javascript Cookieを利用する
- 作成日 2021.04.03
- 更新日 2022.08.13
- javascript
- javascript

javascriptで、Cookieを利用するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
Cookie書き出し
ブラウザに保存される情報である「cookie」をjavascirpitで書き出す場合は「document.cookie」を使用します。
'use strict';
document.cookie = 'name=mebee';
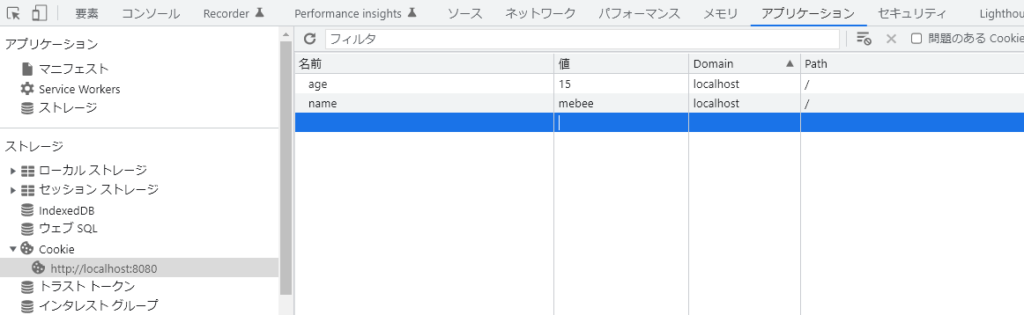
document.cookie = 'age=15';chromeから書き出したcookieを確認してみます。
「F12」キーで「デベロッパーツール」を起動して「アプリケーション」を選択して「Cookies」をクリックします。これで、書き出した「cookie」を確認することができます。

Cookie読み込み
さきほど作成した「Cookie」を読み込んで、フロントに表示してみます。
<p id="disp"></p>
<input id="btn" type="button" value="ボタン">
<script>
'use strict';
document.getElementById('btn').onclick = function(){
document.getElementById('disp').innerText = document.cookie;
}
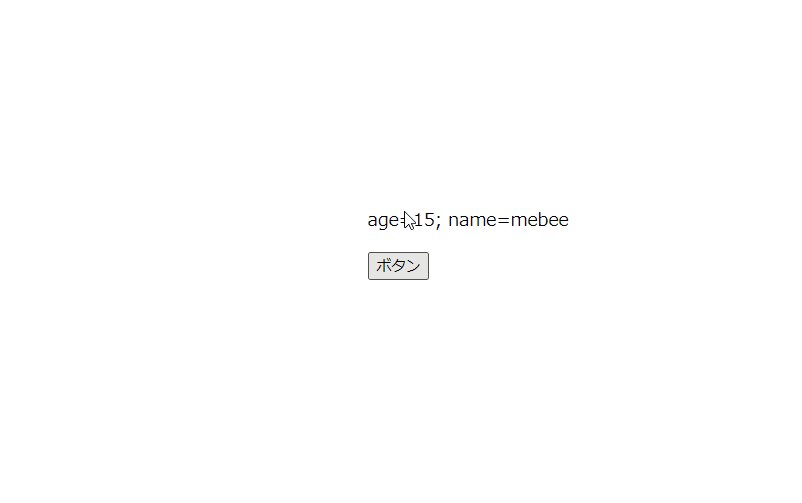
</script>ボタンをクリックすると、保存されている「Cookie」が読み出されて表示されていることが確認できます。

