Laravel7 Sessionの使い方

Laravel7でsessionの簡単な使い方を記述してます。
環境
- OS windows10 pro 64bit
- Composer 1.10.5
- PHP 7.4.5
- MariaDB 10.4.12
- Laravel Framework 7.6.2
※windows10に Laravel のインストールはこちら
※windows10に Composer のインストールはこちら
※windows10に PHP のインストールはこちら
※windows10に MariaDB のインストールはこちら
bootstrap導入
ここでは、レイアウトにbootstrapを利用しているため導入手順を記述
詳しい手順はこちらに記述してますが、下記のコマンドで利用可能になります。
composer require laravel/ui
php artisan ui bootstrap
npm install && npm run devコントローラー作成
Sessionを扱うためのコントローラーを作成していきます。
「HumanController」という名前でコントローラーを作成します。
php artisan make:controller SessionControllerapp/Http/Controllers/SessionController.phpが生成されているので、
sessionを保存するためのstoreメソッドと、
sessionを削除するためのdeleteメソッドを
を作成します。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class SessionController extends Controller
{
public function index()
{
return view('session.index');
}
public function store(Request $request)
{
//セッションへ値を保存
$request->session()->put('text', $request->input('text'));
//次のリクエスト間だけセッションを保持
$request->session()->flash('msg', 'セッションに保存されました');
return redirect('session');
}
public function delete(Request $request)
{
//session破棄
$request->session()->forget('text');
return view('session.delete');
}
}
ここでは、view(‘session.delete’)としているので削除用のビューは
「session」フォルダ配下に「 delete.blade.php 」として作成します。
laravelでは、区切り文字「.」でフォルダとファイル名が指定されます。
ビュー作成
次にレイアウト部であるviewを作成します。
resources\views内で「session」というフォルダを作成して「index.blade.php」を下記の内容で、新たに作成します。
<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>セッション利用</title>
<link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet">
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
</head>
<body>
<div class="mx-auto" style="margin-top: 100px; width: 800px;">
@if (Session::has('msg'))
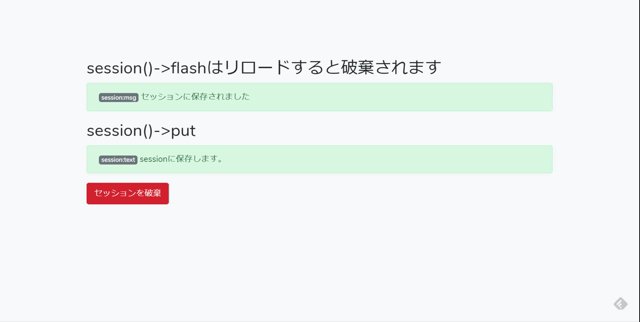
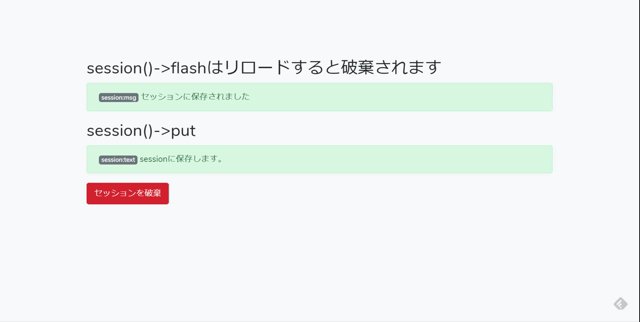
<h2>session()->flashはリロードすると破棄されます</h2>
<div class="alert alert-success" role="alert"><span class="badge badge-secondary">session:msg</span> {{ Session::get('msg') }}</div>
@endif
@if (Session::has('text'))
<h2>session()->put</h2>
<div class="alert alert-success" role="alert"><span class="badge badge-secondary">session:text</span> {{ Session::get('text') }}</div>
<a href="session/delete"><button type="button" class="btn btn-danger">セッションを破棄</button></a>
@else
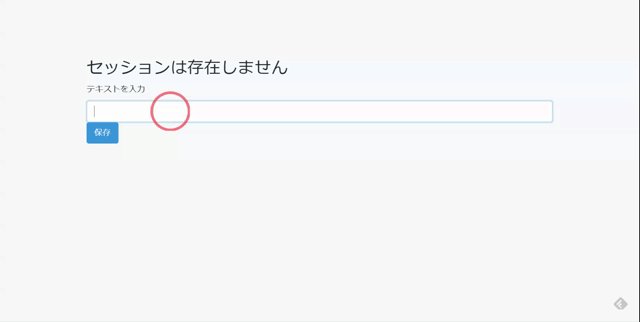
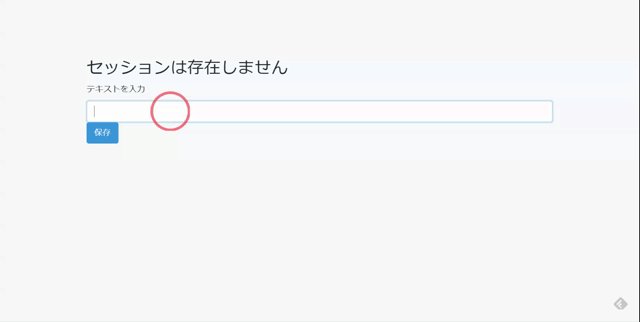
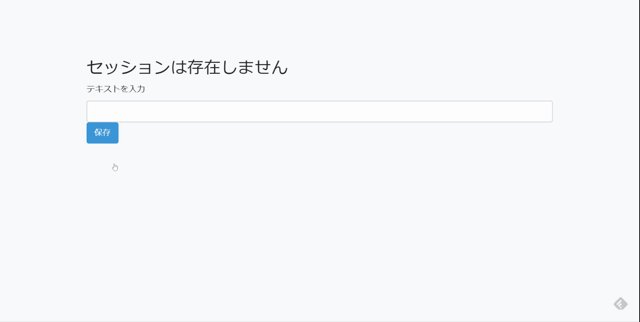
<h2>セッションは存在しません</h2>
@endif
@if (!Session::has('text'))
<form action="session" method="POST">
@csrf
<div class="form-group">
<label for="exampleInputEmail1">テキストを入力</label>
<input type="text" class="form-control" name="text">
<button type="submit" class="btn btn-primary">保存</button>
</div>
</form>
@endif
</div>
</body>
</html>@csrf は Bladeテンプレート機能の1つで、CSRF対策となります。
次に同一階層に 「 delete.blade.php 」 を下記の内容で作成します。
<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>session破棄</title>
<link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet">
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
</head>
<body>
<div class="mx-auto" style="margin-top: 200px; width: 800px;">
<div class="alert alert-warning" role="alert">セッションのデータが破棄されました</div>
<a href="/session"><button type="button" class="btn btn-primary">戻る</button></a>
</div>
</body>
</html>ルーティング追加
アクセスするURLを設定するため、ルーティングを記述します。
ここでは/sessionに設定します。
Route::get('session', 'SessionController@index');
Route::post('session', 'SessionController@store');
Route::get('session/delete', 'SessionController@delete');確認
ブラウザから http://localhost:8000/session にアクセスするとsessionの挙動が確認できます。

ちなみにsessionはデフォルトだと.envに記述されている通り、
\storage\framework\sessionsフォルダ内で管理されてます。
## .env
SESSION_DRIVER=file\storage\framework\sessionsフォルダ内
セッションファイル

-
前の記事

windows10 Elasticsearchをインストールする手順 2020.05.15
-
次の記事

React.js ライブラリ「react-treebeard」を使用してtreeを作成する 2020.05.16







コメントを書く