React.js ライブラリ「react-gallery-carousel」を使ってlazy loadingのあるカルーセルを作成する

ライブラリ「react-gallery-carousel」を使ってlazy loadingのあるカルーセルを作成することが可能です。ここでは、react.jsでreact-gallery-carouseleを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Stream release 8
- node V14.15.1
- npm 6.14.8
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-gallery-carouselインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm i react-gallery-carouselreact-gallery-carousel使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from "react"
import Carousel from 'react-gallery-carousel';
import 'react-gallery-carousel/dist/index.css';
const Sample = () => {
const images = [900, 800, 700, 600, 500].map((size) => ({
src: `https://placedog.net/${size}/${size}`
}));
return (
<div>
<Carousel images={images} />
</div>
);
};
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
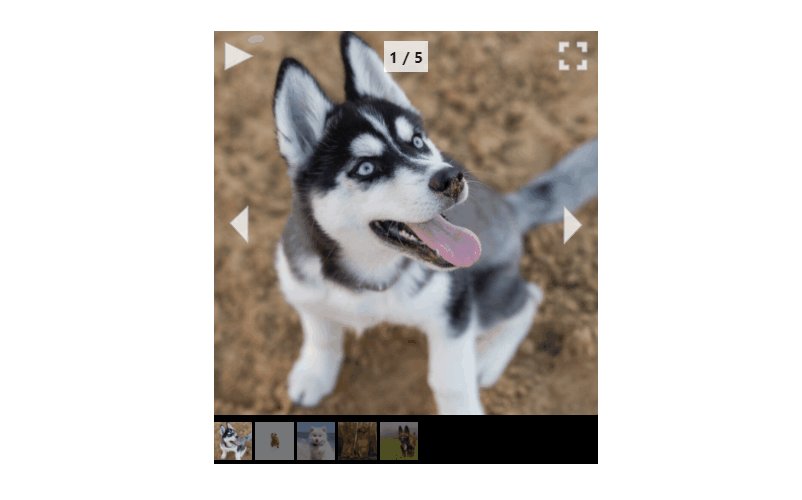