また、以下のコードを、
document.getElementById('btn').onclick = function(){
document.getElementById('disp').innerText = document.cookie;
}document.getElementByIdの省略とアロー関数を使用して、簡潔に記述することもできます。
btn.onclick = () => {
disp.innerText = document.cookie;
}Cookie属性
Cookieに指定できる属性には、以下のものがあります。
- Expires=日時 : Cookieの有効期限(日付)
- Max-Age=数値 : Cookieの有効期限(秒数)
- Domain=ドメイン名 : Cookieを送信するドメイン(設定しない方が安全)
- Path=PATH : Cookieを送信するPATH
- Secure : https の通信のみクッキーを送信
- HttpOnly : document.cookieを使ってCookieを扱えなくする
- SameSite=VAL : 他サイト経由でリクエスト時にCookieを送信するかどうか
「javascript」で設定する場合は、以下のようになります。
document.cookie = "name=mebee; expires=Thu, 28 Mar 2021 12:00:00 GMT";
document.cookie = 'age=15; Max-Age=3600'; Secure;'サンプルコード
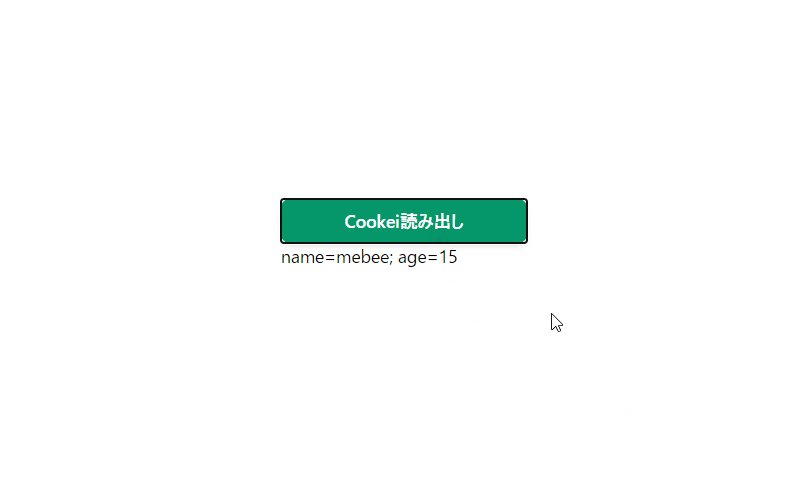
以下は、
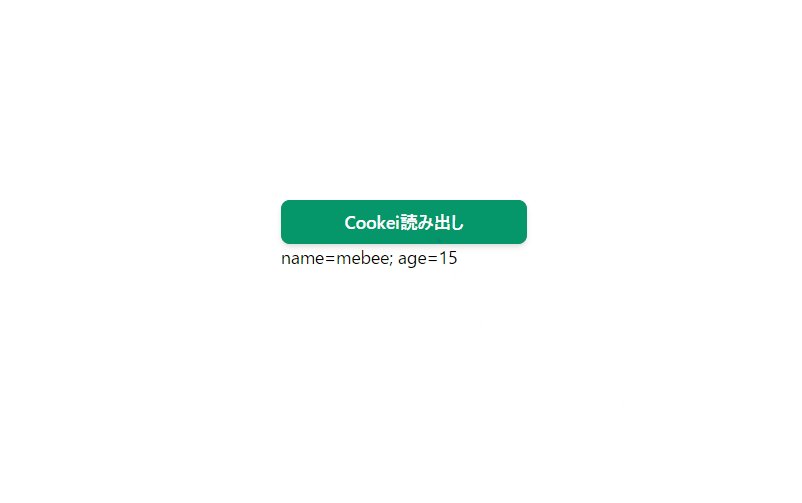
ロード時に「Cookie」を書き出して、「button」をクリックすると、書き出した「cookie」を読み込む
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = () => {
disp.innerText = document.cookie;
}
window.onload = () => {
// cookieが有効かを確認
if (navigator.cookieEnabled) {
document.cookie = 'name=mebee';
document.cookie = 'age=15; Max-Age=3600';
}
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<button id="btn"
class="py-2 px-4 bg-green-600 text-white font-semibold rounded-lg shadow-md">
Cookei読み出し
</button>
<p id="disp"></p>
</div>
</div>
</body>
</html>「cookie」が読み出されていることが確認できます。

-
前の記事

Pop!_OSに最新バージョンの「docker」と「docker compose」をインストールする 2021.04.03
-
次の記事

React.js ライブラリ「react-gallery-carousel」を使ってlazy loadingのあるカルーセルを作成する 2021.04.03










コメントを書く