React.js ライブラリ「react-treebeard」を使用してtreeを作成する
- 作成日 2020.05.16
- 更新日 2020.07.17
- React
- react-treebeard, React.js, ライブラリ, 使い方

ライブラリ「react-treebeard」をインストールすると、tree上になった要素の実装が簡単に可能です。ここでは、react.jsでreact-treebeardを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.13.1
- npm 6.14.2
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appreact-treebeardインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm install react-treebeardreact-treebeard使い方
srcディレクトリにsample.jsと名前で下記のコードを記述します。
import React, {PureComponent} from 'react';
import {Treebeard} from 'react-treebeard';
const data = {
name: 'root',
toggled: true,
children: [
{
name: 'parent',
children: [
{ name: 'child1' },
{ name: 'child2' }
]
},
{
name: 'loading parent',
loading: true,
children: []
},
{
name: 'parent',
children: [
{
name: 'nested parent',
children: [
{ name: 'nested child 1' },
{ name: 'nested child 2' }
]
}
]
}
]
};
class Sample extends PureComponent {
constructor(props){
super(props);
this.state = {data};
this.onToggle = this.onToggle.bind(this);
}
onToggle(node, toggled){
const {cursor, data} = this.state;
if (cursor) {
this.setState(() => ({cursor, active: false}));
}
node.active = true;
if (node.children) {
node.toggled = toggled;
}
this.setState(() => ({cursor: node, data: Object.assign({}, data)}));
}
render(){
const {data} = this.state;
return (
<Treebeard
data={data}
onToggle={this.onToggle}
/>
);
}
}
export default Sample次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
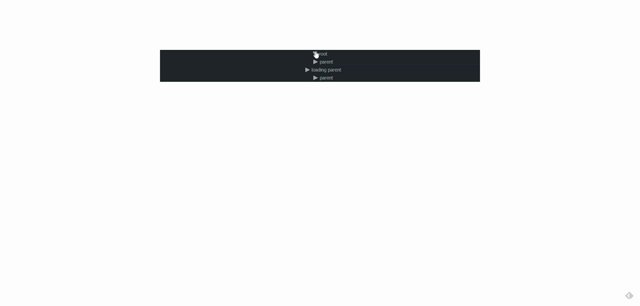
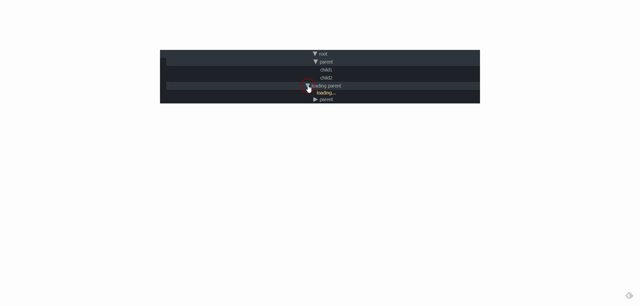
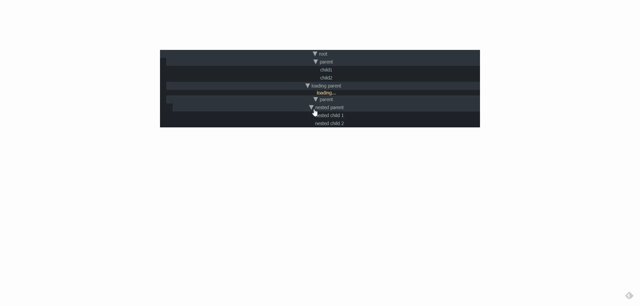
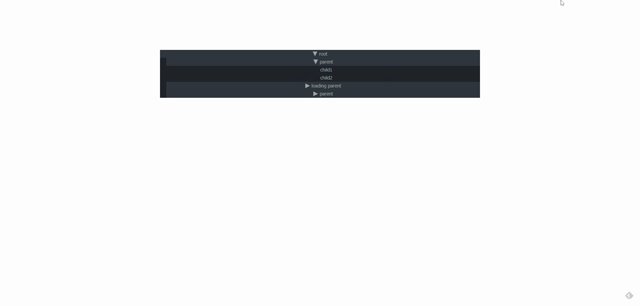
npm startブラウザから http://プライベートIP:3000にアクセスすると、ツリー上になったコンテンツが実装されていることが確認できます。

-
前の記事

Laravel7 Sessionの使い方 2020.05.16
-
次の記事

Curlでhttpsでpost時に安全でないSSL/TLS接続を無視する 2020.05.16







コメントを書く