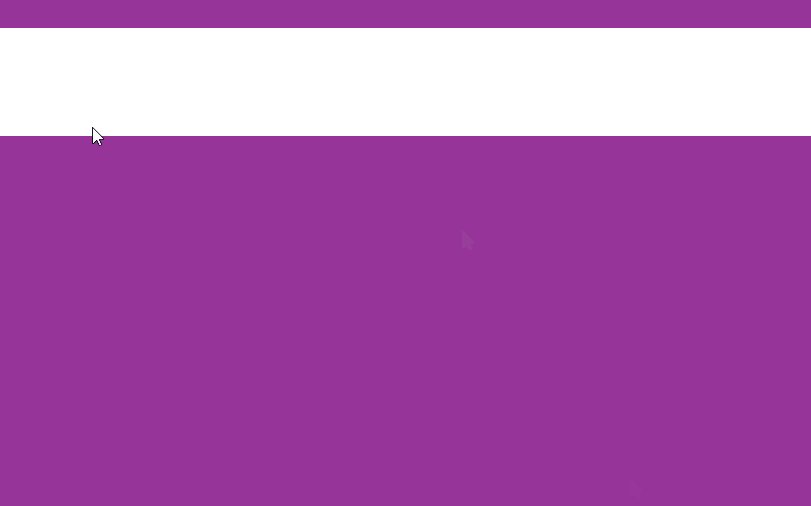
npm startブラウザから http://プライベートIP:3000にアクセスすると、アニメーションがあるモーダルが作成されていることが確認できます。

-
前の記事

Nuxt.js ライブラリ「v-wave」を使用してリップルボタンを作成する 2021.05.27
-
次の記事

python PySimpleGUIでColumnとPaneでアコーディオンを作成する 2021.05.27







コメントを書く