React.js ライブラリ「bare-minimum-2d」を使ってSVGを利用する

軽量ライブラリ「bare-minimum-2d」をインストールすると、SVGを利用することが可能です。ここでは、react.jsでbare-minimum-2dを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Stream release 8
- node V12.16.3
- npm 6.14.7
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appbare-minimum-2dインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install bare-minimum-2dbare-minimum-2d使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React from 'react'
import BareMinimum2d from 'bare-minimum-2d'
const container = {
color: '#3db70f',
opacity: 0.2,
xRange: 300,
yRange: 500
}
const data = [{
x: [0],
y: [-20],
color: "#FFFFFF",
opacity: 1.0,
size: 20,
type: 'points',
id: 'center'
}]
const Sample = () => {
return (
<div>
<div style={{ width: "50%", height: "50vh" }}>
<BareMinimum2d {...{ data, container }} />
</div>
</div>
);
}
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
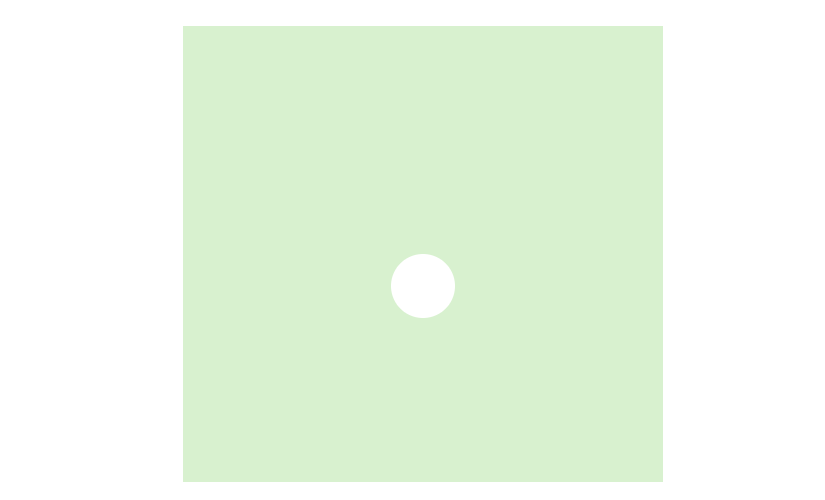
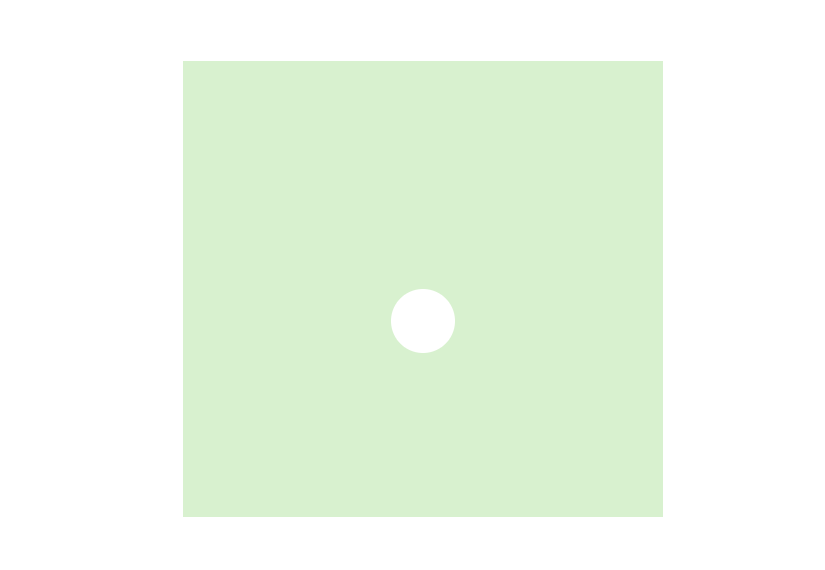
npm startブラウザから http://プライベートIP:3000にアクセスすると、SVGが表示されていることが確認できます。

-
前の記事

python python-docxを使ってWordファイルを作成する 2021.04.22
-
次の記事

javascript array.filterで配列の値を削除する 2021.04.23







コメントを書く