React.js Axios利用時にCORSによるブロックを回避する方法

Axiosを使用してGET時に、chromeにてエラー「CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension」が発生したので、とりあえずの回避方法を記載
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.2
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appaxiosインストール
作成したプロジェクトに移動して、インストールしてます。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install axiosaxiosを利用してGETを行う
src配下にSample.jsを下記のコードでしてます。
import React from 'react';
import axios from "axios";
export const Sample = () => {
const getIp = async () => {
try {
const result = await axios.get('https://test.com/api/v1/')
console.log(result);
} catch (error) {
console.log("error!!");
}
};
return (
<div>
<button onClick={() => getIp()}>get</button>
</div>
)
}
export default Sample次に、srcディレクトリ配下にあるApp.jsを下記のように編集してます。
import React from 'react';
import Sample from './Sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<SSample />
</div>
</div>
);
}
export default App;実行します。
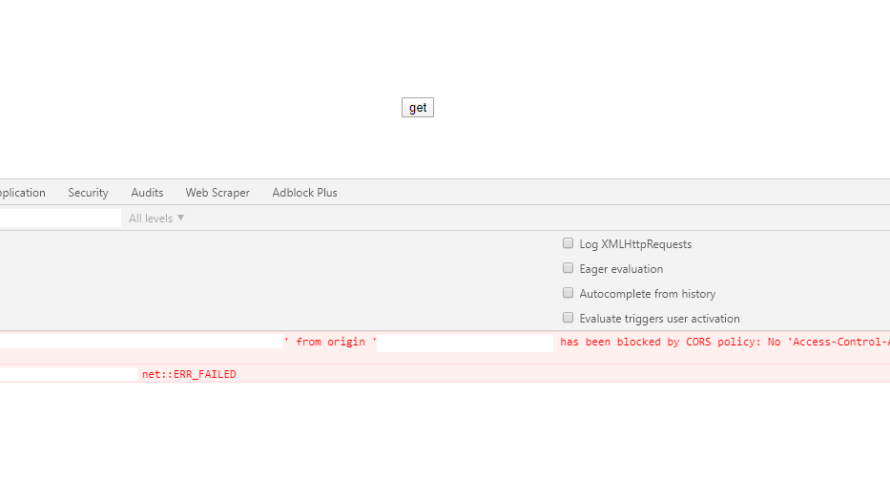
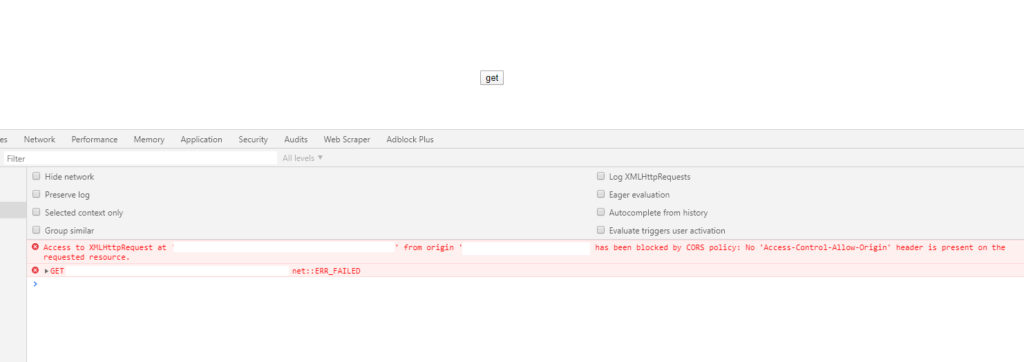
npm startブラウザから http://プライベートIP:3000にアクセスして、getボタンをクリックするとCORSによるブロックにより下記のエラーが発生します。

Access to XMLHttpRequest at 'https://test.com/api/v1/'
from origin 'http://192.168.xxx.xxx:3000' has been blocked by
CORS policy: No 'Access-Control-Allow-Origin'
header is present on the requested resource.
xhr.js:178 GET https://test.com/api/v1/ net::ERR_FAILED回避方法
ここでは「 http-proxy-middleware 」を利用して回避します。
src配下にsetupProxy.jsといな名前で、下記のコードでファイルを作成します。
import proxy from 'http-proxy-middleware';
module.exports = function(app) {
const headers = {
"Content-Type": "application/json",
}
app.use(proxy("/api/v1/", { target: "https://test.com/",changeOrigin: true,secure: false,headers: headers}));
};次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import axios from "axios";
export const Sample = () => {
const getIp = async () => {
try {
const result = await axios.get('/api/v1/')
console.log(result);
} catch (error) {
console.log("error!!");
}
};
return (
<div>
<button onClick={() => getIp()}>get</button>
</div>
)
}
export default Sampleこれで、再度ブラウザから http://プライベートIP:3000にアクセスし、getボタンをクリックするとAPIが取得できることが確認できます。
※proxyはbuild後には有効ではないので注意して下さい。
-
前の記事

Vue.js vue-conversational-formを利用してインタラクティブなフォームを実装する 2020.03.27
-
次の記事

React.js エラー「npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! projectname@0.1.0 start: react-scripts start」が発生した場合の対応方法 2020.03.27







コメントを書く