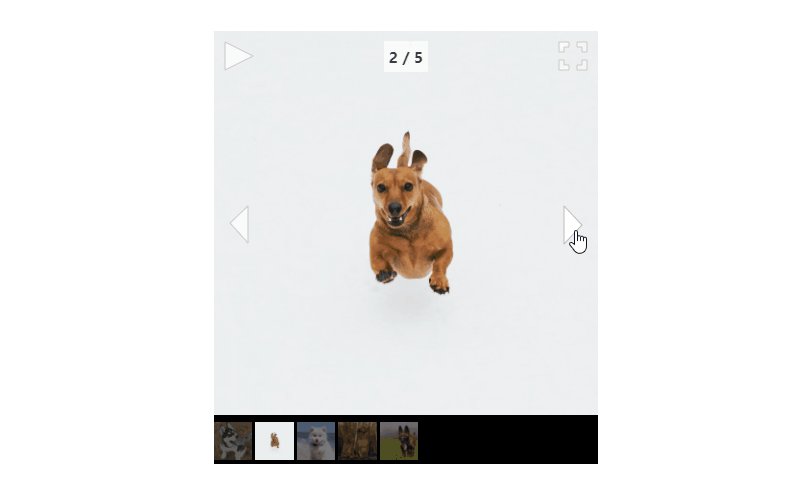
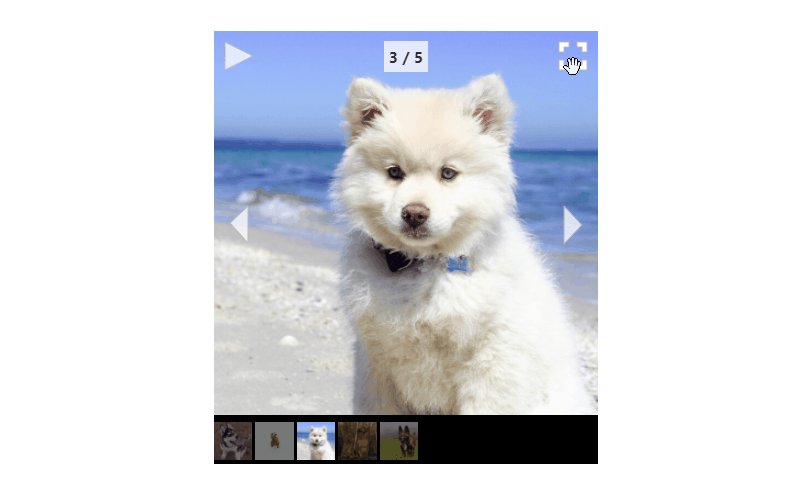
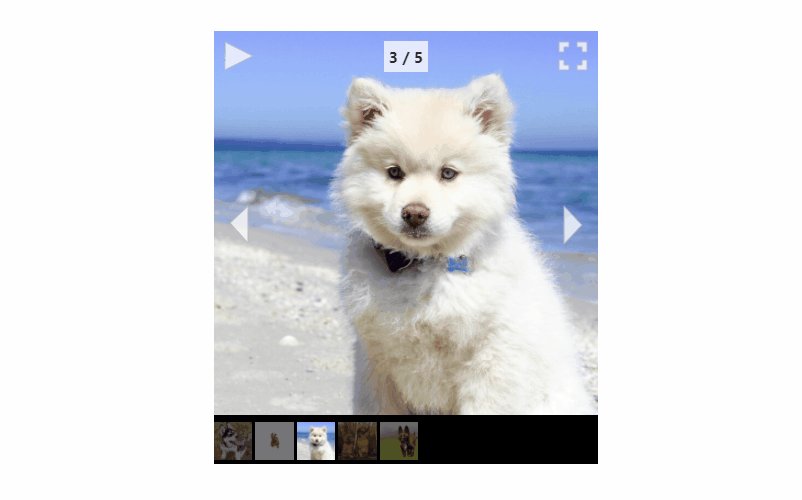
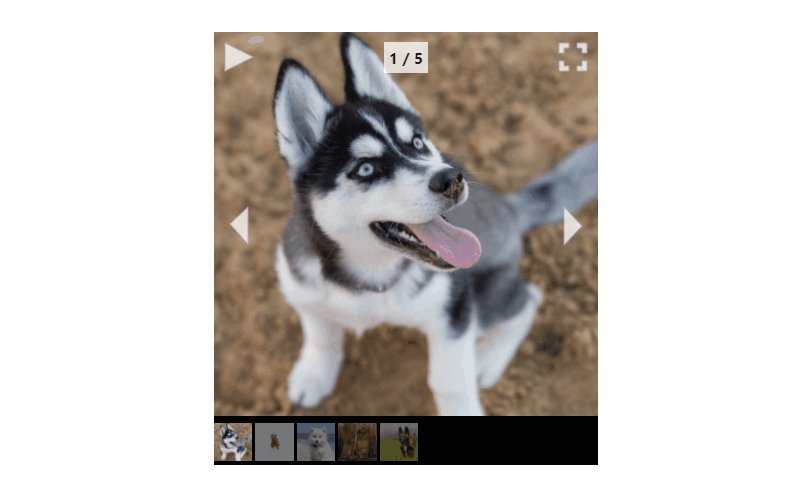
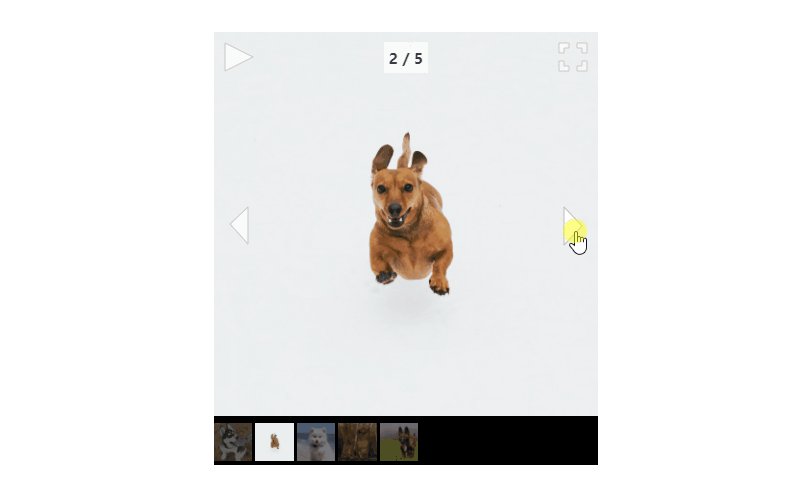
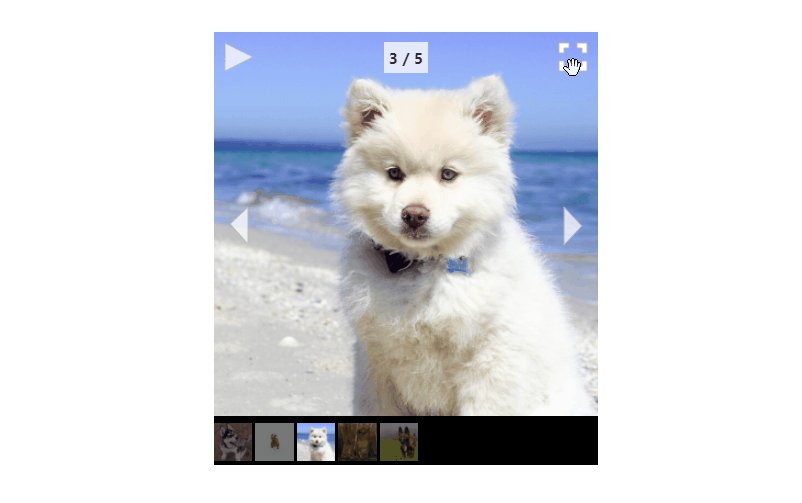
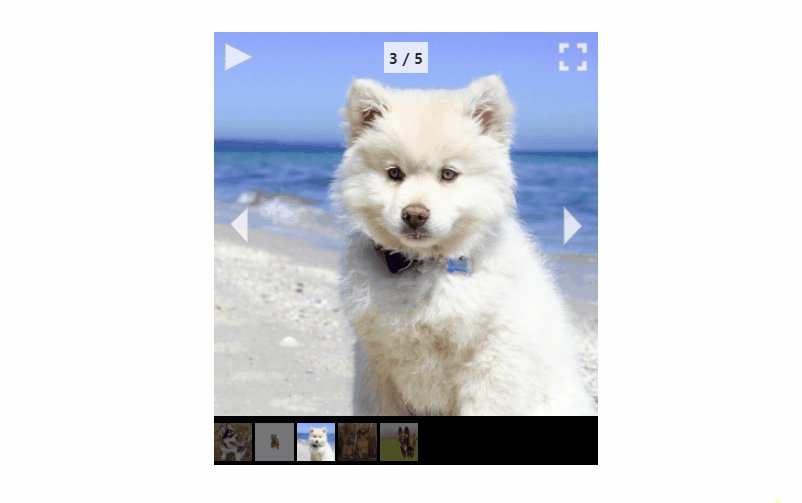
npm startブラウザから http://プライベートIP:3000にアクセスすると、カルーセルが作成されていることが確認できます。

-
前の記事

javascript Cookieを利用する 2021.04.03
-
次の記事

SourceTreeを使ってブランチを削除する 2021.04.03










コメントを書く