React.js 再レンダリング時のuseStateの値を確認する

React.jsで、再レンダリング時のuseStateの値を確認する手順を記述してます。
環境
- OS windows 11 home
- node v16.13.2
- npm 8.1.2
- yarn 1.22.17
- React 17.0.2
- ブラウザ Edge 99.0.1150.39
react.js環境構築
下記のコマンドで構築してます。ここでは、「react-test」という名前でプロジェクトを作成してます。
> yarn global add create-react-app
> npx create-react-app react-test※「yarn」は以下のコマンドでインストール可能です。
> npm install -g yarn作成したプロジェクトに移動しておきます。
> cd react-appフォルダ構成

useState使用
「useState」を使用して、1ずつ値をアップして表示する関数を作成してみます。
「App.js」を、以下ように編集します。
import { useState } from "react";
import logo from "./logo.svg";
import "./App.css";
function App() {
const [count, setCount] = useState(0);
console.log('再レンダリング');
const inc = () => {setCount(count + 1);console.log(`関数内は${count}`);}
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<button onClick={inc}>+</button>
<p>{count}</p>
</header>
</div>
);
}
export default App;実行します。
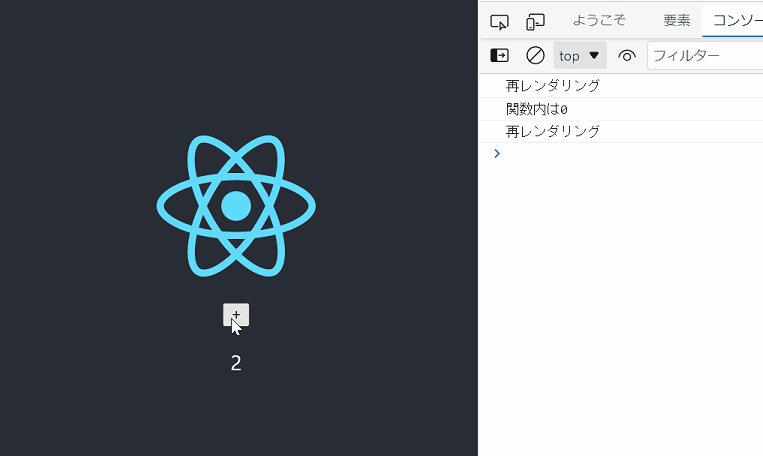
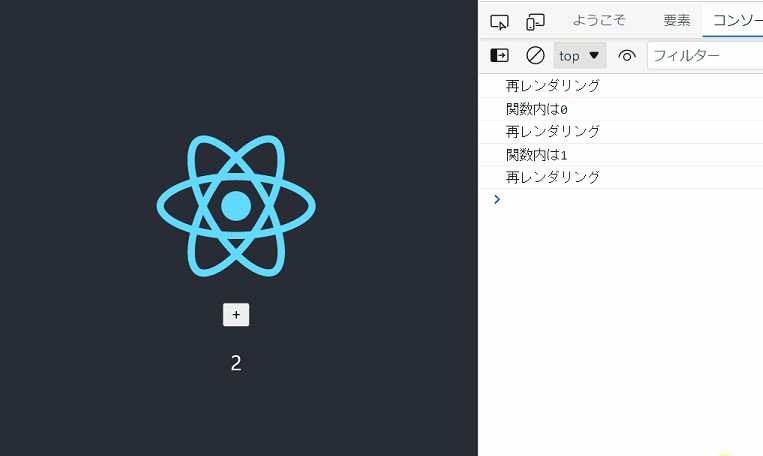
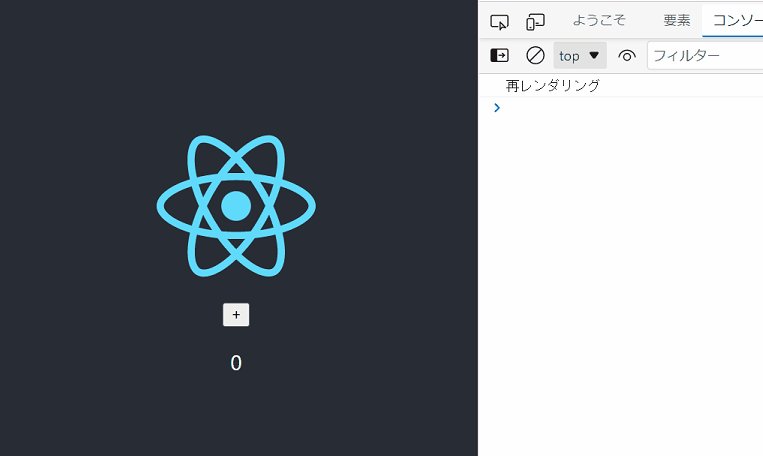
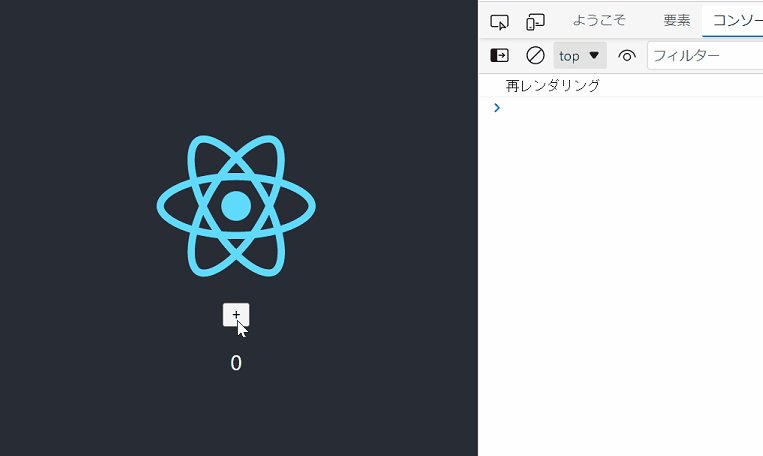
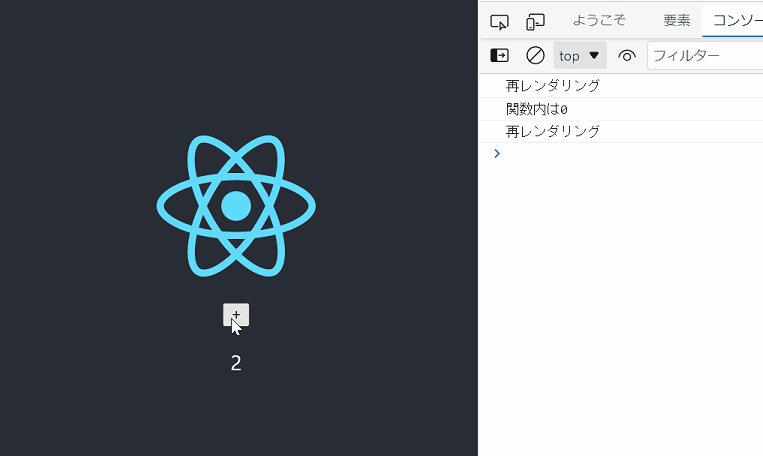
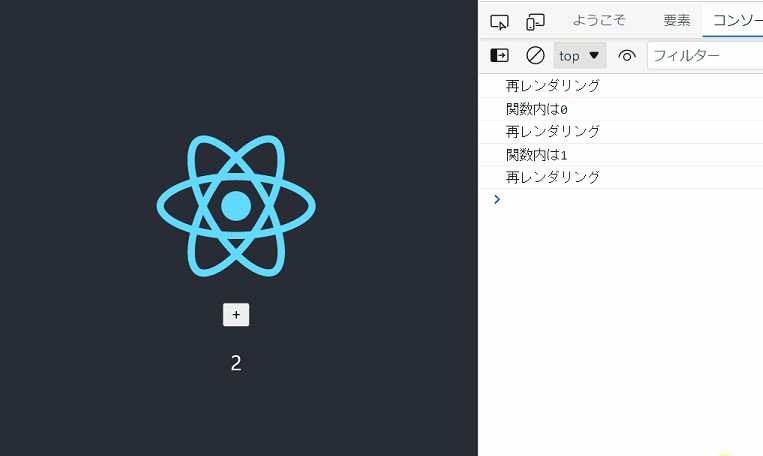
> yarn startブラウザから http://プライベートIP:3000にアクセスすると、クリックごとにカウントされてフロントには表示されているが、関数内の値は更新されていないことが確認できます。

-
前の記事

Vue.js リセットイベントを取得する 2022.03.30
-
次の記事

C# リストに変換を行う 2022.03.30










コメントを書く