React.js ライブラリ「react-heat-map」を使ってヒートマップカレンダーを作成する

ライブラリ「react-heat-map」をインストールすると、ヒートマップカレンダーを作成することが可能です。ここでは、react.jsでreact-heat-mapを利用するための手順と簡単な使い方を記述してます。
環境
- OS Rocky Linux release 8.4 (Green Obsidian)
- node v14.17.3
- npm 7.19.1
- yarn 1.22.10
- React 17.0.2
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
yarn global add create-react-app
npx create-react-app react-appreact-heat-mapインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
yarn add @uiw/react-heat-mapreact-heat-map使い方
srcディレクトリにsample.jsと名前で、以下のコードを記述します。
import React from 'react'
import HeatMap from '@uiw/react-heat-map'
const value = [
{ date: '2021/01/11', count: 2 },
{ date: '2021/01/12', count: 20 },
{ date: '2021/01/13', count: 10 },
...[...Array(17)].map((_, idx) => ({ date: `2021/02/${idx + 10}`, count: idx, content: '' })),
{ date: '2021/04/11', count: 2 },
{ date: '2021/05/01', count: 5 },
{ date: '2021/05/02', count: 5 },
{ date: '2021/05/04', count: 11 },
];
const Sample = () => {
return (
<div>
<HeatMap
value={value}
width={600}
style={{ color: '#ad001d' }}
startDate={new Date('2021/01/01')}
panelColors={{
0: '#f4decd',
2: '#e4b293',
4: '#d48462',
10: '#c2533a',
20: '#ad001d',
30: '#000',
}}
/>
</div>
);
};
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "30%",
margin: "0 auto",
marginTop: 250,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
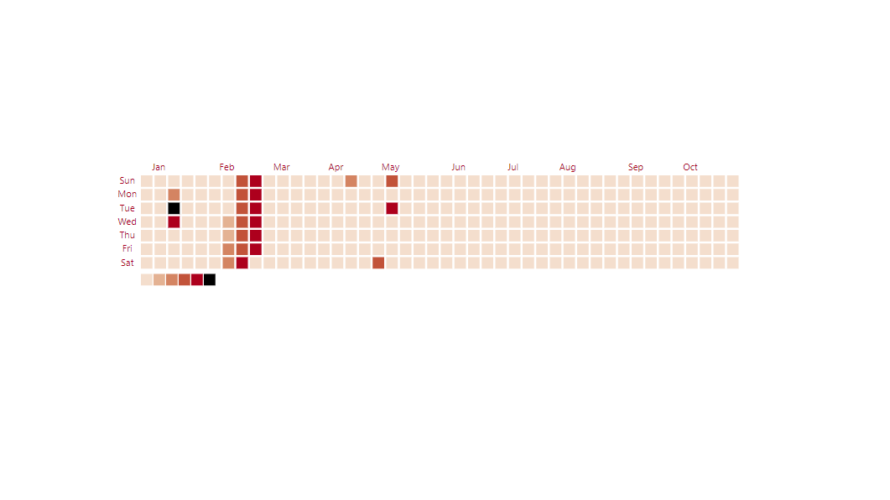
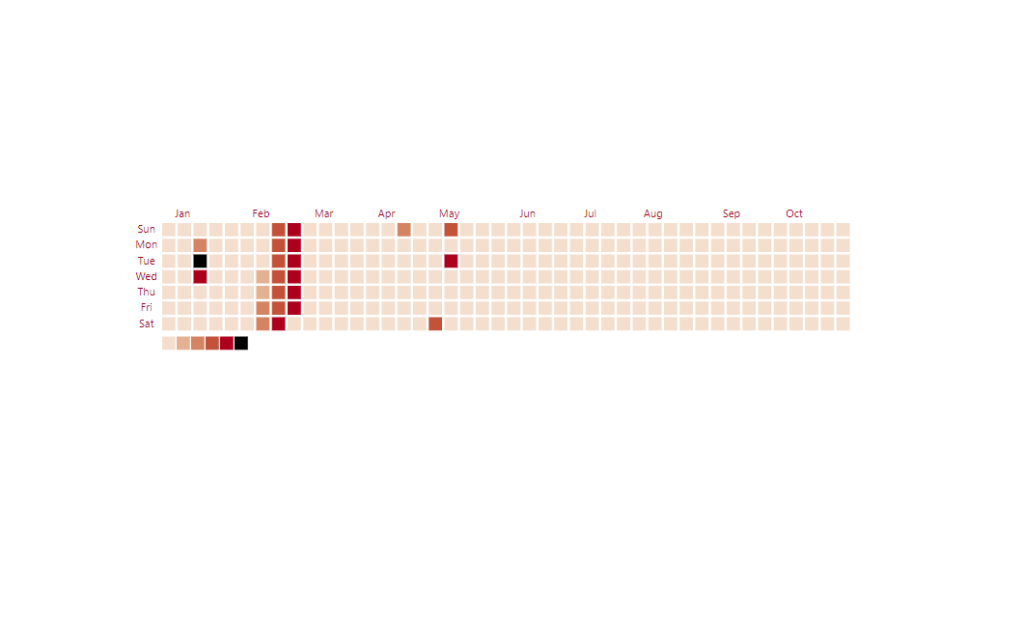
yarn startブラウザから http://プライベートIP:3000にアクセスすると、ヒートマップカレンダーが作成されていることが確認できます。

-
前の記事

AlmaLinux PostgreSQL 13をインストールする 2022.02.13
-
次の記事

nextcloud ダークモードに変更可能な「Breeze Dark」を追加する 2022.02.13







コメントを書く